Chrome выпустил совершенно новый инструмент под названием CrUX Vis, который визуализирует тенденции Core Web Vitals для отладки и повышения производительности
Google представил новый инструмент Core Web Vitals под названием CrUX Vis, который показывает скрытые закономерности в показателях производительности и предлагает рекомендации о том, что можно улучшить. Данные взяты из набора данных CrUX, который основан на реальном опыте пользователей на URL-адресах и веб-сайтах, которые анализируются и исследуются с помощью нового инструмента.
<ч2>CrUX
Новый инструмент основан на наборе данных CrUX, на котором основаны оценки Core Web Vitals.
<п><эм>В документации Chrome по CrUX объясняется:
“Отчет об опыте работы пользователей Chrome (также известный как Отчет о пользовательском опыте Chrome или сокращенно CrUX) – это набор данных, который отражает то, как реальные пользователи Chrome воспринимают популярные направления в сети.
CrUX — это официальный набор данных программы Web Vitals. Представлены все ориентированные на пользователя метрики Core Web Vitals.
Данные CrUX собираются из реальных браузеров по всему миру на основе определенных параметров браузера, которые определяют право пользователя на участие. Собирается набор параметров и показателей, которые позволяют владельцам сайтов определить, как пользователи воспринимают их сайты.
Данные, собранные CrUX, доступны публично через ряд инструментов Google и сторонних инструментов и используются поиском Google для определения фактора ранжирования страницы.
<п>Не все источники или страницы представлены в наборе данных. Существуют отдельные критерии приемлемости для источников и страниц, в первую очередь они должны быть общедоступными и иметь достаточно большое количество посетителей, чтобы создать статистически значимый набор данных.”
Отладка основных веб-функций
<п>Улучшение показателей производительности веб-сайта, возможно, не дает прямой выгоды от ранжирования, на которую надеялись многие оптимизаторы и издатели, но это все тот же критический фактор для достижения правильного результата, как и всегда. Высокие показатели эффективности улучшают доходы, клики по рекламе, конверсии, удобство использования, популярность веб-сайта и практически все цели, которые SEO и издатель ставят перед сайтом, включая косвенные выгоды для рейтинга. Сайт по-прежнему может хромать с низкими показателями производительности, но он не сможет полностью реализовать свой потенциал дохода.
Хотя инструменты, основанные на Chrome Lighthouse, предлагают снимки производительности и оценочные оценки, эти инструменты не смогли дать представление о том, как сайт работал с течением времени, или предоставить информацию о важных показателях производительности, чтобы оценить, растет ли производительность. или вниз.
CrUX Vis
Новый инструмент Chrome называется CrUX Vis. Это инструмент визуализации данных, который позволяет пользователям визуализировать данные пользовательского опыта Chrome (CrUX). CrUX Vis предоставляет совершенно новый способ понять производительность веб-сайта и получить общую картину того, что происходит на уровне URL-адреса и веб-сайта (называемого источником).
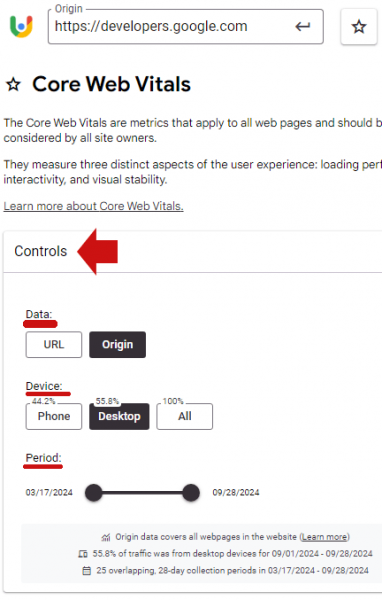
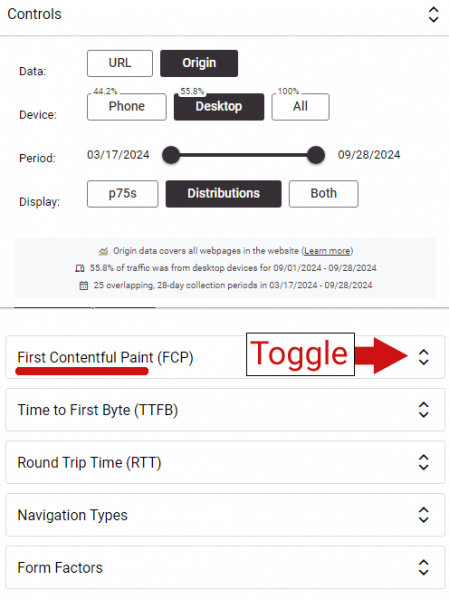
Различные переменные для того, что визуализируется, можно изменить в разделе вверху страницы под названием «Элементы управления», охватывающем данные, < em>устройство и период.
Скриншот элементов управления CrUX Vis
<п>

Сегментировать данные по нескольким переменным
Как видно на скриншоте выше, данные можно сегментировать тремя способами:
<ол>
Оценки производительности можно просмотреть по источнику (весь сайт) или по URL-адресу
.
Данные можно сегментировать и визуализировать по мобильным устройствам, данным и комбинированному представлению.
В настоящее время инструмент позволяет визуализировать данные за 25 перекрывающихся периодов времени, охватывающих около шести месяцев. В настоящее время здесь показаны визуализации производительности с 17.03.2024 по 28.09.2024.
Пять представлений показателей
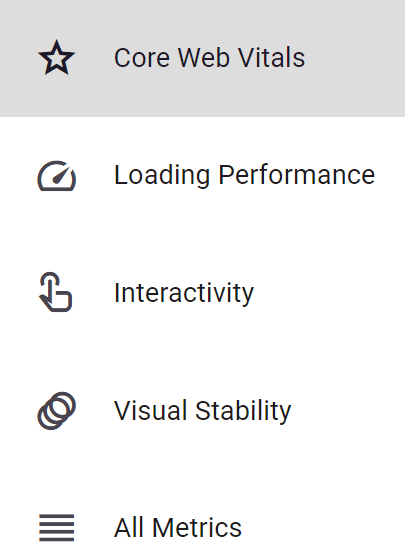
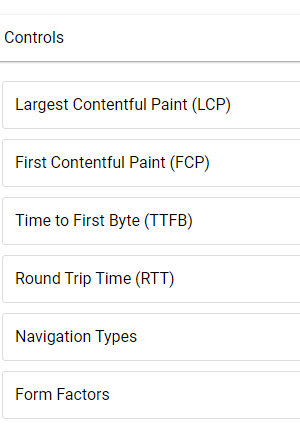
<п>Существует пять способов анализа данных, охватывающих основные показатели Интернета, три категории показателей и все показатели вместе взятые. Эти переменные доступны на левой навигационной панели пользовательского интерфейса рабочего стола (пользовательский интерфейс).
<ол>
<п>

<ч2>Визуализация данных
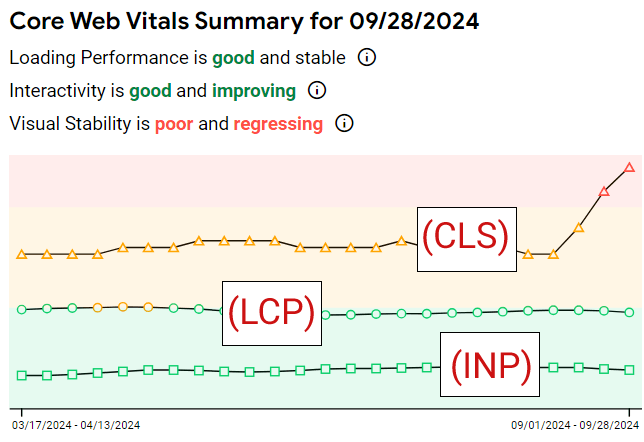
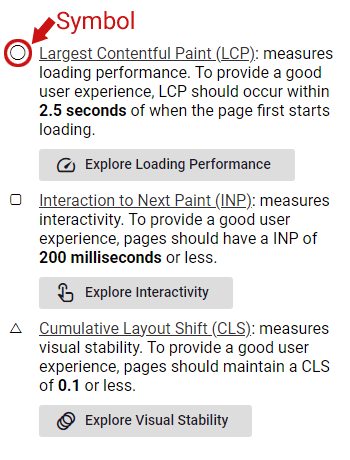
Визуализация Core Web Vitals показывает временной график тенденций, окрашенный в зеленый, желтый и розовый цвета. Зеленый — хорошо, а розовый — нет.
Три основных жизненно важных органа представлены кругом, квадратом и треугольником:
<ул>
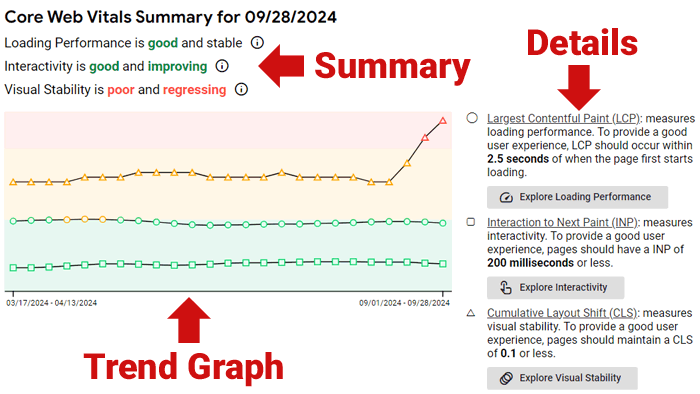
Интерфейс рабочего стола (пользовательский интерфейс) показывает график тенденций и сводку слева, а текстовое пояснение справа.
Скриншот пользовательского интерфейса
<п>

График дает визуальное представление о том, в каком направлении движутся основные показатели сети, и объяснение типа тенденции для каждого показателя.
Три вида трендов:
<ол>
<ли>Хорошо и стабильно
Снимок экрана, показывающий производительность CWV

Более подробное объяснение данных находится справа от графика тренда, где каждый показатель обозначен значками в виде круга, квадрата и треугольника.
Снимок экрана с пояснениями к данным

Производительность загрузки
При использовании левой навигации для перехода к экрану «Производительность загрузки» отображается еще один график тенденций, который предлагает дополнительные показатели, связанные с скоростью загрузки сайта или URL-адреса.
<п><сильный>Он предлагает следующие шесть визуализаций:
<ул>
Снимок экрана с шестью вариантами визуализации

Рядом с каждым выбором есть переключатель:
<п>

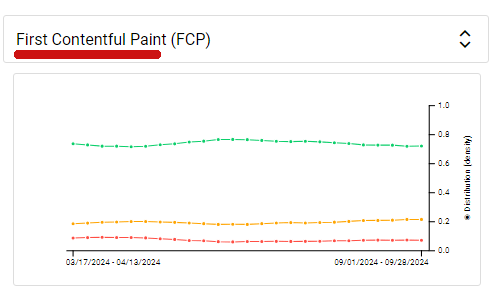
При нажатии на переключатель отображается график тренда:

Остальные варианты показывают аналогичную разбивку каждого типа показателей.
Новый инструмент CrUX Vis должен быть полезен издателям и интернет-маркетологам, которые хотят получить точные измерения эффективности веб-сайта, визуализированные как тенденция. Это полезно для исследования конкурентов и аудита веб-сайтов.
Посмотрите по адресу:




