Ваш сайт должен быть оптимизирован для мобильных устройств. Потому что в наши дни большинство людей ищут в Google, используя свои мобильные телефоны. Но что значит иметь сайт, оптимизированный для мобильных устройств?? И с чего начать?? В этой статье по основам SEO вы найдете обзор того, что вы можете сделать, чтобы ваш мобильный Улучшить сайт, более удобный для мобильных устройств.Оглавление
- Когда веб-сайт удобен для мобильных устройств??
- Важно для Google
- Относитесь к этому как к веб-сайту
- Как улучшить свой мобильный сайт
- Focus о том, как сделать ваш сайт простым и приятным в использовании с помощью мобильного SEO 62~
- Поищите лучший веб-хостинг для своего сайта
- Оптимизируйте изображения
- Свернуть код
- Кеширование браузера
- Редиректы уменьшить
- Используйте структурированные данные для улучшения мобильного веб-сайта
- Не блокируйте такие ресурсы, как JavaScript, HTML и CSS
- Улучшите читаемость
- Улучшите размеры таргетов< /li>
- Выберите правильную область просмотра
- Не используйте межстраничные объявления и всплывающие окна
<ли>Почему мобильное SEO важно??
<ли>Протестируйте свой веб-сайт и сообщите об этом Google
Когда сайт удобен для мобильных устройств?
Веб-сайт удобен для мобильных устройств, если он:
<ул>
Почему мобильное SEO важно?
<п>Мобильное SEO гарантирует, что ваш мобильный веб-сайт обеспечивает наилучшее представление вашего контента пользователю мобильного устройства. Поскольку наш мир становится все более удобным для мобильных устройств, важно, чтобы ваш веб-сайт был адаптирован для мобильных устройств. Если ваш веб-сайт (должным образом) не доступен для мобильных пользователей, вы упустите хороший рейтинг в поисковых системах и, следовательно, доход. Поэтому вам следует сделать все возможное, чтобы оптимизировать отображение вашего сайта на мобильных устройствах и сделать его как можно лучше. На самом деле, должно быть отлично!
Важно для Google
<п>С 2016 года Google использует мобильную версию веб-сайта для определения его рейтинга. Поэтому, если ваш веб-сайт не обновлен или отображает меньше контента на мобильном сайте, вам будет сложно получить хороший рейтинг. Вот почему так важно создать полнофункциональный и адаптивный дизайн для вашего (мобильного) веб-сайта.
К счастью, у Google есть отличное руководство по началу работы, которое поможет вам улучшить свой мобильный сайт. Кроме того, они запустили инициативу Page Experience, которая предоставляет вам метрики — так называемые Core Web Vitals — о том, как люди и машины воспринимают работу вашего сайта. Используйте эти показатели, чтобы понять, на чем следует сосредоточиться при улучшении мобильного сайта.
Считать это веб-сайтом
<п>Не забывайте думать о своем веб-сайте как о чем-то одном. У вас не должно быть «мобильного сайта», который бы отличался от вашего «сайта для ПК». У вас должен быть веб-сайт, который адаптируется к экрану, на котором он просматривается. Это также означает, что содержимое разных представлений должно быть одинаковым.
Как улучшить мобильный сайт
Чтобы улучшить SEO для мобильных устройств, вам нужно сосредоточиться на нескольких вещах:
<ул>
<п>Давайте пройдемся по этим темам более подробно.
Сконцентрируйтесь на том, чтобы сделать ваш сайт простым и приятным в использовании с помощью мобильного SEO
<п>Предоставьте своим пользователям отличный пользовательский опыт, и вы обнаружите, что Google это тоже понравится. Итак, как вы это сделаете?? Сначала подумайте, что вы хотите, чтобы пользователи делали на вашем сайте. Затем убедитесь, что это легко для людей. Хотите, чтобы люди звонили вам? ? Обязательно укажите свой номер телефона спереди и по центру, чтобы его можно было легко найти. Хотите улучшить конверсию? Сделайте кнопку «Купить» заметной и работающей правильно! Другими словами, сосредоточьте внимание на своем веб-сайте и помогите посетителям выполнить те шаги, которые вы хотите, чтобы они предприняли.
Но не сосредотачивайтесь только на вашем намерении. Также обратите внимание на своих пользователей! Узнайте, почему они посещают ваш сайт и какие задачи в первую очередь выполняют. Затем убедитесь, что им это легко. Потому что если что-то расстраивает вашего пользователя, это вредит вам и вашим результатам. Вот почему вам следует тестировать, улучшать и полностью оптимизировать свой мобильный веб-сайт.
Адаптивный дизайн
<п>Есть несколько способов улучшить ваш сайт, чтобы он был доступен мобильным пользователям. Самое главное — создать адаптивный дизайн. Это также технология, которую пропагандирует Google. Благодаря адаптивному дизайну ваш веб-сайт размещается под одним URL-адресом, что упрощает понимание и индексацию Google.
Если вы используете WordPress, ваша тема, вероятно, уже адаптивна и может адаптироваться ко всем экранам. Тем не менее, полезно проверить масштабирование вашего сайта с помощью инструментов разработчика Google Chrome. Потому что, если он не масштабируется должным образом, вам следует поговорить со своим веб-разработчиком об исправлении этого – или выберите другую тему.
Увеличьте скорость вашего сайта
<п>Одна из самых важных вещей, которые вы можете сделать для улучшения мобильного SEO вашего сайта, — это улучшить скорость загрузки сайта. Исследования неизменно показывают, что люди покидают медленно загружающиеся веб-сайты и вряд ли когда-либо вернутся. Вот почему скорость веб-сайта уже много лет является фактором ранжирования, и Google все больше внимания уделяет решению этой распространенной проблемы. Ознакомьтесь с обновлением Page Experience и показателями Core Web Vitals’ Введение для дальнейших доказательств. <стр>Если вам нужны дополнительные советы, у нас есть статья о том, как улучшить скорость вашего сайта и какие инструменты могут вам помочь.
Получите лучший веб-хостинг для вашего сайта
<п>Самый важный совет по оптимизации скорости вашего мобильного сайта — инвестировать в лучший веб-хостинг. Многие веб-сайты работают на бюджетных хостах, которые делят много серверного пространства с другими веб-сайтами, что может привести к замедлению их работы. Вот почему очень важно держаться подальше от дешевого хостинга и получить хороший план от известного хостинга. это действительно окупается!
Я не знаю, с чего начать? У нас есть страница компаний, занимающихся веб-хостингом WordPress, за которые мы ручаемся, поскольку лично проверяли их.
Оптимизировать изображения
<п>Если и есть один быстрый способ улучшить скорость вашего сайта, так это оптимизация изображений. Не загружайте эти изображения HD размером 3000 x 2000 пикселей на свой веб-сайт. Масштабируйте их до нужного размера, а затем уменьшайте с помощью таких инструментов, как ImageOptim, Squoosh или плагинов WordPress, таких как WP Smush. Вы также можете использовать эти изображения в форматах изображений следующего поколения, таких как WebP.
Свернуть код
Каждый запрос вашего сайта влияет на скорость вашего сайта. Вот почему вам нужно поработать над сокращением этих запросов, чтобы улучшить свой мобильный веб-сайт. Один из способов добиться этого — минимизировать код. <п>Минимизация кода означает группировку и связывание ресурсов, таких как JavaScript и CSS, вместе. Это означает, что браузеру приходится загружать меньше файлов, что приводит к более быстрой загрузке страницы. Звучит сложно реализовать, но такой плагин, как WP Rocket, может удовлетворить все ваши потребности в кэшировании. Или вы можете использовать автоматическую оптимизацию платформы Cloudflare для WordPress, чтобы получить множество улучшений одновременно.
Кеширование браузера
Используя кеширование браузера, вы сообщаете браузеру, что элементы страницы, которые не меняются часто, могут храниться в его кеше. Таким образом, при каждом повторном посещении браузеру придется загружать только новый и динамический контент. Здесь вам также может помочь такой плагин, как WP Rocket. Но если хочешь, ты можешь сделать это и сам.
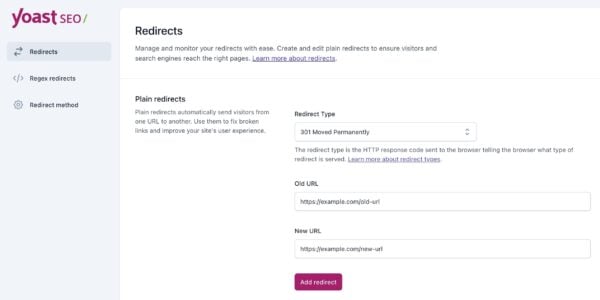
Уменьшить перенаправления
<п>Перенаправление переводит посетителя с одной запрошенной страницы на другую, поскольку запрошенная страница была перемещена или удалена. Хотя это приводит к хорошему пользовательскому опыту, если все сделано правильно, чем больше перенаправлений вы используете, тем медленнее станет ваш сайт. Не делайте бесконечных редиректов. Также на этом этапе постарайтесь не сохранять ссылки на удаленные публикации, которые перенаправляют на новые. Всегда предоставляйте прямые ссылки.
Используйте структурированные данные, чтобы улучшить свой мобильный сайт
Структурированные данные необходимы для каждого веб-сайта. С помощью структурированных данных вы можете описать свой контент так, чтобы его могли понять поисковые системы. Это дает вам, так сказать, прямую линию связи с поисковыми системами. В свою очередь, поисковые системы могут вознаградить вас отличными и богатыми результатами поиска. <п>Ваш мобильный веб-сайт должен содержать те же структурированные данные, что и настольная версия — В противном случае Google может запутаться. Yoast SEO автоматически добавляет структурированные данные для наиболее важных частей вашего веб-сайта, которые вы можете уточнить по своему вкусу.
Не блокировать такие ресурсы, как JavaScript, HTML и CSS
Мы говорили это раньше и будем говорить дальше: не блокируйте такие ресурсы, как JavaScript, HTML и CSS. Это затрудняет доступ Google к вашему веб-сайту, что может привести к снижению рейтинга. Проверьте консоль поиска Google, чтобы узнать, не блокируете ли вы ресурсы. Если да, то мы рекомендуем вам удалить все блокировки, если вы действительно хотите оптимизировать свой мобильный сайт.
Улучшить читаемость
<п>Убедитесь, что ваш мобильный сайт читается на мобильных устройствах. Используйте различные устройства, чтобы проверить, в порядке ли ваша типографика, и при необходимости внесите изменения. Типографика может улучшить или испортить пользовательский опыт вашего сайта.
Улучшить размер цели касания
Люди ненавидят, когда их пальцы не могут без ошибок коснуться кнопки, ссылки или пункта меню. Вы можете расстроиться, если навигация будет сложной или неестественной. Пожалуйста, исправьте проблему, чтобы улучшить ваш мобильный сайт.
Выберите правильное окно просмотра
<п>Область просмотра определяет ширину страницы для устройства, используемого для ее просмотра. Указав правильную область просмотра, вы гарантируете, что посетители с определенных устройств получат правильную версию вашего веб-сайта. Если вы этого не сделаете, ваш сайт для ПК может показаться пользователю смартфона с маленьким экраном — большое нет-нет.
Не используйте межстраничные объявления и всплывающие окна
Google наказывает веб-сайты, которые используют большие всплывающие окна или межстраничные объявления для продвижения информационных бюллетеней, форм подписки или рекламы. Это часто препятствует быстрому доступу пользователя к запрошенному контенту. Не используйте их. Если необходимо, убедитесь, что вы соблюдаете правила Google.
Протестируйте свой сайт и расскажите о нем Google
<п>Прежде чем приступить к работе над мобильным SEO, рассмотрите возможность проведения теста удобства использования мобильных устройств в Google, чтобы понять, с чего вам следует начать. Во время работы постоянно проверяйте, добиваетесь ли вы прогресса. Если ваш мобильный сайт оптимизирован, вам необходимо сообщить об этом Google, чтобы они могли проверить и проиндексировать ваш сайт. Следите за эффективностью своего сайта с помощью Search Console.
<ч2>Исследовать другие технологии <стр>Есть и другие способы улучшить производительность вашего мобильного сайта. Одной из таких технологий является платформа ускоренных мобильных страниц (AMP). Это инициатива Google и других компаний, направленная на то, чтобы веб-сайты загружались на мобильных устройствах очень быстро. Встраивая свой контент в специальный HTML-код, вы можете оптимизировать страницы, чтобы помочь Google повысить производительность. Имейте в виду, что AMP не лишен недостатков, и не каждый проект выиграет от него.
AMP — не единственная технология, которая поможет вам оптимизировать мобильный веб-сайт. Другие компании предлагают аналогичные решения, например различные оптимизированные технологии доставки Cloudflare. В наши дни так много вариантов!
<ч2>Заключение
Мобильность — это новая основа, новый стандарт. Сделайте все возможное, чтобы улучшить свой мобильный сайт и сделать его идеальным не только в глазах Google, но, что более важно, в глазах ваших посетителей. Мобильное SEO — это не только отличный контент и безупречная техническая презентация. Речь идет больше о создании превосходного пользовательского опыта. Как только вы это сделаете, вы уже на пути вверх!