<стр>Узнайте, как улучшить производительность вашего веб-сайта и обеспечить соответствие требованиям Google Core Web Vitals для повышения рейтинга.
Спонсором этого сообщения является DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
<стр>Хотите сделать свой сайт быстрым? <стр>К счастью, существует множество методов и руководств, которые помогут вам ускорить работу вашего сайта. <п>Фактически, только за последний год было выпущено несколько новых функций браузера, которые предлагают:
<ул>
Все в вашем браузере.
Итак, в этой статье рассматриваются эти новые SEO-функции браузера и то, как их можно использовать для прохождения оценки Google's Core Web Vitals.
В этом руководстве
- 1. Почему производительность веб-сайта имеет решающее значение для пользовательского опыта SEO
- 2. Добавьте мгновенную навигацию с помощью «Правил спекуляции»
- 3. Оптимизируйте взаимодействие при следующем рисовании с помощью новых длинных кадров анимации API
- 4. Просмотр основных показателей веб-показателей на новой вкладке «Производительность DevTools»
- 5. Анализ крупнейших компонентов рисования с содержимым
- 6. Как пройти оценку основных веб-показателей Google
Почему производительность веб-сайта важна для удобства пользователей &amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp; SEO
Быстрый веб-сайт сделает ваших пользователей счастливее и повысит коэффициент конверсии.
Но производительность также является фактором ранжирования в Google.
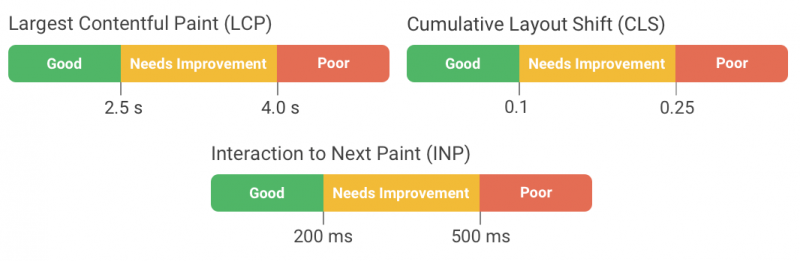
Google определил три показателя пользовательского опыта, называемые Core Web Vitals:
<ул>
Для каждого из этих показателей существует максимальный порог, который не следует превышать, чтобы пройти оценку веб-жизненных показателей.
<п>

Пороговые значения показателей для Google Core Web Vitals, октябрь 2024 г.
1. Добавьте мгновенную навигацию с помощью “Правил спекуляции”
Новые определения клавиш:
Когда веб-сайты загружаются медленно, обычно это связано с тем, что с сервера веб-сайта приходится загружать различные ресурсы. Но что, если бы существовал способ обеспечить мгновенную навигацию, при которой посетителям не придется ждать?
<п>В этом году Chrome запустил новую функцию под названием «Правила спекуляций», которая позволяет добиться именно этой цели. После загрузки начальной страницы веб-сайта другие страницы могут быть предварительно загружены в фоновом режиме. Затем, когда посетитель нажимает на ссылку, новая страница появляется мгновенно.
И самое приятное то, что эту функцию легко реализовать, просто добавив <script type=”speculationrules”> тег на сайт. Затем вы можете:
<ул>
Следующая страница будет загружаться намного быстрее, что приведет к отличному пользовательскому интерфейсу и низкому показателю наибольшего количества контента.
2. Оптимизируйте взаимодействие при следующей отрисовке с помощью новых API длинных кадров анимации
Новое определение ключа:
<п>Вот почему Google добавил API длинных кадров анимации в Chrome. Он может связать задержки рендеринга с конкретными скриптами, запущенными на вашем веб-сайте, сообщая вам, что вам нужно исправить, чтобы улучшить свой показатель INP.
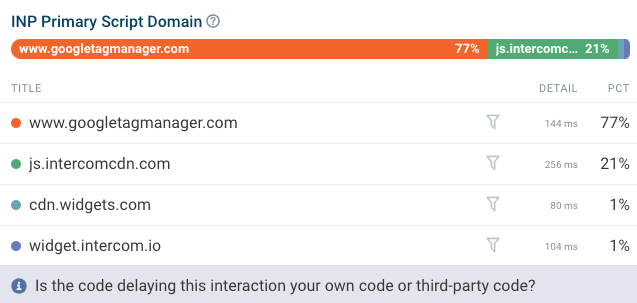
Использовать API напрямую немного сложно, но вы можете использовать библиотеку Google web-vitals.js или коммерческий инструмент, такой как DebugBear, для сбора данных.

Снимок экрана DebugBear, показывающий сценарии, вызывающие плохой INP, октябрь 2024 г.
С помощью функции длинных кадров анимации вы можете узнать:
<ул>
<ли>Как расходуется время обработки (например, запуск кода или обновление макета страницы)
3. Просмотр основных показателей веб-показателей на новой вкладке «Производительность DevTools»
Новое определение ключа:
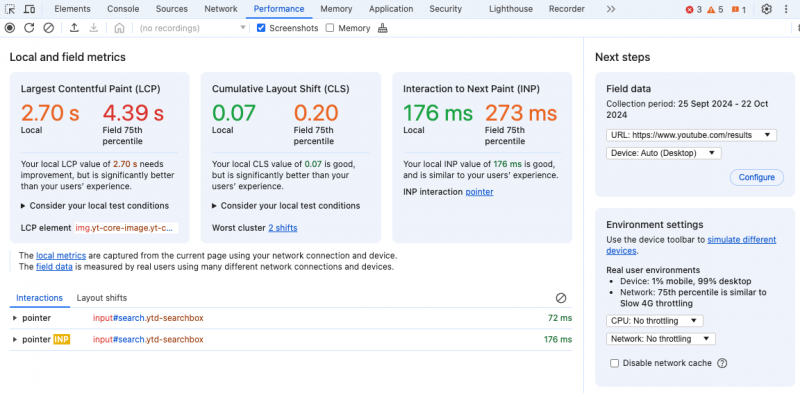
Теперь ситуация изменилась с появлением новой вкладки «Производительность DevTools». Теперь вы можете легко увидеть:
<ул>

Снимок экрана Chrome DevTools, октябрь 2024 г. <п>Список взаимодействий пользователя особенно полезен для устранения плохих показателей INP, поскольку вам больше не нужно записывать полный профиль производительности, чтобы проверить, насколько быстро происходит взаимодействие.
4. Анализ компонентов краски с наибольшим содержанием
На ваш самый большой балл Contentful Paint влияет множество факторов, будь то время ответа сервера, время, потраченное на загрузку изображения или ожидание отображения контента.
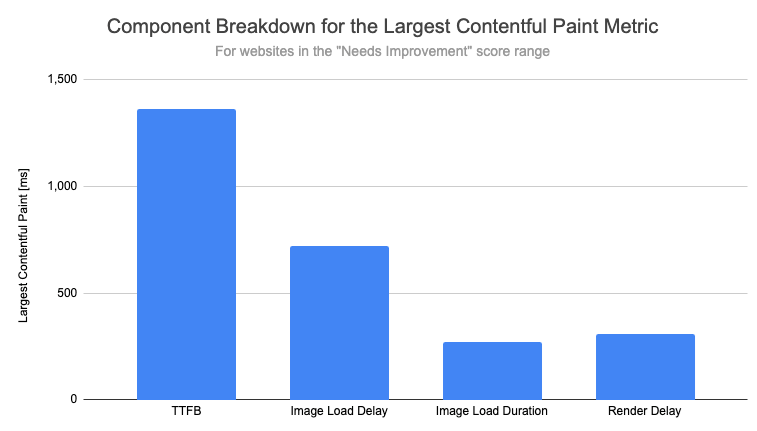
Google опубликовал новую статью, объясняющую, какие из этих компонентов оказывают наибольшее влияние на основе реальных пользовательских данных.

Диаграмма, показывающая компоненты показателя крупнейшего показателя Contentful Paint, октябрь 2024 г. <п>Интересно, что, хотя большое внимание уделяется оптимизации изображений для ускорения их загрузки, Google обнаружил, что на загрузку изображения LCP на самом деле приходится только около 10% от общего значения метрики LCP. Здесь мы рассматриваем веб-сайты со средним рейтингом LCP, но этот результат согласуется с другими категориями веб-сайтов.
Теоретически, изображение главной страницы может быть загружено сразу после того, как сервер предоставил браузеру HTML-документ. Но оказывается, что перед фактической загрузкой изображения часто возникает большая задержка, о чем свидетельствует параметр “Image Load Delay” компонент, который составляет 27% от общего балла LCP в таблице выше.
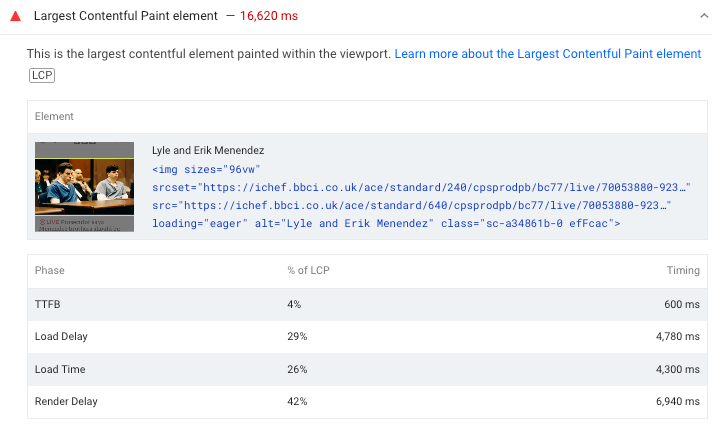
Эти выводы нельзя обобщать и применять к какому-то конкретному веб-сайту. Вместо этого вы можете запустить тест Lighthouse с помощью такого инструмента, как PageSpeed Insights. Разбивку можно найти в разделе аудита «Наибольший содержательный элемент рисования».
<п>

Аудит Lighthouse в PageSpeed Insights, показывающий разбивку компонентов LCP, октябрь 2024 г.
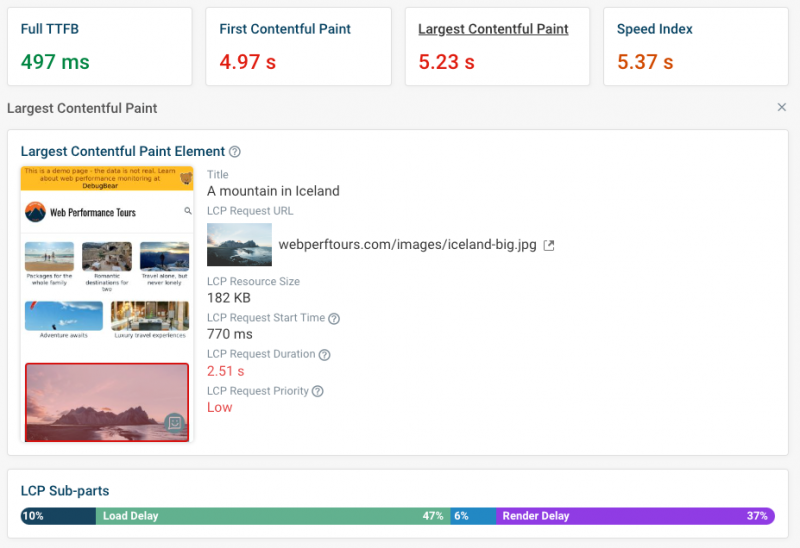
Вы также можете использовать бесплатный тест скорости веб-сайта DebugBear, чтобы просмотреть структуру компонентов LCP и получить более полное представление о том, что вы можете сделать для оптимизации показателя.
Нажмите на показатель «Самый большой объем контента», чтобы просмотреть дополнительные данные отладки, такие как URL-адрес изображения, продолжительность загрузки и приоритет запроса.

Результат теста DebugBear с данными отладки LCP, октябрь 2024 г.
Как пройти оценку основных веб-показателей Google
В этой статье мы рассмотрели некоторые новые диагностические инструменты, которые вы можете использовать для исследования проблем со скоростью страниц на вашем веб-сайте, а также новые технологии браузера, которые могут помочь вам ускорить работу веб-сайта.
Чтобы отслеживать оптимизацию и оставаться в курсе показателей Core Web Vitals, вы можете использовать инструмент мониторинга производительности веб-сайта, например DebugBear. Определите потенциальные возможности оптимизации на своем веб-сайте и сравните свой сайт с конкурентами, чтобы обеспечить лучший в своем классе опыт.

Информация о производительности веб-сайта DebugBear, октябрь 2024 г.
Инструменты мониторинга помогут вам выявить долгосрочные тенденции, дважды проверить, оказывают ли внесенные вами изменения положительный эффект, и быстро обнаружить появление новых проблем.
DebugBear предоставляет три типа данных о скорости страницы, которые помогут вам лучше понять и оптимизировать скорость страницы:
<стр>Запустите бесплатную пробную версию, чтобы узнать, что вы можете сделать, чтобы обеспечить максимальное удобство использования вашего веб-сайта.
Спонсором этой статьи является DebugBear, и представленные в ней мнения отражают точку зрения спонсора.
<стр>Готовы приступить к оптимизации вашего веб-сайта? Зарегистрируйтесь в DebugBear и получите данные, необходимые для обеспечения отличного пользовательского опыта. Начать бесплатную пробную версию <стр>Авторы изображений
Рекомендуемое изображение: Изображение от DebugBear. Используется с разрешения.