HTML — это основа веб-страницы. Откройте для себя ключевые атрибуты HTML, которые имеют решающее значение для хорошего SEO. Узнайте, как они используются и как их кодировать.
HTML — это язык разметки, который составляет основу большинства веб-страниц.
Возможно, это одна из самых фундаментальных частей технического SEO.
Используя элементы HTML, специалисты по SEO могут передавать информацию о странице пользователям и поисковым роботам.
<стр>Это может помочь прояснить важность, характер и порядок содержания на странице, а также его связь с другими веб-страницами.
Что такое атрибуты HTML?
Атрибуты — это дополнительная информация, добавляемая к элементам HTML. Они находятся внутри элемента, например:
<link rel=”canonical” href=”https://www.example.com” />
Это значения, которые используются для изменения элемента, предоставляя дополнительный контекст.
В случае приведенного выше HTML-тега атрибут rel=”canonical” изменяет тег ссылки, чтобы сообщить поисковым ботам, что этот URL следует считать каноническим из набора.
Формат атрибутов HTML
Атрибуты HTML состоят из имени и значения.
<п>Например, при определении изображения имя “src” используется, а значением является имя файла изображения. “старый” Атрибут определяет альтернативный текст, который будет отображаться, если изображение невозможно отобразить.
<img src=”ginger-cat.jpg” alt=”Рыжий кот на дереве”>
Типы HTML-атрибутов
Атрибуты обычно классифицируются четырьмя способами; обязательный, дополнительный, стандартный или событийный.
Обязательные атрибуты — это атрибуты, отсутствие которых в теге означает, что тег не будет работать правильно.
<п>Необязательные, как следует из названия, не требуются для работы тега, но могут использоваться для указания дополнительной информации или поведения этого тега.
Есть атрибуты, которые можно использовать с большинством элементов HTML, а есть и очень специфичные.
Например, параметр “style” Атрибут можно использовать для определения внешнего вида элемента, например цвета или размера шрифта. Эти универсальные атрибуты известны как “standard” или “глобальный” атрибуты.
Есть и другие атрибуты, которые можно использовать только с определенными элементами. Обычно те, которые используются для SEO, изменяют тег ссылки. Это такие элементы, как “rel” и “hreflang.”
Например, кнопка “onclick” Атрибут будет определять, что должна делать функция JavaScript, когда пользователь нажимает кнопку. Эти атрибуты позволяют разработчикам создавать больше интерактивных страниц из HTML-тегов.
Почему атрибуты HTML важны
Атрибуты HTML важны, поскольку они позволяют разработчикам добавлять на веб-сайты дополнительный контекст и функциональность.
Они особенно важны для SEO, поскольку придают тегам столь необходимый контекст. Они играют решающую роль в том, как мы помогаем поисковым роботам сканировать и обслуживать веб-страницы.
Атрибуты позволяют нам легко предотвратить переход по определенным ссылкам или указать, какие страницы в наборе должны показываться пользователям в разных странах или на других языках.
<п>Они позволяют нам легко указать, что страница не должна индексироваться. Многие фундаментальные элементы технического SEO фактически контролируются с помощью атрибутов HTML.
Общие атрибуты, используемые в SEO
<х3>1. Имя Атрибут
Атрибут name используется с атрибутом <meta> день.
По сути, это способ указать ботам, которые могут посещать страницу, применима ли к ним следующая информация или нет.
<п>Например, включив <meta name=”robots” content=”noindex” /> означает, что все боты должны обратить внимание на параметр “noindex” директива.
Вы часто будете слышать это под названием “тег мета-роботов”
Если бы использовалось следующее: <meta name=”googlebot” content=”noindex” />, только бот Google должен будет обратить внимание на тег “noindex” директива.
Это хороший способ давать команды некоторым поисковым ботам, которые не нужны всем.
<х3>2. Атрибуты без индекса
The “noindex” Атрибут часто используется в SEO.
Вы часто будете слышать, как его называют тегом “noindex” но точнее, это атрибут <meta> день.
Сформулировано:
<п><meta name=”robots” content=”noindex” />
Этот фрагмент кода позволяет издателям определить, какой контент может быть включен в индекс поисковой системы.
Добавив “noindex” По сути, вы сообщаете поисковой системе, что она не может использовать эту страницу в своем индексе.
<п>Это полезно, если есть конфиденциальный контент, который вы хотите скрыть из обычного поиска. Например, если на вашем сайте есть области, которые должны быть доступны только платным участникам, включение этого контента в поисковые индексы может сделать его доступным без входа в систему.
The “noindex” директиву необходимо прочитать, чтобы следовать ей. То есть поисковые роботы должны иметь доступ к странице для чтения HTML-кода, содержащего директиву.
Поэтому будьте осторожны, чтобы не заблокировать доступ роботов к странице в файле robots.txt.
. <х3>3. Описание Атрибут
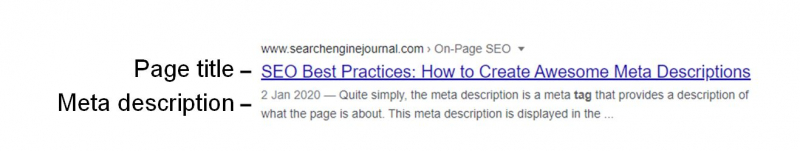
Атрибут описания, более известный как “мета-описание” используется с тегом <meta> день.
Содержимое этого тега используется в результатах поиска под содержимым тега <title> день.

Скриншот автора, август 2024 г.
Это позволяет издателям суммировать содержимое страницы таким образом, чтобы помочь пользователям определить, соответствует ли страница их потребностям.
Это не влияет на рейтинг страницы, но может помочь стимулировать переход на страницу из поисковой выдачи.
Важно понимать, что во многих случаях Google игнорирует содержимое атрибута описания в пользу использования собственного описания в результатах поиска.
Здесь вы можете узнать больше о том, как оптимизировать атрибуты описания.
<х3>4. Атрибуты Href
Как профессионалы в области SEO, мы тратим много времени на поиск ссылок.
<стр>Но знаете ли вы, как структурирована ссылка и, следовательно, почему некоторые ссылки считаются более ценными, чем другие?
Стандартная гиперссылка по сути представляет собой <a> день.
Его формат следующий:
<a href=”www.example.com”> сюда помещается якорный текст ссылки</a>.
The <a> тег указывает, что это ссылка.
Атрибут href= определяет назначение ссылки (т.е. на какую страницу она ведет).
<п>Текст, который находится между открывающим <a> тег и закрывающий </a> тег — это текст привязки.
Это текст, который пользователь увидит на странице, которая выглядит кликабельной.
Используется для кликабельных ссылок, которые появляются в <body> страницы.
<стр>The <link> Тег используется для связи одного ресурса с другим и отображается в теге <head> страницы.
Эти ссылки не являются гиперссылками и не кликабельны. Они показывают связь между веб-документами.
<х3>5. Rel=”nofollow”, rel=”ugc” И rel=”спонсорские атрибуты”
The rel=”nofollow” Атрибут сообщает ботам, что URL-адрес в атрибуте href не является тем, по которому они могут перейти.
Использование rel=”nofollow” Атрибут не повлияет на возможность пользователя-человека щелкнуть ссылку и перейти на другую страницу. Это влияет только на ботов.
Это используется в SEO, чтобы запретить поисковым системам посещать страницу или приписывать какую-либо выгоду от ссылки одной страницы на другую.
Это, возможно, делает ссылку бесполезной с традиционной точки зрения построения ссылок SEO, поскольку ссылочная ценность не будет проходить через ссылку.
Есть аргументы в пользу того, что это по-прежнему полезная ссылка, если она, конечно, побуждает посетителей просматривать страницу, на которую есть ссылка!
Издатели могут использовать тег “nofollow” атрибут, помогающий поисковым системам определить, когда страница, на которую имеется ссылка, является результатом оплаты, например, рекламой.
Это может помочь предотвратить проблемы со штрафами за ссылки, поскольку издатель признает, что ссылка является результатом законной сделки, а не попыткой манипулировать рейтингом.
The rel=”nofollow” атрибуты можно использовать для отдельных ссылок, например:
<a href=www.example.com rel=”nofollow”> сюда помещается якорный текст ссылки</a> <п>Или его можно использовать для отображения всех ссылок на странице как “nofollow” используя его в <head> как “noindex” используется атрибут:
<meta name=”robots” content=”nofollow” />
Здесь вы можете узнать больше о том, когда использовать параметр rel=”nofollow” атрибуты.
<х3>6. Как Google использует атрибут Rel=”nofollow” Атрибуты
В 2019 году Google объявила о некоторых изменениях в использовании тега “nofollow” атрибуты.
Это включало введение некоторых дополнительных атрибутов, которые можно было использовать вместо “nofollow” чтобы лучше выразить связь ссылки с целевой страницей.
Эти новые атрибуты: rel=”ugc” и rel=”спонсор.”
Они должны использоваться, чтобы помочь Google понять, когда издатель желает, чтобы целевая страница была снижена со скидкой для целей ранжирования.
The rel=”sponsored” Атрибут предназначен для определения того, является ли ссылка результатом платной сделки, например рекламы или спонсорства. rel=”ugc” Атрибут предназначен для идентификации того, когда ссылка была добавлена через пользовательский контент (UGC), например форум.
Google объявил, что эти и “nofollow” атрибут будет рассматриваться только как подсказка.
<п>В то время как ранее параметр “nofollow” приведет к тому, что робот Googlebot проигнорирует указанную ссылку. Теперь он воспринимает эту подсказку как совет, но все равно может трактовать ее так, как будто “nofollow” нет.
Подробнее об этом объявлении и о том, как оно меняет реализацию rel=”nofollow”, читайте здесь. атрибуты.
<х3>7. Атрибуты hreflang
Цель атрибута hreflang — помочь издателям, чьи сайты отображают один и тот же контент на нескольких языках.
Он указывает поисковым системам, какую версию страницы следует показывать пользователям, чтобы они могли прочитать ее на предпочитаемом ими языке.
Атрибут hreflang используется с тегом <link> день. Этот атрибут определяет язык содержимого URL-адреса, на который имеется ссылка.
<п>Он используется в теге <head> страницы и имеет следующий формат:
<link rel=”alternate” href=”https://example.com” hreflang=”en-gb” /> <стр>Разбито на несколько частей: <ул>
Атрибут hreflang также можно использовать в HTTP-заголовке для документов, которые не представлены в формате HTML (например, PDF) или в XML-карте сайта веб-сайта.
Подробнее о правильном использовании атрибута hreflang можно прочитать здесь.
<х3>8. Канонический атрибут
<п>rel=”canonical” Атрибут тега ссылки позволяет специалистам по SEO указать, какую еще страницу на веб-сайте или в другом домене следует считать канонической.
Каноническая страница по существу означает, что это главная страница, копии которой могут быть и другие.
Для поисковых систем это указание страницы, которую издатель хочет считать основной для ранжирования, копии не должны ранжироваться.
Канонический атрибут выглядит следующим образом:
<link rel=”canonical” href=”https://www.example.com/” />
Код должен находиться в разделе <head> страницы. Веб-страница, указанная после “href=” это должна быть страница, которую поисковые роботы должны считать канонической.
<п>Этот тег полезен в ситуациях, когда две или более страниц могут иметь идентичное или почти идентичное содержимое.
<х3>9. Использование канонического атрибута
Веб-сайт можно настроить таким образом, чтобы он был полезен пользователям, например, страница со списком товаров на сайте электронной торговли.
Например, главная страница категории для набора продуктов, например “обувь”, может иметь текст, заголовки и заголовок страницы, написанные для “ обувь.”
Если пользователь нажмет на фильтр, чтобы отобразить только коричневые туфли размера 8, URL-адрес может измениться, но текст, заголовки и заголовок страницы могут остаться такими же, как у “shoes& рдкво; стр.
В результате появятся две идентичные страницы, за исключением показанного списка продуктов.
<п>В этом случае владелец веб-сайта может пожелать поставить канонический тег на “коричневые туфли размера 8” страница, указывающая на раздел “shoes” стр.
Это поможет поисковым системам понять, что “коричневые туфли размера 8” странице не требуется ранжирование, тогда как страница “shoes” страница является более важной из двух и должна иметь рейтинг.
Проблемы с каноническим атрибутом
Важно понимать, что поисковые системы используют атрибут canonical только в качестве ориентира, ему не обязательно следовать.
Во многих случаях канонический атрибут игнорируется и в качестве канонической выбирается другая страница.
<стр>Подробнее о том, как правильно использовать атрибут canonical.
<х3>10. Атрибуты источника
Атрибут src= используется для указания местоположения изображения, отображаемого на странице.
<п>Если изображение находится в том же домене, что и контейнер, в котором оно появится, можно использовать относительный URL-адрес (только конечную часть URL-адреса, а не домен).
Если изображение нужно получить с другого веб-сайта, необходимо использовать абсолютный (полный) URL-адрес.
Хотя этот атрибут не служит никакой цели SEO как таковой, он необходим для работы тега изображения.
<х3>11. Альтернативные атрибуты
Приведенный выше пример тега изображения также содержит второй атрибут, атрибут alt=.
Этот атрибут используется для указания того, какой альтернативный текст должен отображаться, если изображение не может быть отображено.
Атрибут alt= является обязательным элементом тега <img> тег, он должен присутствовать, но его можно оставить пустым, если альтернативный текст не требуется.
<п>Есть некоторая польза от использования ключевых слов в атрибуте изображения alt=. Поисковые системы не могут точно определить, что представляет собой изображение.
Большие успехи были достигнуты в основных поисковых системах’ умение определять, что изображено на картинке. Однако эта технология далека от совершенства.
Поэтому поисковые системы будут использовать текст в атрибуте alt=, чтобы лучше понять, что представляет собой изображение.
<стр>Используйте язык, который поможет подчеркнуть соответствие изображения теме, посвященной странице.
Это может помочь поисковым системам определить релевантность страницы для поисковых запросов.
Очень важно помнить, что это не основная причина использования атрибута alt=.
Этот текст используется программами чтения с экрана и вспомогательными технологиями, чтобы те, кто использует эту технологию, могли понять содержание изображения.
Атрибут alt= следует рассматривать в первую очередь, чтобы сделать веб-сайты доступными для тех, кто использует эту технологию. Этим не следует жертвовать ради целей SEO.
<стр>Узнайте больше о том, как оптимизировать изображения.
Чем больше вы знаете о том, как устроены веб-страницы, тем лучше
Это руководство представляет собой введение в основные атрибуты HTML-тегов, о которых вы можете услышать в SEO.
Однако существует множество других способов создания функционирующей, сканируемой и индексируемой веб-страницы.
Связь между навыками SEO и разработки огромна.
<стр>Как профессионал в области SEO, чем больше вы знаете о том, как создаются веб-страницы, тем лучше.
Если вы хотите узнать больше о HTML и доступных с ним атрибутах тегов, вам может понравиться такой ресурс, как W3Schools.