Пользователям нужна быстрая и быстрая работа. бесшовное онлайн-взаимодействие. Выявление и сокращение ресурсов, блокирующих рендеринг, помогает обеспечить загрузку визуального контента как можно скорее.
<стр>Несмотря на значительные изменения в органическом поиске в течение года, скорость и эффективность веб-страниц по-прежнему имеют первостепенное значение.
Пользователи продолжают требовать быстрого и бесперебойного онлайн-взаимодействия, при этом 83% онлайн-пользователей сообщают, что ожидают, что веб-сайты загрузятся за три секунды или меньше.
<п>Google устанавливает планку еще выше, требуя, чтобы наибольшая отрисовка контента (метрика, используемая для измерения скорости загрузки страницы) менее 2,5 секунд, чтобы считаться «хорошей».
Реальность продолжает отставать от показателей Google и пользователей. Согласно ожиданиям, загрузка веб-сайта на мобильных устройствах в среднем занимает 8,6 секунды.
С другой стороны, это число снизилось на 7 секунд с 2018 года, когда средняя загрузка страницы на мобильных устройствах занимала 15 секунд.
<п>Но скорость страницы — это не только общее время загрузки страницы; речь также идет о том, что испытывают пользователи за эти 3 (или 8,6) секунды. Очень важно учитывать насколько эффективно отрисовываются страницы.
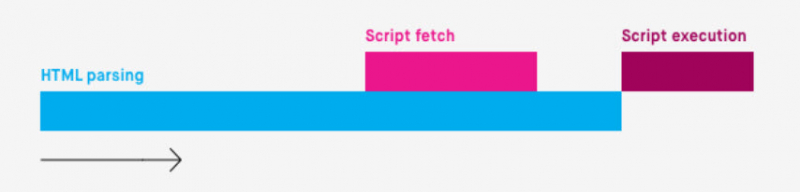
Это достигается за счет оптимизации критического пути рендеринга, чтобы как можно быстрее получить первую отрисовку.
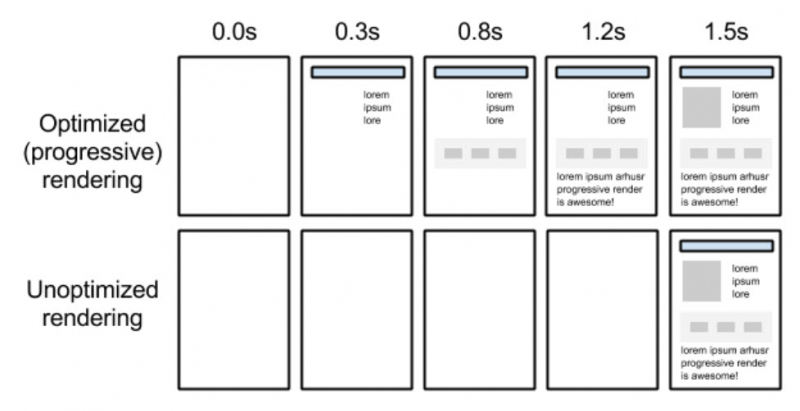
По сути, вы сокращаете количество времени, которое пользователи тратят, глядя на пустой белый экран, для отображения визуального контента как можно скорее (см. 0,0 с ниже).

Пример оптимизированного и неоптимизированного рендеринга от Google (изображение с сайта Web.dev, август 2024 г.)
Каков критический путь рендеринга?
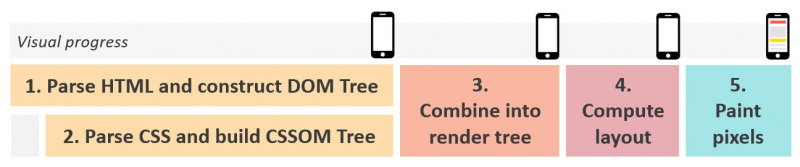
Критический путь рендеринга — это последовательность шагов, которые браузер выполняет при рендеринге страницы путем преобразования HTML, CSS и JavaScript в реальные пиксели на экране.
По сути, браузер должен запрашивать, получать и анализировать все файлы HTML и CSS (плюс некоторую дополнительную работу), прежде чем он начнет отображать какой-либо визуальный контент.
Пока браузер не выполнит эти шаги, пользователи будут видеть пустую белую страницу.

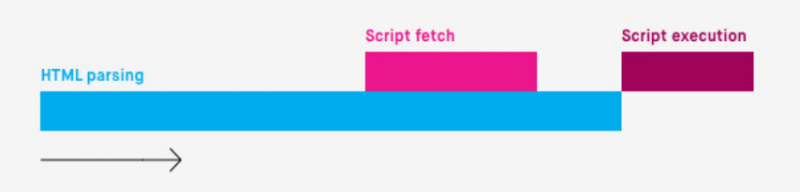
Шаги браузера для рендеринга визуального контента. (Изображение создано автором)
Как это оптимизировать?
Основная цель оптимизации критического пути рендеринга — расставить приоритеты в ресурсах, необходимых для рендеринга значимого контента, расположенного выше сгиба.
Для этого нам также необходимо определить и снизить приоритетность ресурсов, блокирующих рендеринг – – ресурсы, которые не нужны для загрузки содержимого, расположенного над сгибом, и не позволяют странице отображаться так быстро, как это возможно.
Чтобы улучшить критический путь рендеринга, начните с инвентаризации критических ресурсов (любого ресурса, который блокирует первоначальный рендеринг страницы) и ищите возможности:
<ул>
<п>Существует целый процесс, как это сделать, описанный в документации Google для разработчиков (спасибо, Илья Григорик), но я сосредоточусь, в частности, на одном важном вопросе: уменьшении ресурсов, блокирующих рендеринг. .
Что такое ресурсы блокировки рендеринга?
Ресурсы, блокирующие рендеринг, — это элементы веб-страницы, которые должны быть полностью загружены и обработаны браузером, прежде чем он сможет начать рендеринг содержимого на экране. Эти ресурсы обычно включают файлы CSS (каскадные таблицы стилей) и JavaScript.
Блокировка рендеринга CSS
<п>CSS по своей сути блокирует рендеринг.
Браузер не начнет отображать содержимое страницы, пока не сможет запрашивать, получать и обрабатывать все стили CSS.
Это позволяет избежать негативного взаимодействия с пользователем, которое может возникнуть, если браузер попытается отобразить нестилизованный контент.
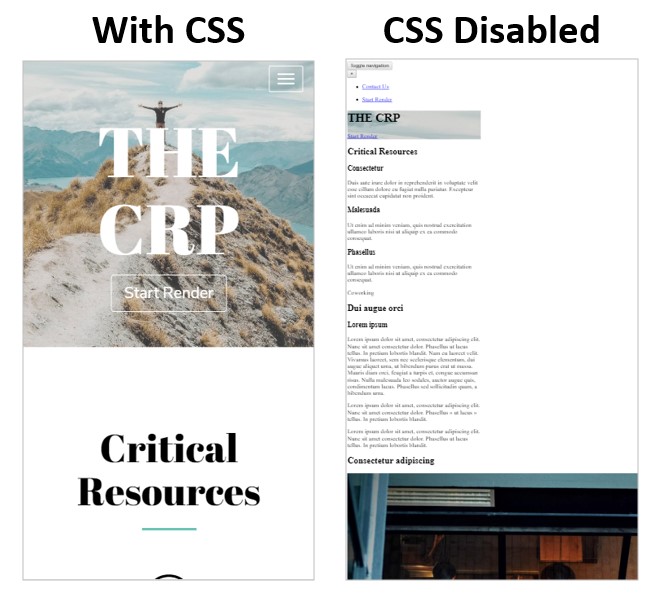
Страница, отображаемая без CSS, будет практически непригодна для использования, и большую часть (если не весь) контента придется перерисовывать.

Пример страницы с и без CSS (изображение создано автором)
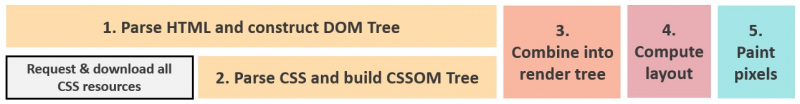
Оглядываясь назад на процесс рендеринга страницы, серый прямоугольник представляет время, которое требуется браузеру для запроса и загрузки всех ресурсов CSS, чтобы он мог начать создавать дерево CCSOM (DOM CSS). <п>Время, необходимое браузеру для выполнения этой задачи, может сильно различаться в зависимости от количества и размера ресурсов CSS.

Шаги для браузера визуализировать визуальный контент. (Изображение создано автором)
<сильный>Рекомендация<сильный>:
“CSS — это ресурс, блокирующий рендеринг. Передайте его клиенту как можно быстрее и быстрее, чтобы оптимизировать время первого рендеринга.”
Блокировка рендеринга JavaScript
В отличие от CSS, браузеру не нужно загружать и анализировать all Ресурсы JavaScript для отображения страницы, поэтому технически это не является “обязательным” шаг (*большинству современных веб-сайтов для удобства работы требуется JavaScript).
Тем не менее, когда браузер встречает JavaScript перед первоначальным рендерингом страницы, процесс рендеринга страницы приостанавливается до тех пор, пока не будет выполнен JavaScript (если иное не указано с помощью атрибутов defer или async – подробнее о это позже).
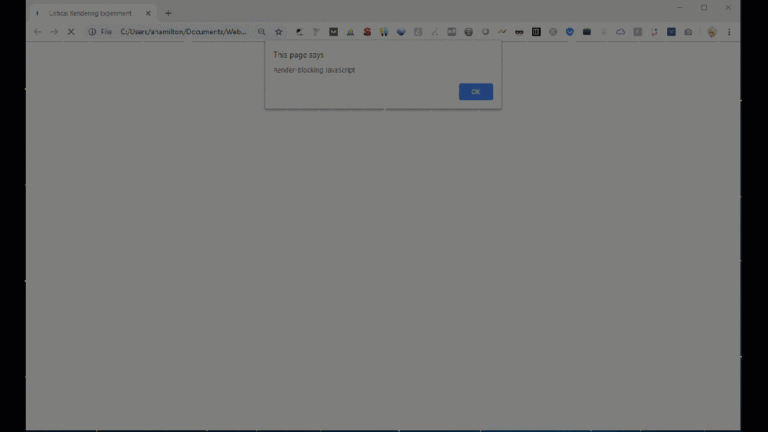
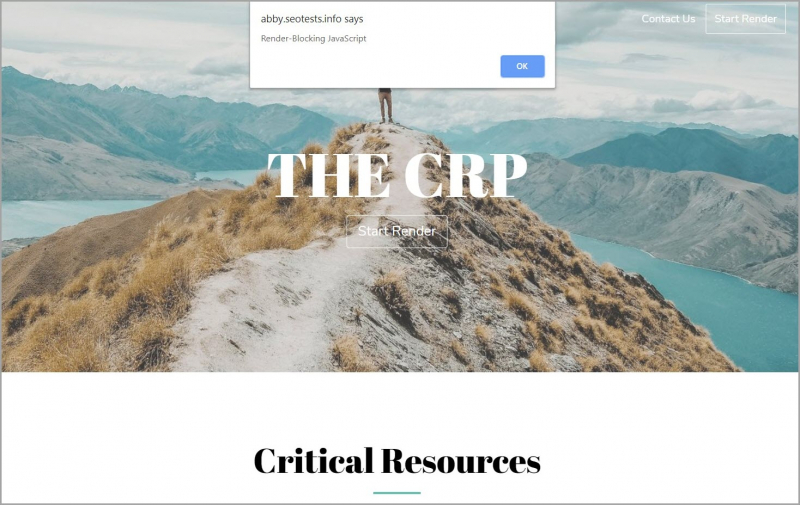
Например, добавление функции оповещения JavaScript в HTML блокирует рендеринг страницы до тех пор, пока выполнение кода JavaScript не завершится (когда я нажимаю “OK” в записи экрана ниже).< /п>

Пример JavaScript, блокирующего рендеринг. (Изображение создано автором)
Это потому, что JavaScript имеет возможность манипулировать элементами страницы (HTML) и связанными с ними стилями (CSS).
<п>Поскольку теоретически JavaScript может изменить все содержимое страницы, браузер на всякий случай приостанавливает анализ HTML, чтобы загрузить и выполнить JavaScript.

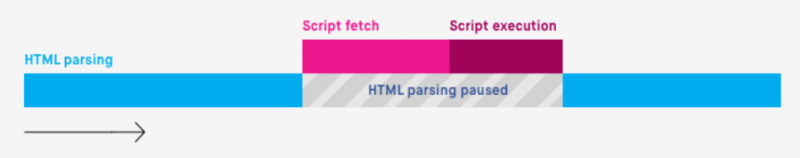
Как браузер обрабатывает JavaScript (Изображение из Bits of Code, август 2024 г.)
<сильный>Рекомендация<сильный>:
“JavaScript также может блокировать построение DOM и задерживать отображение страницы. Чтобы обеспечить оптимальную производительность … удалите весь ненужный JavaScript из критического пути рендеринга.”
Как ресурсы, блокирующие рендеринг, влияют на основные веб-жизненные показатели?
Текущие показатели, используемые сегодня:
<ул> <ли><сильный>Наибольшая отрисовка контента (LCP): Используется для оценки производительности загрузки. LCP измеряет время, необходимое для появления на экране самого большого видимого элемента контента (например, изображения или блока текста).
<п>Оптимизация критического пути рендеринга обычно оказывает наибольшее влияние на функцию Largest Contentful Paint (LCP), поскольку она специально ориентирована на то, сколько времени требуется пикселям для появления на экране.
Критический путь рендеринга влияет на LCP, определяя, насколько быстро браузер может отображать наиболее важные элементы контента. Если критический путь рендеринга оптимизирован, самый большой элемент контента будет загружаться быстрее, что приведет к меньшему времени LCP.
<п>Прочтите руководство Google по оптимизации Largest Contentful Paint, чтобы узнать больше о том, как критический путь рендеринга влияет на LCP.
Оптимизация критического пути рендеринга и сокращение ресурсов, блокирующих рендеринг, также может принести пользу INP и CLS следующими способами:
<ул>
<п>Чтобы получить представление о том, какие страницы больше всего выиграют от сокращения ресурсов, блокирующих рендеринг, просмотрите отчет Core Web Vitals в Google Search Console. Сосредоточьте следующие шаги своего анализа на страницах, где LCP помечен как “Плохое” или «Требуется улучшение».
Как определить ресурсы, блокирующие рендеринг
Прежде чем мы сможем уменьшить количество ресурсов, блокирующих рендеринг, мы должны идентифицировать всех потенциальных подозреваемых.
К счастью, в нашем распоряжении есть несколько инструментов, позволяющих быстро определить, какие именно ресурсы мешают оптимальному рендерингу страницы.
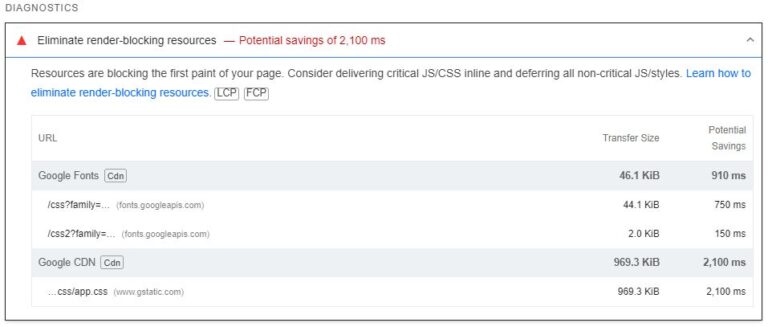
PageSpeed Insights & Маяк <п>Просто проверьте URL-адрес в любом из инструментов, перейдите к пункту «Устранить ресурсы, блокирующие рендеринг»; в разделе “Диагностика” и разверните содержимое, чтобы увидеть список собственных и сторонних ресурсов, блокирующих первую отрисовку вашей страницы.
Оба инструмента распознают два типа ресурсов, блокирующих рендеринг:
<ул>

Пример результатов теста PageSpeed Insights. (Скриншот автора, август 2024 г.)
Совет: Используйте API PageSpeed Insights в Screaming Frog для одновременного тестирования нескольких страниц.
WebPageTest.org
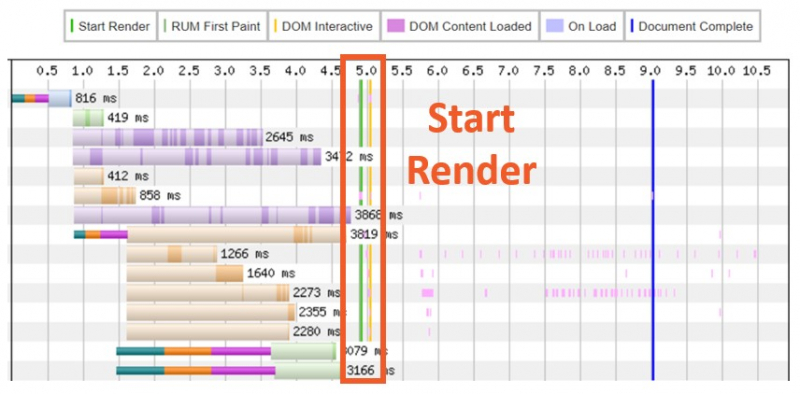
Если вы хотите увидеть, как именно были загружены ресурсы и какие из них могут блокировать рендеринг начальной страницы, используйте WebPageTest.org.
<п>Чтобы определить критические ресурсы:
<ул>
<стр>Проанализируйте вид на водопад; найдите файлы CSS или JavaScript, которые запрашиваются до зеленого сигнала “начать рендеринг” строка, но не критична для загрузки содержимого верхней части страницы.

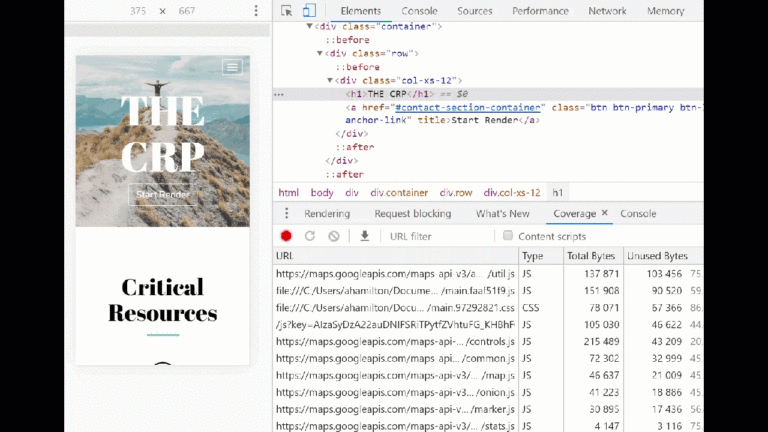
Sample результаты с WebPageTest.org. (Скриншот автора, август 2024 г.)
Как проверить, является ли ресурс критически важным для содержимого, расположенного выше сгиба
В зависимости от того, насколько хорошо вы в последнее время относились к команде разработчиков, возможно, вы сможете остановиться на этом и просто передать список ресурсов, блокирующих рендеринг, для изучения вашей командой разработчиков. <п>Однако, если вы хотите набрать дополнительные баллы, вы можете попробовать удалить (потенциально) ресурсы, блокирующие рендеринг, чтобы увидеть, как это повлияет на содержимое верхней части страницы.
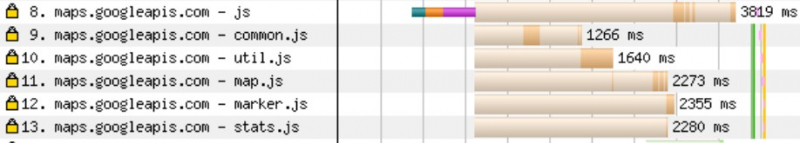
Например, после завершения вышеуказанных тестов я заметил некоторые запросы JavaScript к API Google Maps, которые не кажутся критическими.

Пример результатов с сайта WebPageTest.org. (Скриншот автора, август 2024 г.)
Чтобы проверить в браузере, как отсрочка этих ресурсов повлияет на содержимое верхней части страницы:
<ул>
<ли>Введите шаблон, чтобы заблокировать идентифицированные вами ресурсы, как можно более конкретный (используя * в качестве подстановочного знака).

Пример блокировки запросов с помощью инструментов разработчика Chrome. (Изображение создано автором, август 2024 г.)
Если содержимое верхней части страницы после обновления страницы выглядит прежним – – протестированный вами ресурс, вероятно, является хорошим кандидатом для тактики, указанной в разделе “Методы уменьшения ресурсов, блокирующих рендеринг”
.
Если содержимое верхней части страницы не загружается должным образом, воспользуйтесь приведенными ниже методами для определения приоритета критически важных ресурсов.
Методы уменьшения блокировки рендеринга
<п>Убедившись, что ресурс не имеет решающего значения для рендеринга содержимого верхней части сгиба, изучите различные методы отсрочки использования ресурсов и улучшения рендеринга страниц.
<таблица cellpadding="10"> <тело> <тр>
<тр>
<тд>JS <тр>
<ср>Средний <тд>JS <тр>
<тр>
Размещайте JavaScript внизу HTML
<п>Если вы когда-либо посещали курс «Веб-дизайн 101», этот курс может быть вам знаком: разместите ссылки на таблицы стилей CSS в верхней части HTML <head> и размещайте ссылки на внешние скрипты внизу HTML-кода <body>.
Вернемся к моему примеру с использованием функции оповещения JavaScript. Чем выше функция находится в HTML, тем быстрее браузер ее загрузит и выполнит.
Когда функция оповещения JavaScript размещается в верхней части HTML, рендеринг страницы немедленно блокируется, и на странице не появляется никакой визуальный контент.

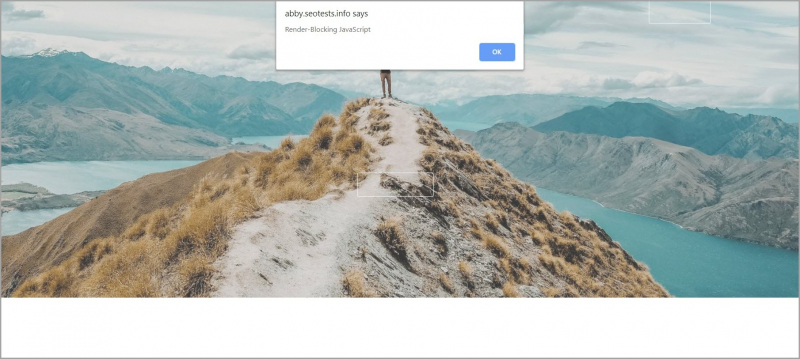
Пример JavaScript, размещенного в верхней части HTML, рендеринг страницы немедленно блокируется функцией оповещения, и визуальный контент не отображается. <п>Когда функция оповещения JavaScript перемещается в нижнюю часть HTML, на странице появляется некоторый визуальный контент до того, как рендеринг страницы блокируется.

Пример JavaScript, размещенного в нижней части HTML-кода. Некоторый визуальный контент появляется до того, как рендеринг страницы блокируется функцией оповещения.
Хотя размещение ресурсов JavaScript в нижней части HTML-кода остается стандартной рекомендуемой практикой, этот метод сам по себе неоптимален для исключения сценариев, блокирующих рендеринг, из критического пути.
<п>Продолжайте использовать этот метод для критических сценариев, но изучите другие решения, чтобы действительно отложить выполнение некритических сценариев.
Использовать атрибут Async или Defer
Атрибут async сигнализирует браузеру о необходимости асинхронной загрузки JavaScript и извлечения сценария, когда ресурсы станут доступны (в отличие от приостановки Парсинг HTML).
После получения и загрузки сценария анализ HTML приостанавливается на время выполнения сценария.

Как браузер обрабатывает JavaScript с атрибутом async . (Изображение из Bits of Code, август 2024 г.)
Атрибут defer сигнализирует браузеру о необходимости асинхронной загрузки JavaScript (так же, как атрибут async)  ;and чтобы дождаться выполнения JavaScript до завершения анализа HTML, что приводит к дополнительной экономии.

Как браузер обрабатывает JavaScript с атрибутом defer. (Изображение из Bits of Code, август 2024 г.) <п>Оба метода относительно просты в реализации и помогают сократить время, которое браузер тратит на анализ HTML (первый этап рендеринга страницы), без существенного изменения способа загрузки контента на страницу.
Async и defer — хорошие решения для “лишних вещей” на вашем сайте (кнопки социальных сетей, персонализированная боковая панель, ленты социальных сетей/новостей и т. д.), которые приятно иметь, но не влияют на основной пользовательский опыт.
Использовать индивидуальное решение
Помните это раздражающее предупреждение JS, которое постоянно блокировало рендеринг моей страницы?
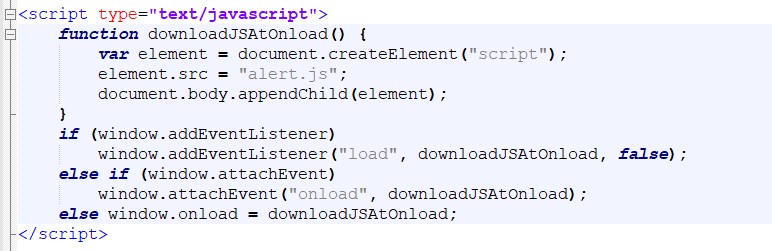
Добавление функции JavaScript с помощью “onload” решил проблему раз и навсегда; Спасибо Патрику Секстону за код, использованный ниже.
<п>В приведенном ниже сценарии используется событие onload для вызова внешнего ресурса “alert.js” только после того, как весь исходный контент страницы (все остальное) завершил загрузку, удалив его из критического пути.

Событие загрузки JavaScript, используемое для вызова функции оповещения

Рендеринг визуального контента не блокировался, когда событие загрузки JavaScript использовалось для вызова функции оповещения.
Это не универсальное решение. Хотя это может быть полезно для ресурсов с самым низким приоритетом (например, прослушивателей событий, элементов нижнего колонтитула и т. д.), вам, вероятно, понадобится другое решение для важного контента.
<стр>Работайте вместе со своей командой разработчиков, чтобы найти лучшее решение для улучшения рендеринга страниц, сохраняя при этом оптимальное взаимодействие с пользователем.
Использовать медиа-запросы CSS
Все ресурсы CSS будут запрошены и загружены независимо, но с более низким приоритетом для неблокирующих ресурсов.

Пример медиа-запроса CSS, который сообщает браузеру не анализировать эту таблицу стилей, если страница не печатается.
Когда это возможно, используйте медиа-запросы CSS, чтобы сообщить браузеру, какие ресурсы CSS важны (а какие нет) для отображения страницы.
Методы расстановки приоритетов критически важных ресурсов
Приоритизация критически важных ресурсов гарантирует, что наиболее важные элементы веб-страницы (такие как CSS для содержимого, отображаемого в верхней части экрана и необходимый JavaScript) загружаются в первую очередь.
Следующие методы помогут обеспечить как можно более раннюю загрузку критически важных ресурсов:
В дополнение к когда загружаются ресурсы, мы также должны учитывать как долгодля загрузки требуются ресурсы.
Уменьшение количества критических байтов, которые необходимо загрузить, еще больше сократит время, необходимое для отображения контента на странице.
Чтобы уменьшить размер критических ресурсов:
<ул>
<сильный>TL;DR
<ул>