<стр>Узнайте, как оптимизировать SEO изображения и доступность вашего сайта с помощью замещающего текста. Узнайте, что такое альтернативный текст, почему он важен для SEO и как его правильно использовать.
<блоковая цитата> <п>В этом руководстве вы узнаете об альтернативном тексте (известном как альтернативный текст): что это такое, почему он важен для SEO на странице, как его правильно использовать и многое другое.
Об этом часто забывают, но каждое изображение на вашем сайте должно иметь замещающий текст. Чем больше информации, тем лучше, а перевод визуальной информации в текст важен для ботов поисковых систем, пытающихся понять ваш сайт и пользователей с помощью программ чтения с экрана.
Замещающий текст – это еще один источник информации, который связывает идеи и контент на вашем веб-сайте.
<п>Это практическое и подробное руководство содержит советы и рекомендации, которые вы можете немедленно использовать для улучшения SEO-оптимизации и доступности вашего сайта.
Что такое альтернативный текст?
Альтернативный текст (или замещающий текст) – также известный как атрибут alt или тег alt (что технически неверно, поскольку не является тегом) – это просто фрагмент текста, описывающий изображение в HTML-коде.
Как можно использовать альтернативный текст?
Первоначальная функция альтернативного текста заключалась в простом описании изображения, которое не удалось загрузить.
Много лет назад, когда Интернет был намного медленнее, альтернативный текст помогал вам узнать содержание изображения, которое было слишком тяжелым для загрузки в ваш браузер.
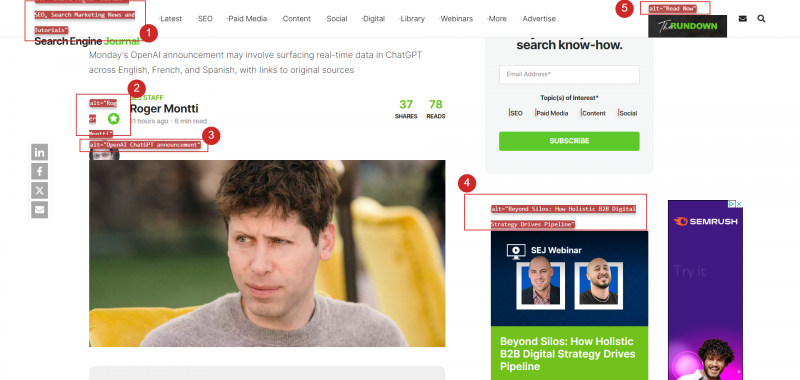
Сегодня изображения редко не загружаются – но если да, то вместо изображения вы увидите альтернативный текст.

Скриншот из журнала Search Engine Journal, май 2024 г.
Замещающий текст также помогает ботам поисковых систем понять содержание и контекст изображения.
Что еще более важно, замещающий текст имеет решающее значение для доступности и для людей, использующих программы чтения с экрана:
<ул>
Конечно, как и любой элемент SEO, им часто злоупотребляют, а в некоторых случаях даже злоупотребляют.
Давайте теперь подробнее рассмотрим, почему важен альтернативный текст.
Почему важен альтернативный текст
Интернет и веб-сайты — это очень визуальный опыт. Трудно найти сайт без изображений или графических элементов.
Вот почему альтернативный текст очень важен.
Замещающий текст помогает перевести содержимое изображения в слова, тем самым делая изображение доступным для более широкой аудитории, включая людей с ограниченными возможностями и ботов поисковых систем, которые еще недостаточно умны, чтобы полностью понять каждое изображение, его контекст, и его значение.
Почему альтернативный текст важен для SEO
<п>Альтернативный текст — важный элемент SEO-оптимизации страницы.
Правильная оптимизация альтернативного текста повышает шансы вашего сайта на ранжирование в поиске изображений Google.
Да, альтернативный текст является фактором ранжирования при поиске изображений в Google.
В зависимости от ниши и специфики вашего веб-сайта, поисковый трафик изображений Google может сыграть огромную роль в общем успехе вашего сайта.
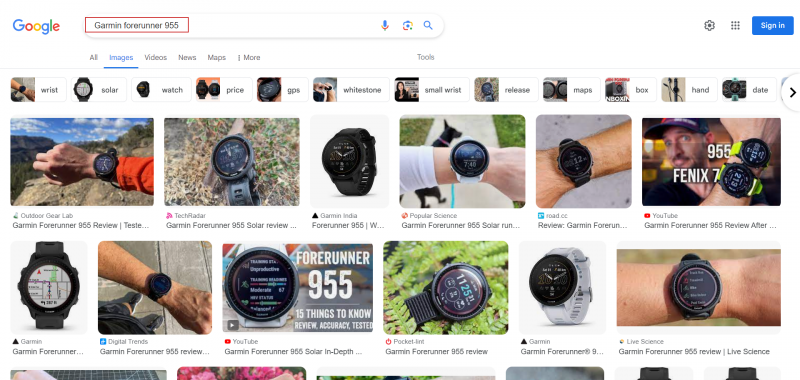
<п>Например, на веб-сайтах электронной коммерции пользователи очень часто начинают поиск продуктов с поиска изображений Google вместо того, чтобы вводить название продукта в стандартный поиск Google.
<п>

Снимок экрана из поиска [предшественник Garmin], май 2024 г. Google и другие поисковые системы могут отображать меньше изображений продуктов (или не отображать их вообще), если вы не позаботились об оптимизации их альтернативного текста.
Без правильной оптимизации изображений вы можете потерять много потенциального трафика и клиентов.
Почему альтернативный текст важен для доступности
Видимость в поиске изображений Google очень важна, но есть еще более важный момент: доступность.
К счастью, в последние годы больше внимания уделяется доступности (т.е. обеспечению доступности Интернета для всех, включая людей с ограниченными возможностями и/или использующих программы чтения с экрана).
Предположим, альтернативный текст ваших изображений на самом деле описывает их содержание, а не, например, содержит ключевые слова. В этом случае вы помогаете людям, которые не видят это изображение, лучше понять его и содержимое всей веб-страницы.
Предположим, одна из ваших веб-страниц представляет собой руководство по SEO-аудиту, содержащее снимки экрана из различных инструментов сканирования.
<п>Не лучше ли было бы описывать содержание каждого скриншота вместо размещения одного и того же замещающего текста “SEO-аудит” в каждое изображение?
Давайте рассмотрим несколько примеров.
Примеры замещающего текста
<стр>Найти много хороших и плохих примеров альтернативного текста не сложно. Позвольте мне показать вам несколько, придерживаясь приведенного выше примера с руководством по SEO-аудиту.
Хорошие примеры альтернативного текста
<п>Итак, наш пример руководства по SEO содержит скриншоты из таких инструментов, как Google Search Console и Screaming Frog.
Некоторые хорошие примеры альтернативного текста могут включать:
<img src=”google-search-console-coverage-report.jpg” alt=”Отчет об охвате в Google Search Console, показывающий количество проиндексированных и исключенных страниц”> <img src=”google-search-console.jpg” alt=”Инструмент Google Search Console от Google”> <img src=”screaming-frog-html-pages.jpg” alt=”Список HTML-страниц в Screaming Frog”> <img src=”кричащая-лягушка” alt=”Выполняется ползание кричащей лягушки”>
Совет: Также неплохо позаботиться об имени вашего файла. Использование описательных имен файлов не является фактором ранжирования, но я рекомендую это как хорошую практику SEO.
Примеры плохого и/или спамного альтернативного текста
<п>Я также видел много примеров неправильного использования альтернативного текста, включая наполнение ключевыми словами или рассылку спама.
Вот как можно превратить приведенные выше хорошие примеры в плохие:
<п><img src=”google-search-console-coverage-report.jpg”alt=”seo аудит бесплатно, SEO аудит дешево, специалист по SEO аудиту, SEO аудит, SEO аудит&rdquo ;> <img src=”google-search-console.jpg” alt=”google seo ,seo google, google, seo, консоль поиска Google seo”> <img src=”screaming-frog-html-pages.jpg” alt=”seo-аудитор, seo-аудит, seo-аудит”> <img src=”кричащая-лягушка” alt=”seo-аудит”>
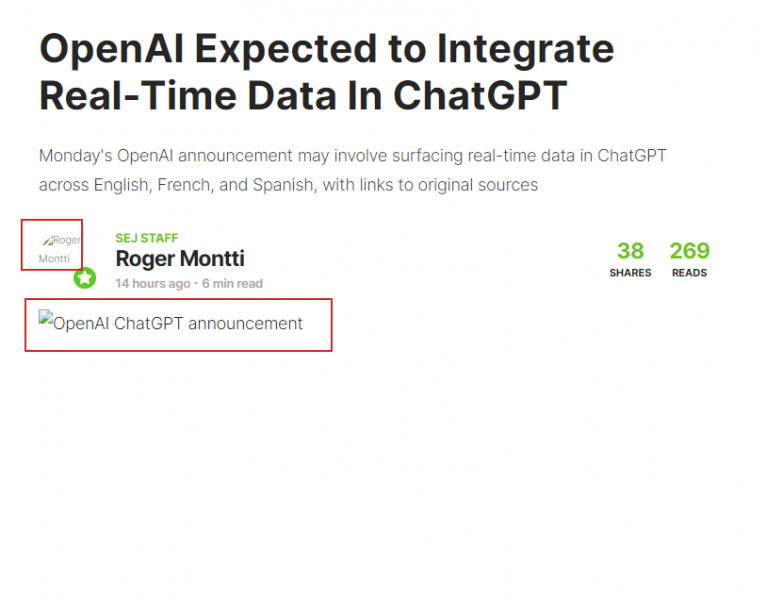
Как видите, приведенные выше примеры не дают никакой информации о том, что на самом деле показывают эти изображения.
<стр>Вы также можете найти примеры и дополнительные советы по SEO для изображений в Центре поиска Google.
Распространенные ошибки в альтернативном тексте
<стр>Вставка ключевых слов в альтернативный текст – не единственная ошибка, которую вы можете допустить.
Вот несколько примеров распространенных ошибок в альтернативном тексте:
<ул>
Советы по написанию замещающего текста
<п>И, наконец, вот советы о том, как написать правильный замещающий текст, чтобы он действительно выполнял свою функцию:
<ул>
Как устранить неполадки с замещающим текстом изображения
<стр>Теперь вы знаете все лучшие практики и распространенные ошибки замещающего текста. Но как проверить, что находится в альтернативном тексте изображений веб-сайта?
Вы можете проанализировать альтернативный текст следующими способами:
<п><сильный>Проверка элемента (щелкните правой кнопкой мыши и выберите «Проверить» при наведении курсора на изображение) — хороший способ проверить, есть ли у данного изображения замещающий текст.
Однако, если вы хотите проверить это массово, я рекомендую один из двух следующих методов.
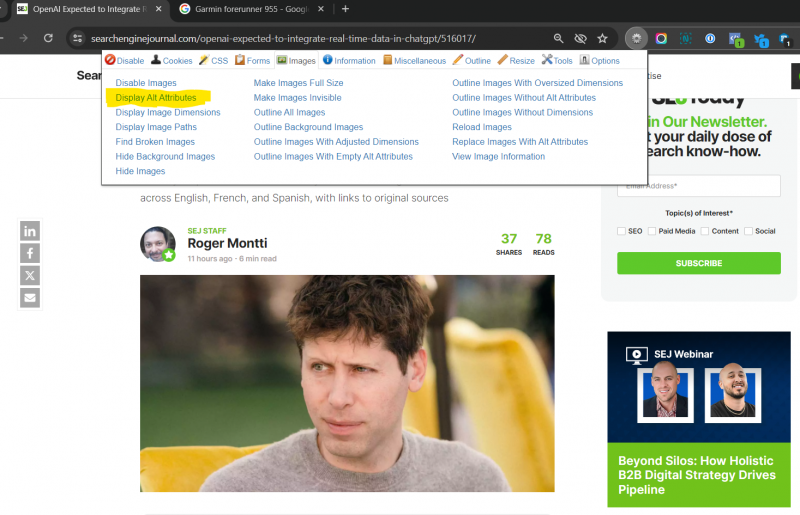
Установить расширение Chrome для веб-разработчиков.

Снимок экрана с сайта Расширение для веб-разработчиков, Chrome, автор, май 2024 г.
Далее откройте страницу, изображения которой вы хотите проверить.
Нажмите Web Developer и перейдите к Images > Отображение альтернативных атрибутов. Таким образом, вы можете увидеть содержимое альтернативного текста всех изображений на данной веб-странице.

https://www .searchenginejournal.com/wp-content/uploads/2024/05/how-to-crawl-alt-text-at-scale-screaming-frog.mp4
Вы также можете экспортировать только изображения, в которых отсутствует замещающий текст, и начать исправлять эти проблемы.
Замещающий текст может показаться не приоритетным, но это важно
<стр>Каждый источник информации о вашем контенте имеет ценность. Будь то пользователи с нарушениями зрения или боты, альтернативный текст помогает контекстуализировать изображения на вашем веб-сайте.
Хотя это всего лишь фактор ранжирования при поиске изображений, все, что вы делаете, чтобы помочь поисковым системам понять ваш веб-сайт, потенциально может помочь предоставить более точные результаты. Демонстрация приверженности доступности также является важнейшим компонентом современного цифрового маркетинга.
FAQ
Какова цель альтернативного текста в HTML?
Альтернативный текст или замещающий текст служит двум основным целям в HTML. Его основная функция — предоставить текстовое описание изображения, если оно не может быть отображено. Этот текст может помочь пользователям понять содержимое изображения, когда технические проблемы не позволяют ему загрузиться или если они используют программу чтения с экрана из-за нарушений зрения. Кроме того, замещающий текст помогает ботам поисковых систем понять тематику изображения, что имеет решающее значение для SEO, поскольку правильная индексация изображений может повысить видимость веб-сайта в результатах поиска.
Может ли альтернативный текст улучшить доступность веб-сайта?
Да, замещающий текст жизненно важен для доступности сайта. Он преобразует визуальную информацию в описательный текст, который может быть прочитан программами чтения с экрана, используемыми пользователями с нарушениями зрения. Точно описывая изображения, альтернативный текст гарантирует, что все пользователи, независимо от инвалидности, смогут понять содержание веб-страницы, что делает Интернет более инклюзивным и доступным для всех.