<стр>Узнайте, как изменить пользовательские агенты в веб-браузерах в целях тестирования. Узнайте, как обеспечить правильную работу ваших кампаний и нацеливать их на правильную аудиторию.
Независимо от того, являетесь ли вы специалистом по SEO, маркетологом или веб-разработчиком, вам часто может потребоваться изменить пользовательский агент вашего браузера, чтобы протестировать разные вещи.
Например, представьте, что вы проводите кампанию, ориентированную на MAC-OS. Чтобы узнать, работает ли ваша кампания правильно и не нацелена ли она на пользователей Linux, вам может помочь изменение пользовательского агента вашего браузера.
Смена пользовательских агентов — почти ежедневная задача для веб-разработчиков, поскольку им необходимо проверять, как веб-сайты ведут себя в разных браузерах и устройствах.
Что такое пользовательский агент?
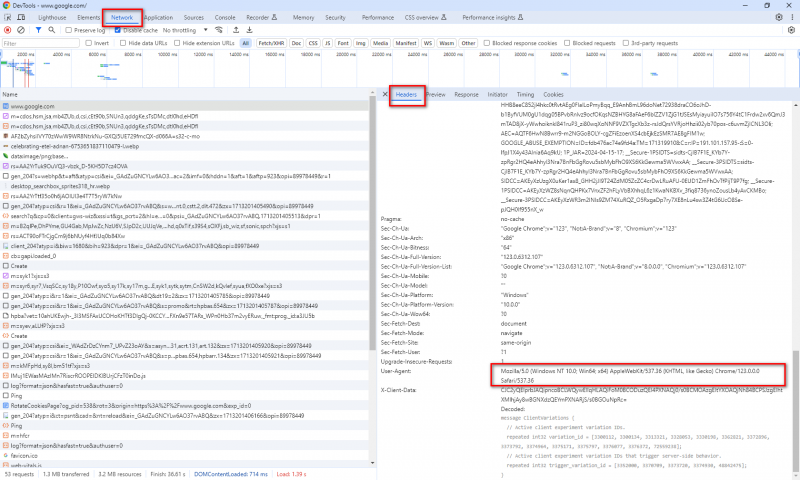
Пользовательский агент — это строка заголовка HTTP-запроса, идентифицирующая браузеры, приложения или операционные системы, подключающиеся к серверу.
Браузеры имеют пользовательские агенты, а также боты и сканеры, такие как поисковые системы Googlebot, Google AdSense и т. д.

Скриншот автора, май 2024 г.
Здесь мы узнаем, как изменить пользовательский агент вашего браузера.
<п>Этот процесс называется подмена пользовательского агента.
Спуфинг происходит, когда браузер или клиент отправляет HTTP-заголовок пользовательского агента, отличный от того, что он есть, и подделывает его.
Хотя этот термин может настораживать, это не опасное занятие и не вызовет у вас никаких проблем. (Не стесняйтесь подделывать свой пользовательский агент сколько угодно.)
Как изменить пользовательский агент в Chrome &amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp; Край
<п>Поскольку Microsoft Edge теперь использует Chromium, настройки Chrome и Edge одинаковы.
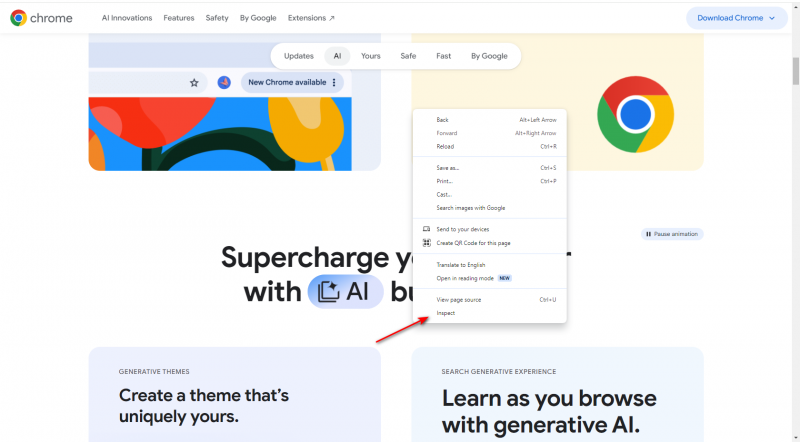
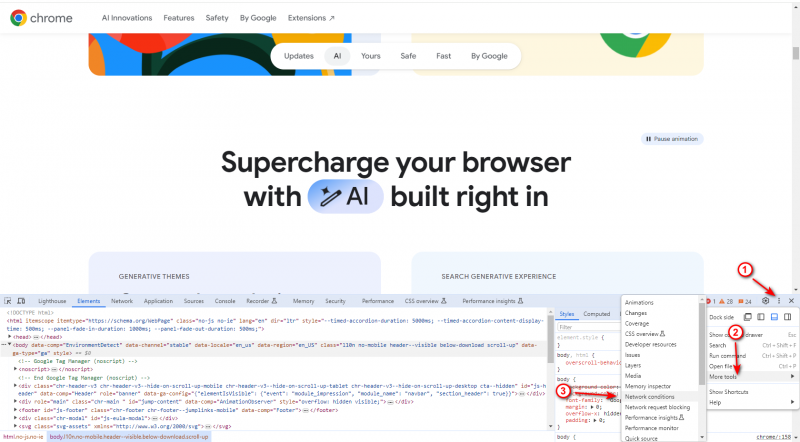
<х3>1. Щелкните правой кнопкой мыши в любом месте веб-страницы > Осмотр
В качестве альтернативы вы можете использовать CTR+Shift+I в Windows и Cmd + Opt +J< /strong> на Mac.

Скриншот автора, май 2024 г. <х3>2. Выберите Дополнительные инструменты > Условия сети
Экран новый.
Нажмите на три вертикальные точки в правом верхнем углу.

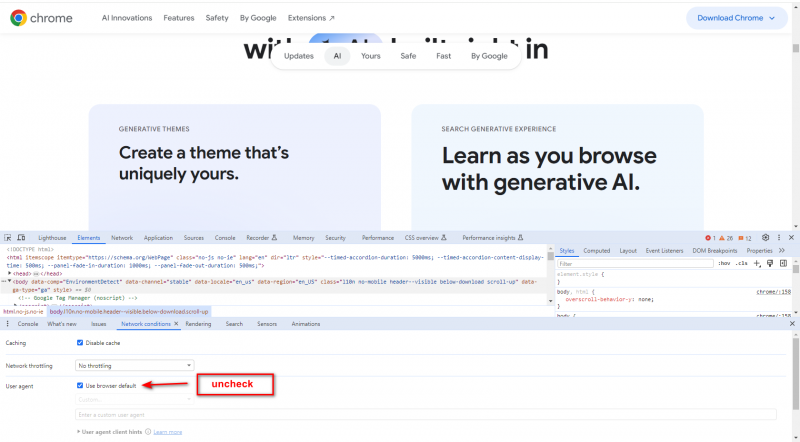
Скриншот автора, май 2024 г. <х3>3. Снимите флажок Выбрать автоматически Флажок

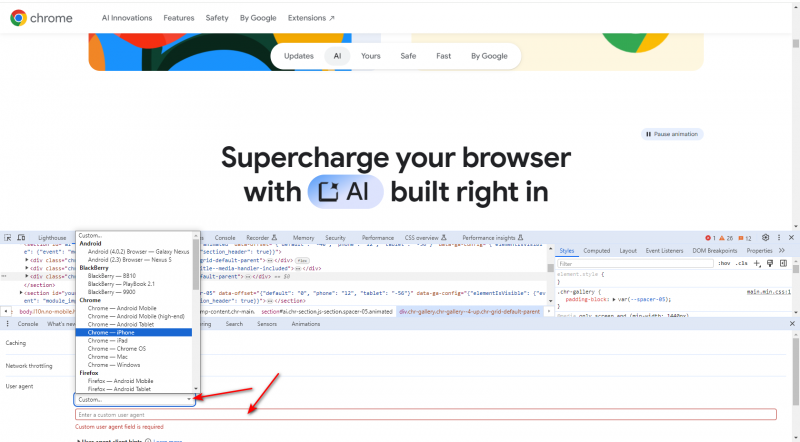
Скриншот автора, май 2024 г. <х3>4. Выберите один из списка встроенных пользовательских агентов

Скриншот автора, май 2024 г.
Если нужный вам пользовательский агент не существует, вы можете ввести любую строку в поле под списком.
Например, вы можете ввести следующее (пользовательский агент Googlebot) в настраиваемое поле:
Mozilla/5.0 (совместимо; Googlebot/2.1; +http://www.google.com/bot.html)
Это может быть полезно специалистам по SEO, чтобы определить, существует ли на веб-сайте маскировка, при которой веб-страница показывает определенный контент роботу Googlebot и другой контент посетителям сайта.
В качестве альтернативы вы можете использовать расширение User-Agent Switcher and Manager для Chrome.
Тем не менее, я стараюсь не использовать расширения браузера, когда браузер может выполнить нужное мне действие. Это сделано для того, чтобы не перегружать браузер дополнениями.
<п>Кроме того, расширения имеют привычку иногда неожиданно ломать сайты.
Хотя вы можете подумать, что на посещенном вами веб-сайте возникла проблема, основной причиной может быть одно из дополнений, которые вы используете.
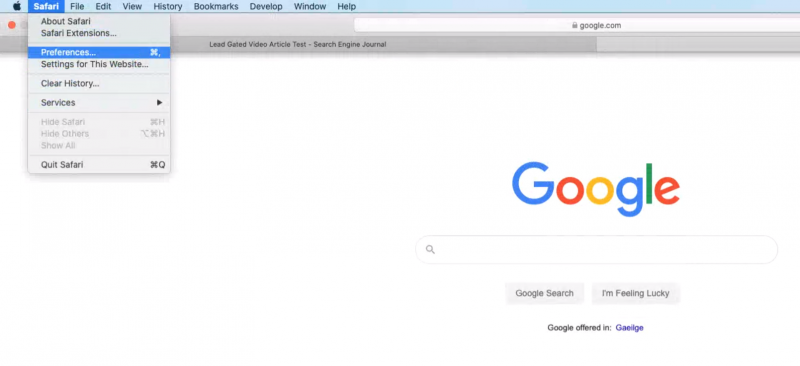
Как изменить агент пользователя в Safari
<х3>1. Перейти к Настройки

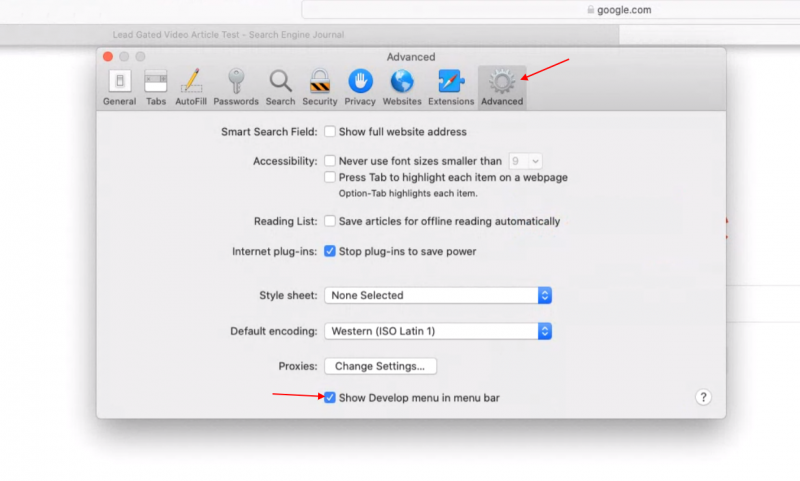
Скриншот автора, май 2024 г. <х3>2. Включить Меню разработки Панель
Перейдите в Дополнительно и отметьте Показывать меню “Разработка” в строке меню.

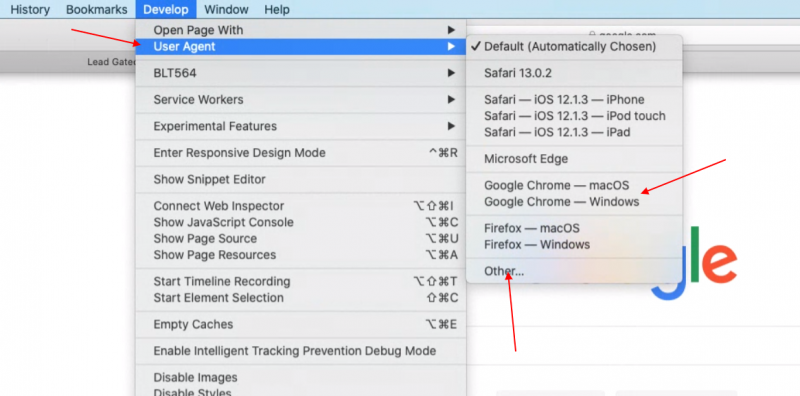
Скриншот автора, май 2024 г. <х3>3. Перейдите к Develop > Пользовательский агент

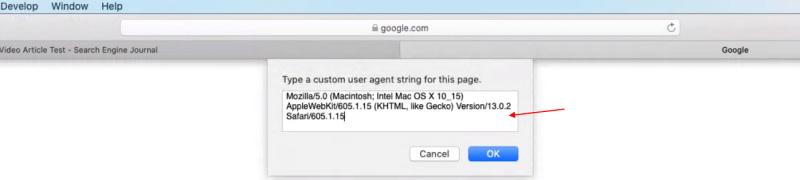
Скриншот автора, май 2024 г. <п>Вы снова можете выбрать из предопределенного списка или ввести собственную строку пользовательского агента, выбрав “Другое…”

Как изменить пользовательский агент в Firefox
В Firefox можно изменить пользовательские агенты через встроенные настройки браузера.
Однако он не так удобен для пользователя, как в Chrome или Safari.
<п>Пользоваться встроенными функциями браузера очень сложно.
Вместо этого мы будем использовать надстройку Firefox под названием User-Agent Switcher.
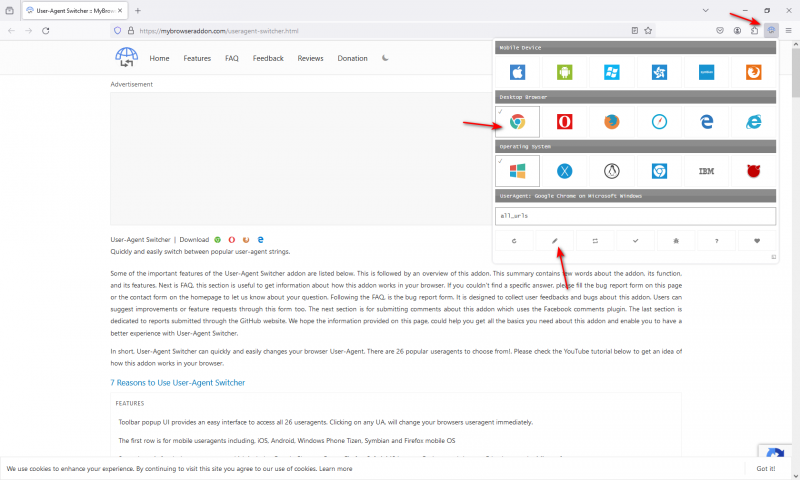
После установки дополнения вы увидите значок в правом верхнем углу.
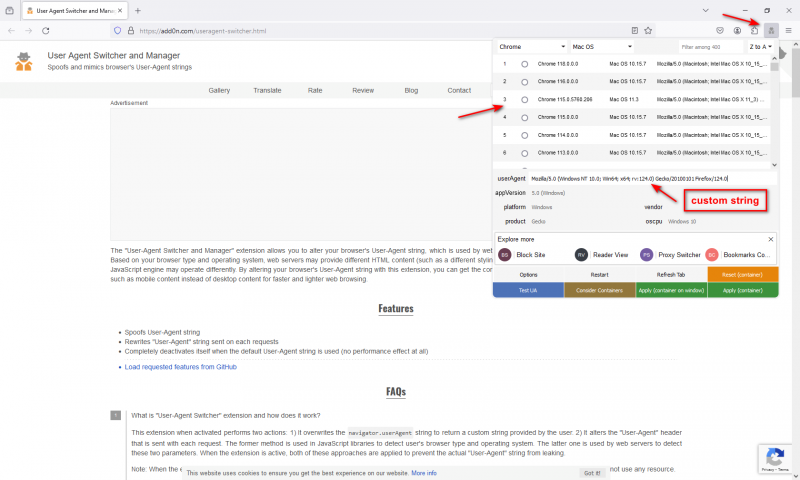
Вы можете выбрать один из предопределенных пользовательских агентов или ввести собственный пользовательский агент, щелкнув значок пера ниже.

Скриншот автора, май 2024 г.
Еще одно расширение, которое вы можете использовать, — User-Agent Switcher and Manager.

Пользовательские агенты легко подделать
Пользовательские агенты легко подделать, и любой может использовать эти простые приемы, чтобы изменить их.
Эта функция полезна для тестирования веб-приложений на различных устройствах, особенно если HTML-код на мобильных или планшетных устройствах отличается.
Это экономичный способ тестирования веб-сайтов, поскольку для тестирования не нужно иметь много физических устройств.
<п>Однако некоторые проблемы могут возникнуть на реальном устройстве, но не при тестировании путем изменения пользовательского агента и использования эмулятора браузера.
В этом случае, если вы хотите провести тестирование на нескольких реальных устройствах, я предлагаю использовать Browserstack, который предлагает возможности тестирования практически на всех устройствах.
FAQ
Что такое пользовательский агент?
Пользовательский агент — это строка заголовка HTTP-запроса, идентифицирующая браузер, приложение и операционную систему, которая подключается к серверу. Пользовательский агент есть не только у браузеров, но и у ботов, сканеров поисковых систем, таких как Googlebot, Google AdSense и т. д., которые не являются браузерами.
Что такое подмена пользовательского агента?
<п>Когда браузер или любой клиент отправляет HTTP-заголовок пользовательского агента, отличный от того, что они есть, и подделывает его, это называется spoofing.
Как смена пользовательского агента помогает SEO-профессионалам?
Профессионалы в области SEO могут счесть изменение пользовательского агента важной частью процесса аудита. Это выгодно по нескольким причинам:
<ул> <ли>Выявление проблем с маскировкой: имитируя различные пользовательские агенты, такие как Googlebot, эксперты по SEO могут определить, представляет ли веб-сайт для поисковых систем другой контент, чем для пользователей, что нарушает правила поисковых систем.
Может ли изменение пользовательского агента вашего браузера представлять угрозу безопасности?
Нет, изменение пользовательского агента вашего браузера, обычно называемое подделкой пользовательского агента, по своей сути не представляет угрозы безопасности. Хотя термин “спуфинг” может указывать на злой умысел, такая практика в контексте пользовательских агентов безвредна. Это инструмент для разработчиков и маркетологов, позволяющий проверить, как веб-сайты и приложения взаимодействуют с различными устройствами и браузерами.
Дополнительные ресурсы:
Все скриншоты сделаны автором, май 2024 г.