<стр>Узнайте о влиянии хлебных крошек на SEO и пользовательский опыт. Узнайте, как реализовать и оптимизировать хлебные крошки для вашего веб-сайта.
Хлебные крошки — это функция навигации вашего веб-сайта, которая может существенно повлиять на SEO и удобство работы пользователей.
<п>Многие веб-сайты до сих пор не поддерживают хлебные крошки, что является огромной ошибкой. Хлебные крошки не только влияют на SEO, но их также довольно легко реализовать.
<стр>Вот что вам нужно знать о хлебных крошках, как они влияют на SEO и распространенных ошибках, которых следует избегать.
Что такое хлебные крошки в SEO?
Хлебные крошки — это автоматические внутренние ссылки, которые позволяют пользователям отслеживать свое местоположение на веб-сайте и расстояние до главной страницы.
<стр>Обычно вы найдете их вверху веб-сайта или прямо под панелью навигации. <п>Как и внутренние ссылки, они помогают пользователям оставаться на веб-сайте и находить нужную информацию. Если они чувствуют себя дезориентированными, они могут использовать навигационные ссылки, чтобы перейти на один уровень выше и продолжить путешествие по веб-сайту, вместо того, чтобы нажимать кнопку «Назад» в браузере.
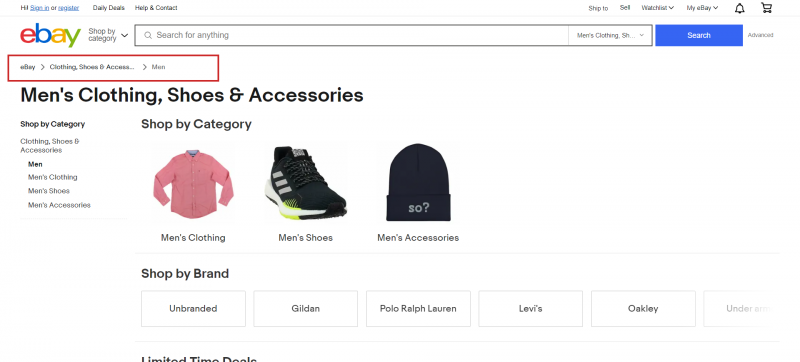
Вот пример хлебных крошек с сайта eBay:

Скриншот с eBay, июнь 2024 г. <стр>Он точно показывает, на какие категории я нажал, чтобы попасть на просматриваемую страницу.<стр>Хлебные крошки позволяют при необходимости легко вернуться на предыдущую страницу.
4 распространенных типа панировочных сухарей
Не все хлебные крошки одинаковы!
Существует четыре основных типа панировочных сухарей, каждый из которых имеет свое предназначение.
<стр>Прежде чем добавлять хлебные крошки на свой сайт, определите, какой тип лучше всего подходит для пользователей. <х3>1. Хлебные крошки на основе иерархии (также известные как хлебные крошки на основе местоположения)
Самый распространенный тип хлебных крошек, которые сообщают пользователям, где они находятся в структуре сайта и как вернуться на домашнюю страницу.
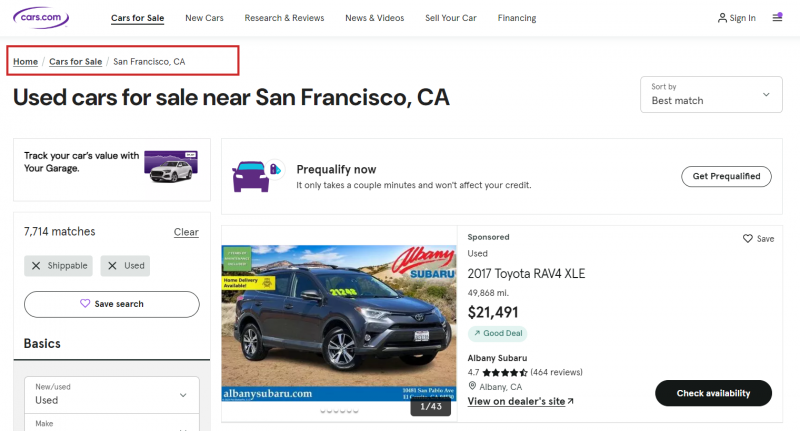
Например: Home > Калифорния > Сан-Франциско

Скриншот с сайта cars.com, июнь 2024 г. <х3>2. Хлебные крошки на основе атрибутов
Эти хлебные крошки обычно используются на сайтах электронной коммерции, чтобы показать, какие атрибуты щелкнул пользователь.
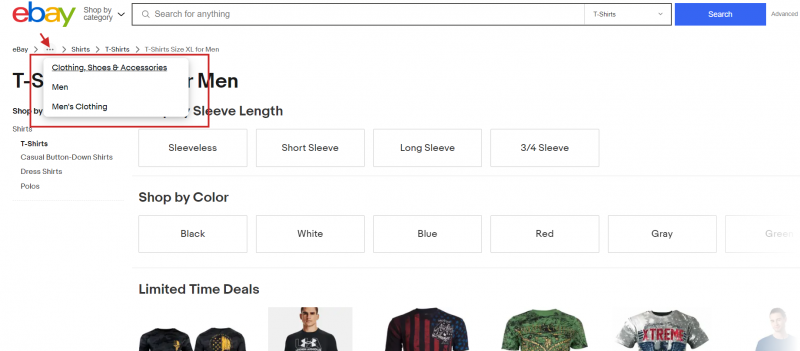
Например: Home > Обувь > Походы > Женские

Снимок экрана с eBay, июнь 2024 г. <стр>Обратите внимание, как ловко eBay обрабатывает хлебные крошки для атрибутов, когда путь слишком длинный.
Показывает три последних элемента, следующих за домашней страницей, и усекает предыдущие в трехточечное меню; при нажатии вы можете увидеть все предыдущие элементы в хлебных крошках.
<х3>3. Хлебные крошки вперед или вперед
Этот тип навигационной навигации не только показывает текущий путь пользователя в иерархии веб-сайта, но также обеспечивает предварительный просмотр следующих шагов, которые он может предпринять.
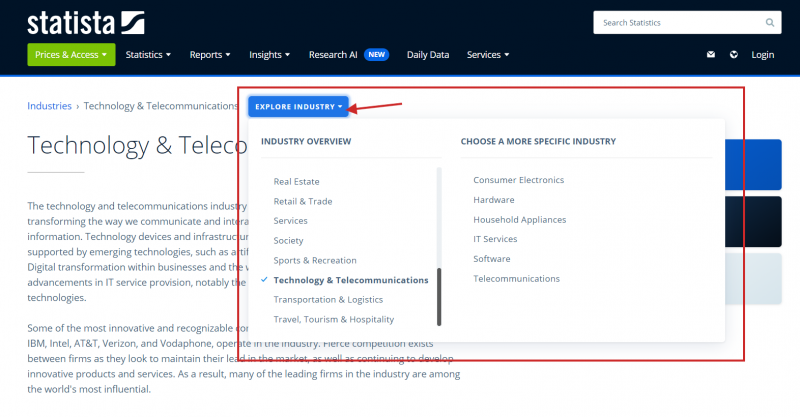
Вот пример с сайта Statista, который иллюстрирует, насколько полезным может быть предоставление пользователям предварительного просмотра других разделов подраздела.

Скриншот из Statista, июнь 2024 г. <х3>4. Хлебные крошки на основе истории <п>Этот тип навигационной навигации используется редко и показывает пользователям, какие еще страницы сайта они посетили, подобно истории браузера.
Например, если вы искали новости SEO и прочитали три разные статьи, хлебные крошки могут выглядеть так: Home > SEO-статья 1 > SEO-статья 2 > Текущая страница.
Но я рекомендую избегать этого, поскольку это может запутать пользователей. Пользователи могут перемещаться к одному и тому же пункту назначения разными маршрутами, а это значит, что вы каждый раз будете показывать разную структуру навигации, что сбивает пользователей с толку.
<п>Кроме того, вы не можете использовать разметку с использованием такой схемы, как хлебные крошки, и получать выгоду от расширенных результатов из-за ее случайного характера.
3 Преимущества использования хлебных крошек
<стр>Звучит здорово, думаете вы. <стр>Но что на самом деле делают панировочные сухари?
Если вы не уверены, что хлебные крошки стоят затраченных на них усилий (спойлер, это действительно так!), то вам стоит прочитать раздел ниже.
<х3>1. Хлебные крошки улучшают UX
Хлебные крошки облегчают пользователям навигацию по веб-сайту и побуждают их просматривать другие разделы.
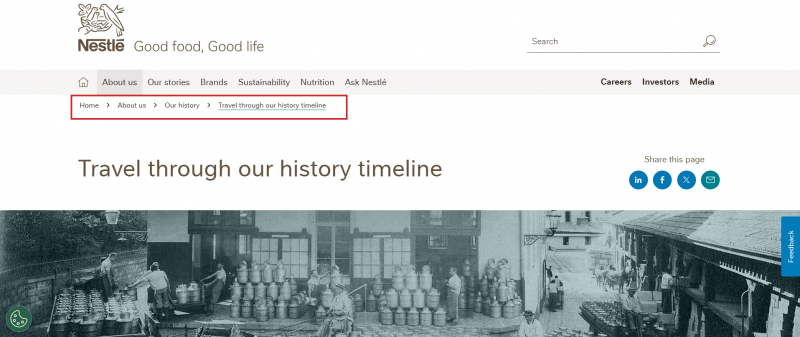
<стр>Например, если вы хотите узнать больше о Nestle, вы заходите на ее сайт и попадаете на страницу истории компании Nestle.

Снимок экрана Nestle, июнь 2024 г. <стр>Используя хлебные крошки, вы можете легко вернуться к «О нас», «Истории» или даже к домашней странице.
Это удобный способ помочь пользователям легко найти то, что они ищут – – и, надеюсь, привлечь их глубже на свой сайт.
<х3>2. Удерживайте людей на месте дольше <п>Показатель отказов не является фактором ранжирования. Но предотвращение перехода пользователей по-прежнему может помочь SEO, поскольку помогает пользователям нажимать на веб-сайт и перемещаться по нему, что является сигналом взаимодействия, который Google использует для ранжирования.
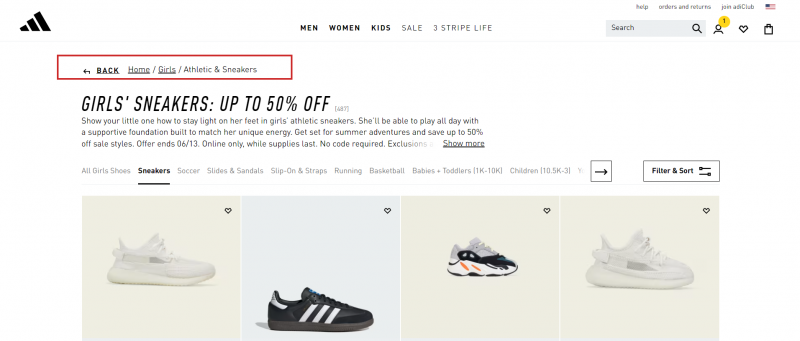
Скажем, вы ищете новую пару кроссовок на сайте Adidas.

Скриншот Adidas, июнь 2024 г.
Используя хлебные крошки Adidas, вы можете легко вернуться к категории ботинок и поискать другую пару.
<п>Это отлично подходит для Adidas, потому что это, скорее всего, не позволит вам вернуться в Google и перейти на другой обувной сайт.
<стр>В этом сила скромной хлебной крошки! <стр>Пример использования Moz показывает, что произошло, когда он добавил на сайт хлебные крошки и внес несколько других изменений.
Количество сессий резко возросло всего за несколько месяцев.

Скриншот с сайта Moz, июнь 2024 г.
Конечно, они также добавили метаописания и устранили несколько других проблем с UX, но хлебные крошки тоже сыграли свою роль.
<х3>3. Хлебные крошки улучшают внутренние ссылки
<п>Хлебные крошки — это не просто навигационная утилита; они играют решающую роль в улучшении внутренней структуры ссылок веб-сайта. Google использует хлебные крошки для определения взаимосвязей между различными страницами, расположенными глубже в структуре сайта.
Реализуя разметку структурированных данных с помощью хлебных крошек, вы можете помочь поисковым системам понять архитектуру сайта.
<х3>4. Расширенные сниппеты в результатах поиска
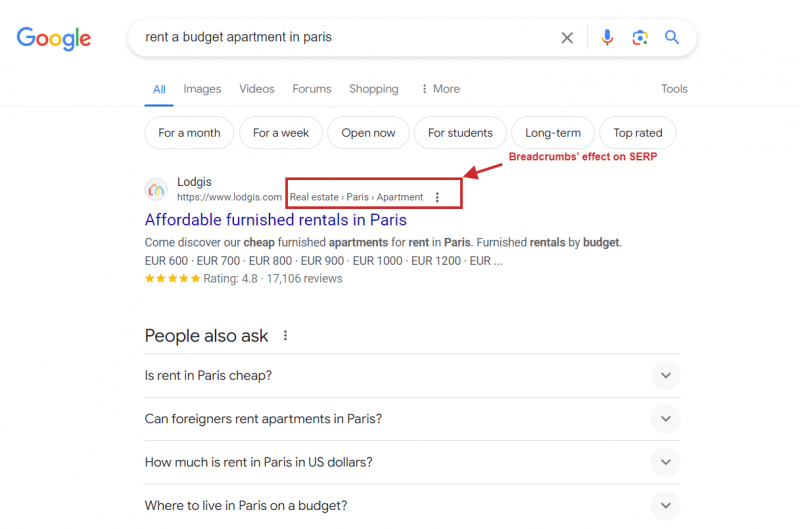
Как уже говорилось, хлебные крошки облегчают навигацию по сайту, но они делают гораздо больше, поскольку Google отображает расширенные фрагменты в результатах поиска.

Скриншот с сайта Google.com
Но этого не произойдет, пока вы не разметите свои хлебные крошки структурированными данными, чтобы Google мог их подобрать и разместить на страницах результатов поисковых систем (SERP).
Вот пример кода структурированных данных JSON-LD для навигационной цепочки, которая соответствует расширенному фрагменту на скриншоте:
<п>[{ “@context”: “https://schema.org”, “@id”: “https://www.example.com/#breadcrump”, “@type”: “Хлебный список”, “itemListElement”: [ { “@type”: “ListItem”, «позиция»: 1, “item”: “@id”: “https://www.example.com/”, “имя”: “Дом” }, { “@type”: “ListItem”, «позиция»: 2, “item”: “https://www.example.com/real-estate/”, “name”: “Недвижимость” }, { “@type”: “ListItem”, «позиция»: 3, “item”: “https://www.example.com/en/paris/”, “name”: “Париж” }, { “@type”: “ListItem”, «позиция»: 4, “item”: “https://www.example.com/en/paris/apartment/”, “name”: “Квартира” }, { “@type”: “ListItem”, «позиция»: 5, “item”: “https://www.example.com/en/paris/apartment/affordable”, “name”: “Доступная аренда в Париже” } ] }]
Вот разбивка каждого атрибута в навигационной схеме JSON-LD.
<таблица> <тело> <тр>
<тр>
<тр>
. <тр>
<тр>
<тр>
<тр>
<д>Видимое имя навигационной цепочки, как оно отображается для пользователей.
Обратите внимание, что вы не сможете обмануть Google, разместив на веб-сайте структурированные данные, не имея реальной навигационной цепочки, видимой для пользователей.
Если Google обнаружит такие манипуляции, нарушающие правила Google, вы можете получить штраф вручную. Однако это не приведет к падению рейтинга, но ваш сайт не будет иметь право на какие-либо расширенные фрагменты в результатах поиска.
Итак, золотое правило заключается в том, что каждая разметка схемы, которая есть на веб-сайте, должна существовать на странице и быть видна пользователям.
4 распространенных ошибки при использовании хлебных крошек для SEO
<стр>Внедрение хлебных крошек — это простой способ улучшить SEO сайта и улучшить UX. <п>Однако иногда внедрение хлебных крошек может принести больше вреда, чем пользы.
<стр>Вот несколько ошибок, которых следует избегать. <х3>1. Не выбирайте слишком большой или слишком маленький размер – Стремитесь к правильному
Хлебные крошки должны быть легко заметны, но ненавязчивы.
Маленький шрифт подойдет, но слишком мелкий текст будет трудно увидеть и на него будет трудно нажать на мобильных устройствах.
<стр>Расположите их вверху страницы, под главным изображением или чуть выше заголовка H1, чтобы их было легко найти. <х3>2. Не повторяйте панель навигации
Если хлебные крошки просто дублируют то, что уже есть в вашей навигационной панели, они могут не служить никакой дополнительной цели.
Нет необходимости добавлять дополнительный код (и занимать место!), если это не поможет.
<х3>3. Не отказывайтесь от панели навигации в пользу хлебных крошек
<п>Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на хлебные крошки.
<стр>Они служат дополнением, а не заменой других навигационных функций. <х3>4. Используйте правильный тип панировочных сухарей
Хлебные крошки по местоположению – наиболее распространенный тип, но они могут быть не лучшим выбором для вашего сайта.
Не используйте навигационную цепочку местоположения, если ваш сайт не использует вложенную структуру, в которой большинство страниц подпадают под несколько категорий.
В этом случае хлебные крошки на основе истории могут оказаться более полезными.
Как реализовать хлебные крошки в WordPress
Хлебные крошки — невероятно полезный элемент навигации как для пользователей, так и для поисковых систем — и их легко добавить на ваш сайт.
<стр>Вот несколько способов добавить эти полезные функции на ваш сайт.

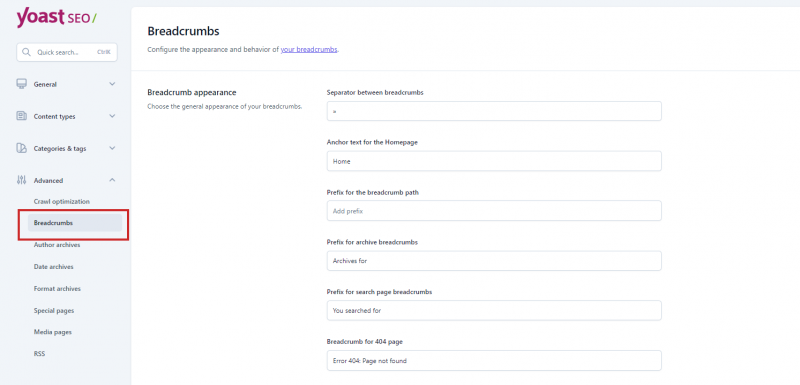
Скриншот Yoast SEO, июнь 2024 г. <ул>
Наконец, ваш конструктор сайтов или тема WordPress могут иметь встроенную функцию навигации.
Сайты Shopify, Wix или Squarespace имеют встроенные функции, которые вы можете включить на их странице настроек.
Хлебные крошки — удобный способ навигации по веб-сайту
<стр>Думайте о панировочных сухарях как о масле для вашего хлеба. Кермит для твоей Мисс Пигги. Животный соус к вашему In N’ Наш бургер. <п>Вы поняли.
Хлебные крошки – это простое изменение, которое поможет вашему сайту выделиться на странице результатов поиска.
Хотя они не гарантируют значительного увеличения результатов поиска, они полезны как для пользователей, так и для поисковых систем.
В качестве дополнительного бонуса хлебные крошки легко реализовать с помощью такого плагина, как Yoast.
Всего за несколько кликов вы можете упростить навигацию по своему сайту и, возможно, повысить его рейтинг в поисковой выдаче.