Низкая скорость страницы снижает конверсию, снижает доверие и снижает рейтинг. Узнайте, как устранять проблемы с производительностью страниц без бесконечных проб и ошибок.
Спонсором этого сообщения является DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
С точки зрения пользователя медленный веб-сайт может сильно раздражать, создавая неприятные ощущения. Но влияние медленной загрузки выходит за рамки простого разочарования пользователей.
Плохая производительность страницы влияет на поисковый рейтинг, общую вовлеченность сайта, E-E-A-T и коэффициент конверсии, что приводит к прерыванию сеансов, потере продаж и подорванному доверию.
Даже если отчет Google Core Web Vitals (CWV) полностью зеленый.
<п>Конечно, отчеты Chrome UX (CrUX) и Google CWV могут указывать на наличие проблемы, но не более того. Они не предоставляют вам достаточно подробной информации для выявления, устранения и устранения проблемы. <стр>И решение этих проблем жизненно важно для вашего цифрового успеха.

Изображение от DebugBear, октябрь 2024 г.
В этой статье рассказывается, почему медленные веб-сайты вредны для пользовательского опыта (UX), проблемы, которые их вызывают, и как расширенные инструменты повышения производительности страниц могут помочь решить эти проблемы так же, как это могут сделать базовые инструменты. ;т.
UX, Восприятие бренда и усиление; За пределами
Хотя скорость сайта часто находится в самом конце технического контрольного списка SEO, она имеет решающее значение для UX. Сайты, которые загружаются за одну секунду , конвертируют в 2,5–3 раза больше, чем сайты, загрузка которых занимает пять секунд.
И тем не менее, сегодня примерно 14% веб-сайтов электронной коммерции B2C требуют для загрузки пять секунд или более.
Эти цифры становятся еще более заметными для мобильных пользователей, у которых страницы загружаются на 70,9% медленнее. У мобильных пользователей на 31 % меньше просмотров страниц, а показатель отказов за сеанс в среднем на 4,8 % выше.
Согласно недавнему исследованию Google, 53% мобильных пользователей покидают страницу, если загрузка занимает более трех секунд.
Плохое качество страницы может негативно повлиять и на другие аспекты вашего сайта:
<ул>
Почему базовые инструменты повышения производительности страницы не полностью решают проблему
Такие инструменты, как Google PageSpeed Insights или Lighthouse, дают ценную информацию о работе вашего веб-сайта, но их возможности часто могут быть ограничены. Они говорят вам, что есть проблема, но часто не объясняют, что ее вызвало и как ее исправить.
<п>Отчет Google Chrome User Experience Report (CrUX) и Core Web Vitals стали незаменимыми для отслеживания производительности веб-сайта и взаимодействия с пользователем.
Эти метрики — наибольшая отрисовка контента (LCP), первая задержка ввода (FID) и совокупный сдвиг макета (CLS) — дают ценную информацию о том, как пользователи воспринимают скорость веб-сайта и стабильность.
Однако CruX и Core Web Vitals рассказывают лишь часть истории. Они указывают на то, что проблема существует, но не показывают ее первопричину и не предлагают немедленных путей ее устранения.
Например, ваш LCP может быть плохим, но без более глубокого анализа скорости страницы вы не узнаете, связано ли это с неоптимизированным изображением, медленным ответом сервера или третьими причинами. сценарии вечеринки.

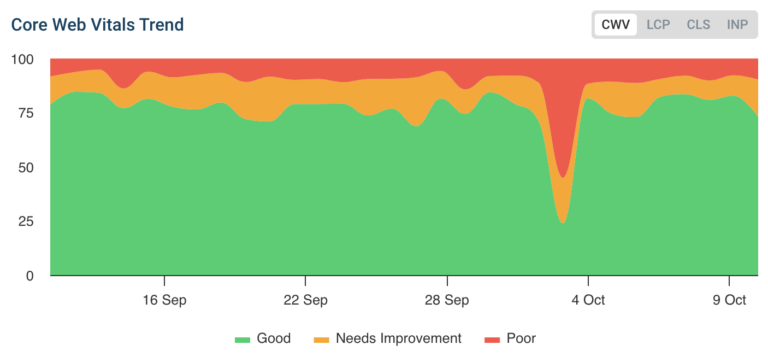
Изображение от DebugBear, октябрь 2024 г.
Вот где выделяется DebugBear. DebugBear копает глубже, предлагая более подробные данные и уникальные функции, которые не предоставляют базовые инструменты.
Непрерывный мониторинг и исторические данные – Многие инструменты тестирования скорости предлагают только снимки данных о производительности. DebugBear, с другой стороны, позволяет осуществлять непрерывный мониторинг с течением времени, обеспечивая постоянное представление о производительности вашего сайта. Это крайне важно для обнаружения неожиданно возникающих проблем или отслеживания эффективности оптимизации.
Детальная разбивка по устройствам, местоположению и браузеру– Базовые инструменты часто предоставляют агрегированные данные, которые скрывают различия между пользовательским опытом на разных устройствах, в разных странах и условиях сети. DebugBear позволяет вам детализировать, чтобы увидеть, как меняется производительность, что позволяет оптимизировать работу для конкретных сегментов пользователей.
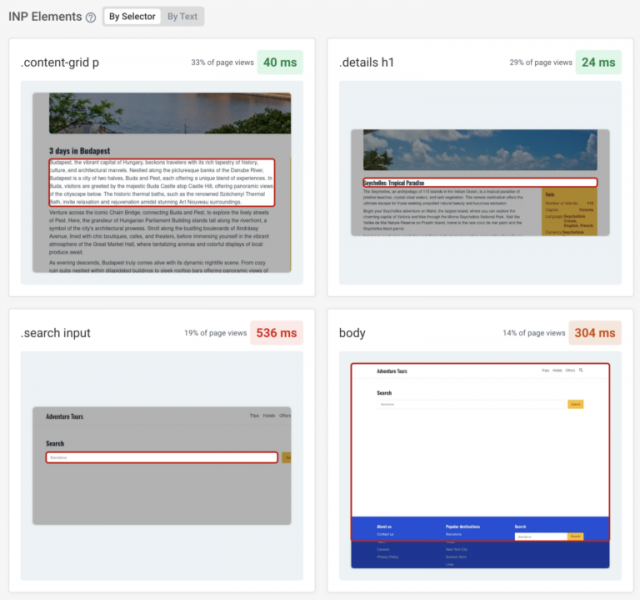
Выявление элементов контента, вызывающих задержки – Одной из выдающихся особенностей DebugBear является его способность точно показывать, какие элементы контента – изображения, скрипты или сторонний код – замедляют работу вашего веб-сайта. Вместо того, чтобы тратить часы на копание кода и экспериментирование методом проб и ошибок, DebugBear выделяет конкретные элементы, вызывающие задержки, что позволяет целенаправленно и эффективно их исправить.
Почему вам нужно непрерывное тестирование скорости страницы
<п>Одна из самых больших ошибок при оптимизации веб-производительности — использование одноточечных тестов скорости.

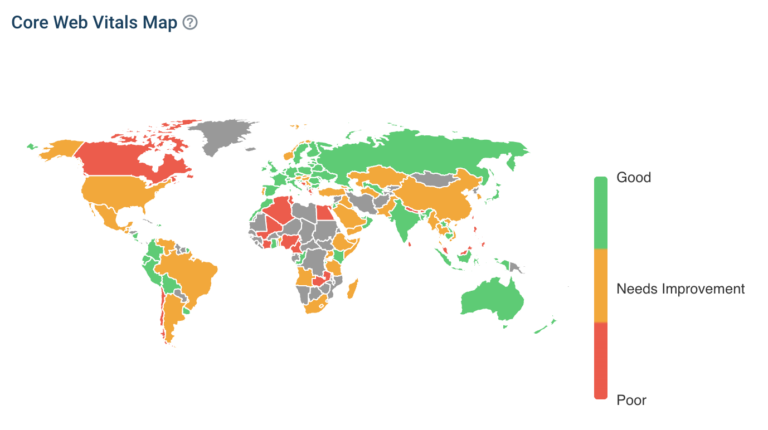
Изображение от DebugBear, октябрь 2024 г.
Выполнение однократного теста может дать вам моментальный снимок производительности на данный момент, но он не учитывает колебания, вызванные различными факторами, такими как скачки трафика, изменение пользовательских устройств или изменения. к содержимому сайта.
Без непрерывного тестирования вы рискуете потратить часы (или даже дни), пытаясь определить основную причину проблем с производительностью.
DebugBear решает эту проблему, постоянно отслеживая скорость страницы на разных устройствах и в разных регионах, предлагая подробные отчеты, которыми можно легко поделиться с членами команды или заинтересованными сторонами.
Если происходит падение производительности, DebugBear предоставляет данные, необходимые для быстрого выявления и устранения проблемы, избавляя вас от бесконечного процесса проб и ошибок при ручной отладке.
Без таких инструментов, как DebugBear, у вас останется только общее представление о производительности вашего веб-сайта.
Это означает часы попыток угадать основные проблемы на основе общих показателей без реального понимания того, что тормозит работу сайта.
Различные пользователи оценивают производительность по-разному
Не все пользователи одинаково оценивают производительность вашего сайта.
<п>Тип устройства, географическое положение и скорость сети могут существенно влиять на время загрузки и задержки взаимодействия.
Например, пользователь использует быстрое оптоволоконное соединение в США. может быть совершенно другой опыт, чем у кого-то, кто пользуется более медленной мобильной сетью в Индии.
Эта разница в пользовательском опыте может быть скрыта в совокупных данных, заставляя вас думать, что ваш сайт работает хорошо, хотя значительная часть вашей аудитории на самом деле борется с низкой скоростью.
<стр>Вот почему важно разбивать данные о производительности по устройствам, странам и браузерам: <ул>
<стр>Без такого детального понимания вы рискуете оттолкнуть сегменты своей аудитории и упустить из виду ключевые области для оптимизации. <стр>И устранение этих проблем становится дорогостоящим кошмаром. <стр>Спросите в SiteCare. <п>Поставщик услуг веб-разработки и оптимизации WordPress SiteCare использует DebugBear для быстрого устранения неполадок всего спектра сайтов WordPress, более быстрого решения проблем с производительностью и отслеживания их изменений, обеспечивая своим клиентам высококачественное обслуживание и экономя тысячи часов и долларов каждый год.
DebugBear предлагает эти разбивки, обеспечивая четкое представление о том, как работает ваш веб-сайт для всех пользователей, а не только для избранных.
Наблюдение за реальными пользователями: ключ к точному анализу производительности
В дополнение к синтетическому тестированию (которое имитирует взаимодействие с пользователем), мониторинг реальных пользователей (RUM) является еще одной мощной функцией, которую специалисты по поисковой оптимизации и маркетингу найдут ценной.
Хотя синтетические тесты дают ценную контролируемую информацию, они не всегда отражают реальный опыт ваших пользователей.
<п>RUM собирает данные от реальных пользователей, когда они взаимодействуют с вашим сайтом, предоставляя в режиме реального времени точную информацию о том, что работает, а что нет.
Например, вам может помочь реальный мониторинг пользователей:
<ул>
Без реального мониторинга пользователей вы можете пропустить критические проблемы, которые проявляются только при определенных условиях, например, при большой загрузке пользователей или медленной работе мобильных сетей.
<стр>Если вы не используете непрерывное тестирование скорости страницы и подробные отчеты, вы летите вслепую.
Вы можете заметить общее снижение производительности, не понимая почему, или упустить возможности для оптимизации, которые проявляются только при определенных условиях.
<п>Результат?
Потраченное время, разочарованные пользователи, потерянные конверсии и веб-сайт, который не реализует свой потенциал.
DebugBear решает эту проблему, предлагая как непрерывный мониторинг, так и детальную разбивку, что упрощает быстрое и точное устранение проблем.
<стр>Благодаря подробным отчетам вы будете точно знать, что нужно исправить и на чем сосредоточить усилия по оптимизации, что значительно сократит время, затрачиваемое на поиск проблем. Изучите инновационные решения DebugBear для повышения производительности страниц. <стр>Авторы изображений
Изображения в публикации: изображения от DebugBear. Используется с разрешения.