<сильный>Сбор отзывов о веб-дизайне от клиентов и других заинтересованных сторон проекта становится сложным и занимает много времени. Это может произойти, если у вас нет соответствующих инструментов и рабочих процессов для оптимизации процесса.
Если вам постоянно приходится иметь дело с длинными потоками электронных писем и получать отзывы от клиентов в разных местах, таких как электронные письма, видеозвонки, записи и т.д. тогда вам может понадобиться лучший подход, чтобы упростить ваши отзывы и процесс сотрудничества.
Почему?
Поскольку это может привести к отсутствию ясности, задержке согласований, неправильному общению, недовольным клиентам и неэффективному рабочему процессу.
Прочитав эту статью, вы узнаете:
- 6 лучших практик для эффективной обратной связи с веб-дизайном и процесса сотрудничества с клиентами
- Контрольный перечень вопросов, которые следует задавать своим клиентам при сотрудничестве над веб-проектами
- 5 вызовов и как их преодолеть
- Как облачная обратная связь с дизайном и платформы контроля качества, такие как zipBoard, могут помочь вам завершить проекты на 50% быстрее, обеспечить качество и повысить удовлетворенность клиентов.
6 Лучшие практики для оптимизации процесса обратной связи с веб-дизайном и сотрудничества с клиентами
Четко определите объем и цели проекта
Во время вступительной (или следующей) встречи с клиентом попробуйте понять цель, цели, аудиторию и требования проекта. Вы можете использовать устав проекта zipBoard или документ с предложением, чтобы очертить детали проекта, такие как цели, результаты, график, бюджет, роли и обязанности. Это поможет вам избежать путаницы, смещения и расползания прицела позже.

Шаблон устава проекта
Установить процесс обратной связи и утверждение
Разработайте и введите процесс обратной связи и одобрения для использования в каждом процессе обратной связи веб-дизайна и сотрудничества с клиентом. Это поможет сэкономить время на выяснение того, что делать на каждом этапе, и на вопрос, когда привлекать клиентов для предоставления отзывов. Ваш отзыв о веб-дизайне и процессе контроля качества могут выглядеть так:

Отзывы о веб-дизайне и процессе сотрудничества с клиентами
Установить реалистичные ожидания и термины
Стремясь угодить своим клиентам или просто завершить проекты быстрее, вы можете наконец установить слишком короткие сроки, чтобы облегчить весь проект – от дизайна до получения отзывов от клиентов, внесения изменений и, наконец, запуска проекта.~~~~~~~~~~
Это не оставит ваших клиентов удовлетворенными. Поэтому, чтобы избежать этого и обеспечить качество проекта, которое отвечает потребностям и ожиданиям клиента, установите реалистичные термины.
Установите график выполнения проекта и сообщите его клиенту. Убедитесь, что у вас достаточно времени для каждого этапа процесса разработки, включая отзывы и просмотры. Избегайте избыточных или недополучения.
Пригласите клиентов предоставить отзыв в начале проекта
Неприятно сотрудничать с клиентами во время обратной связи веб-дизайна и процессов контроля качества. Это обязательная вещь. Вовлечение клиентов в процесс обратной связи на протяжении всего проекта поможет вам лучше понять потребности клиентов – с самого начала уменьшайте количество ошибок и просмотров и сэкономьте время. Это также обеспечит качество, повысит удовлетворенность клиентов и снизит затраты на проект.

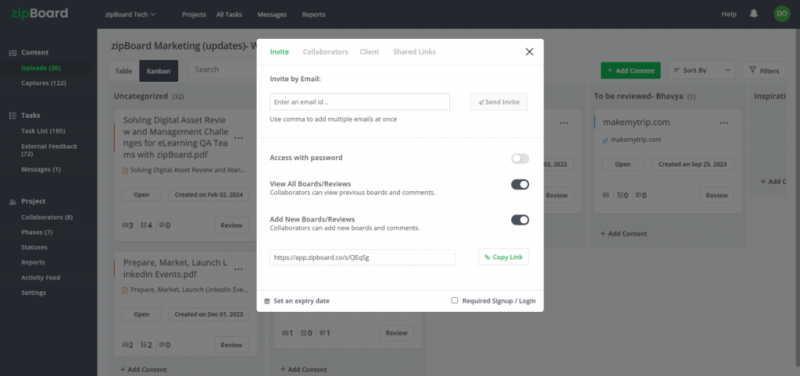
Пригласите всех заинтересованных сторон к сотрудничеству над проектами в одном месте – ZipBoard
Соберите конкретный и действенный отзыв
Попросите своих клиентов предоставить вам четкий и конструктивный отзыв о проекте. Правда, в том, что ваши клиенты могут не знать, какой тип обратной связи вам нужен для просмотра проекта. И даже если они это сделали, они могут не предоставить вам подробный и конструктивный отзыв.
Итак, чтобы избежать нечетких или субъективных комментариев, которые трудно интерпретировать или реализовать, дайте своим клиентам контрольный список с вопросами для разных этапов проекта. Чем конкретнее будут ваши вопросы, тем конкретнее будет отзыв.
<стр.>Если у вас еще нет такого контрольного списка, вы можете получить этот бесплатный контрольный список с вопросами, которые следует задавать клиентам при сотрудничестве над веб-проектами.
< h3 class="wp-block-heading" id="h-use-a-web-design-feedback-and-client-collaboration-tool">Использование инструмента отзывов о веб-дизайне и сотрудничестве с клиентами
Вместо того, чтобы полагаться на электронные письма, телефонные звонки или встречи для сотрудничества клиентов над веб-дизайном, используйте централизованную облачную платформу, которая позволяет легко и безопасно делиться своими веб-дизайнами с клиентами.
Примером такого инструмента является zipBoard. Это позволяет делиться, просматривать и утверждать живые URL-адреса и другие типы файлов с вашими клиентами и членами команды в режиме реального времени в одном месте. zipBoard также интегрируется с такими популярными инструментами веб-дизайна и платформами как WordPress, Shopify, Wix, Squarespace, Adobe XD и Figma, через API, что облегчает импорт и экспорт ваших веб-проектов для совместной работы.
Как преодолеть трудности в веб-дизайне Обратная связь и сотрудничество с клиентами?
<стр.>Теперь у вас есть 6 лучших методов, чтобы оптимизировать ваш веб-дизайн и процесс сотрудничества. В нем вы, возможно, нашли пути решения проблем, с которыми сталкиваетесь при сотрудничестве с клиентами над проектами. Однако, если вы, возможно, не нашли решения для всех, ниже приведено 5 проблем и то, как их избежать:
Отложенная обратная связь
Задержки обратной связи могут возникать из-за таких факторов, как недоступность клиентов, трудности с предоставлением обратной связи из-за сложных инструментов и многих других. Такая задержка обратной связи часто приводит к задержкам проектов и увеличению затрат, поскольку команда веб-дизайнеров вынуждена ждать отзывов или вносить несколько изменений.
Решение: Используйте интуитивно понятные инструменты для сотрудничества клиентов, такие как zipBoard, которые позволяют клиентам сотрудничать асинхронно и предоставлять им возможность предоставлять в режиме реального времени , контекстуальные и визуальные отзывы на страницах сайта. Кроме того, процесс обратной связи и заблаговременное информирование клиентов о сроках выполнения на разных этапах проекта поможет избежать потенциальных задержек.
Примечание: чем проще клиентам использовать инструменты для сотрудничества и чем меньше усилий им нужно прилагать, чтобы отправить отзыв, тем счастливее они будут дать отзыв быстро.
интеграции и API zipBoard | Вебинар | ZipBoard
Потеря контроля или видимости над проектом
<стр.>Трудно ли получить четкое представление или полный контроль над ходом и статусом проекта веб-дизайна? Или все заинтересованные стороны утрачены и не уверены, что такое текущая версия веб-проекта?
Если это ваша команда, вы, скорее всего, столкнетесь с проблемами с контролем версий. Это может быть результатом ваших процессов и инструментов, которые вы используете. Например, если вы используете электронные таблицы, такие как Excel и Google Docs, для отслеживания статусов проекта, это может стать беспорядочным и запутанным. Кроме того, как вы информируете заинтересованных сторон о новых версиях после одного цикла просмотра?
Если у вас нет способа четко и понятно сообщить об изменениях клиентам, или если все разбросано на разных платформах, будет трудно контролировать и полностью видеть проект
Это может привести к задержке вашего проекта и даже увеличению затрат.
Решение:Используйте такие инструменты управления проектами, как Jira, Wrike, Trello и Asana – который может отслеживать и измерять прогресс и эффективность проекта веб-дизайна. Кроме того, используйте инструменты контроля версий, которые могут отслеживать и управлять изменениями и просмотрами дизайна и функциональности веб-сайта, например GitHub.
Хорошо, если вы найдете инструмент, объединяющий эти инструменты или имеющий эти функции в одном месте. Вы можете проверить zipBoard.

