<стр>Технический контрольный список для агентств, ориентированный на SEO, для высокофункциональных и повторяемых рабочих процессов SEO.
Спонсором этого поста является JetOctopus. Мнения, выраженные в этой статье, принадлежат спонсору.
<п>Когда вы беретесь за крупномасштабные проекты или работаете с обширными веб-сайтами с сотнями и тысячами страниц, вам необходимо использовать передовые технические методы SEO.
Большие веб-сайты сталкиваются с такими проблемами, как обширная архитектура сайта, динамический контент и высокая конкуренция за поддержание рейтинга. F
Улучшение технических навыков вашей команды в области SEO может помочь вам создать более сильное ценностное предложение, гарантируя, что ваши клиенты получат дополнительное начальное преимущество и решат продолжать расти вместе с вашим агентством.
<стр>Имея это в виду, вот краткий контрольный список, охватывающий наиболее важные нюансы передового технического SEO, которые могут привести ваших клиентов к революционным результатам в поисковой выдаче. <х2>1. Расширенное индексирование и контроль сканирования
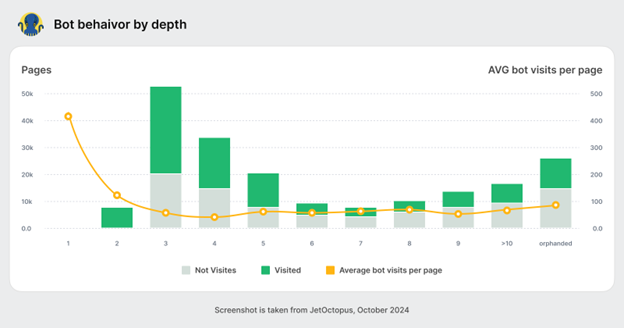
<п>Оптимизация сканирования и индексации поисковыми системами является основой эффективного технического SEO. Эффективное управление бюджетом сканирования начинается с анализа файлов журналов — метода, который дает прямое представление о том, как поисковые системы взаимодействуют с вашими клиентами. веб-сайты.
Помогает анализ файла журнала:
<ул>

<п>Для этого интеграция данных вашего анализатора журнала SEO с данными сканирования GSC обеспечивает полное представление о функциональности сайта и взаимодействии с поисковыми системами, расширяя ваши возможности управлять поведением сканера.
Далее структурируйте robots.txt, чтобы исключить поисковые системы из областей администрирования или малоценных надстроек, гарантируя при этом, что они могут получать доступ и индексировать основной контент. Или используйте x-robots-tag—заголовок HTTP—для управления индексированием на более детальном уровне, чем в robots.txt. Это особенно полезно для файлов, отличных от HTML, таких как изображения или PDF-файлы, где метатеги роботов использовать нельзя.
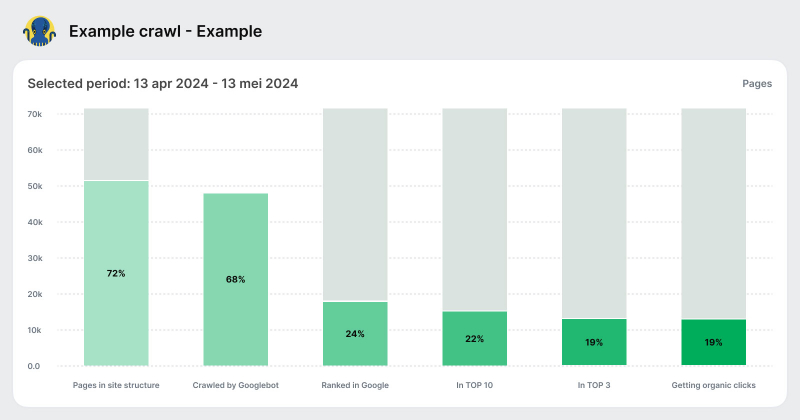
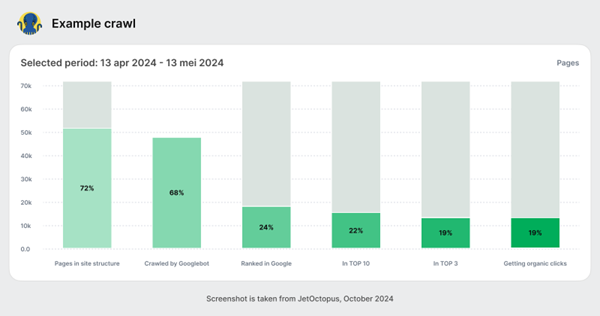
<п>Для больших веб-сайтов подход к файлам Sitemap отличается от того, с которым вы, возможно, сталкивались. Практически бессмысленно помещать миллионы URL-адресов в файлы Sitemap и требовать, чтобы робот Googlebot их сканировал. Вместо этого сделайте следующее: ежедневно создавайте карты сайта с новыми продуктами, категориями и страницами. Это поможет роботу Googlebot найти новый контент и сделать ваши карты сайта более эффективными. Например, украинский рынок недвижимости ДОМ.РИА реализовал стратегию, которая включала создание мини-карт сайта для каждого городского каталога для улучшения индексации. Этот подход значительно увеличил количество посещений роботами Googlebot (более чем на 200 % для ключевых страниц), что привело к повышению видимости контента и повышению рейтинга кликов в поисковой выдаче.
<х2>2. Архитектура и навигация сайта
Интуитивно понятная структура сайта помогает как пользователям, так и сканерам поисковых систем эффективно перемещаться по сайту, повышая общую эффективность SEO.
<п>В частности, плоская архитектура сайта сводит к минимуму количество кликов, необходимых для перехода на любую страницу вашего сайта, что упрощает поисковым системам сканирование и индексацию вашего контента. Это повышает эффективность сканирования сайта за счет уменьшения глубины важного контента. Это улучшает видимость большего количества страниц в индексах поисковых систем.

Поэтому организуйте (или реструктуризируйте) контент с помощью мелкой иерархии, поскольку это способствует более быстрому доступу и лучшему распределению ссылочной массы на вашем сайте.
<п>В частности, для корпоративных клиентов электронной коммерции обеспечьте правильную обработку динамических параметров в URL-адресах. Используйте rel=”canonical” элемент link, чтобы направить поисковые системы на исходную страницу, избегая параметров, которые могут привести к дублированию.
Аналогично, варианты продукта (например, цвет и размер) могут создавать несколько URL-адресов со схожим содержанием. Это зависит от конкретного случая, но общее правило заключается в применении тега canonical к предпочтительной версии URL-адреса страницы продукта, чтобы гарантировать, что все варианты указывают обратно на основной URL-адрес для индексации. Если существует значительное количество таких страниц, на которых Google игнорирует неканонический контент и помещает их в индекс, рассмотрите возможность пересмотра подхода к канонизации на веб-сайте.
<х2>3. JavaScript SEO
<п>Как вы знаете, JavaScript (JS) имеет решающее значение в современной веб-разработке, повышая интерактивность и функциональность сайта, но создавая уникальные проблемы SEO. Даже если вы не участвуете непосредственно в разработке, важно обеспечить эффективное SEO для JavaScript.
Первоочередным соображением в этом отношении является критическая оптимизация пути рендеринга — подожди, что это?
Критический путь рендеринга — это последовательность шагов, которые браузер должен предпринять для преобразования HTML, CSS и JavaScript в отображаемую веб-страницу. Оптимизация этого пути имеет решающее значение для повышения скорости, с которой страница становится видимой для пользователей.
<п>

<стр>Вот как это сделать: <ул>
Если вы имеете дело с одностраничными приложениями (SPA), которые используют JavaScript для динамической загрузки контента, вам может потребоваться исправить:
<ул>
Динамический рендеринг – это еще один метод, полезный для сайтов с большим количеством JavaScript: он передает статические версии HTML поисковым системам и одновременно представляет интерактивные версии пользователям.
Однако убедитесь, что в консоли браузера нет ошибок и что страница полностью отображается со всем необходимым содержимым. Кроме того, убедитесь, что страницы загружаются быстро, в идеале в течение нескольких секунд или около того, чтобы предотвратить разочарование пользователей (никто не любит длительную загрузку) и снизить показатель отказов.
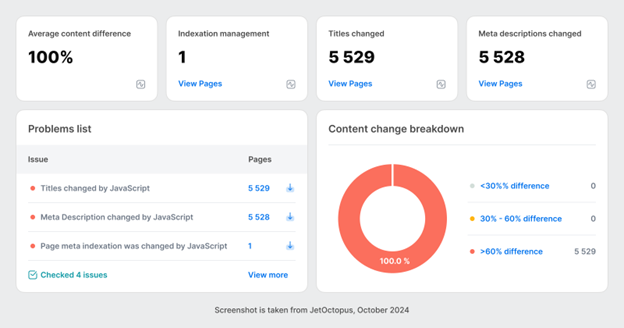
<п>Используйте такие инструменты, как GSC и Lighthouse, для тестирования и мониторинга рендеринга вашего сайта и производительности веб-жизненных показателей. Регулярно проверяйте, соответствует ли отображаемый контент тому, что видят пользователи, чтобы обеспечить согласованность индексации поисковых систем.
<х2>4. Оптимизация с учетом сезонных тенденций
В сфере розничной электронной коммерции сезонные тенденции влияют на поведение потребителей и, следовательно, на поисковые запросы.
Итак, для этих проектов вы должны регулярно адаптировать свои стратегии SEO, чтобы оставаться на одном уровне с любыми обновлениями линейки продуктов.
Сезонные вариации товаров, например, праздничные товары или летние/зимние выпуски— требуют особого внимания, чтобы они были видны в нужное время:
<ул>
<ли>Сезонные целевые страницы: Создавайте и оптимизируйте специальные целевые страницы для сезонных товаров, гарантируя, что они правильно связаны с основными категориями товаров.
С другой стороны, управление снятыми с производства продуктами или устаревшими страницами не менее важно для поддержания качества сайта и сохранения ценности SEO:
<ул>
Проще говоря, оптимизация с учетом сезонных тенденций означает подготовку к периодам высокого трафика и эффективное управление переходными периодами. Это обеспечивает устойчивую эффективность SEO и удобство работы с сайтом для ваших клиентов.
<х2>5. Структурированные данные и реализация схемы
<п>Структурированные данные с помощью разметки Schema.org — это мощный инструмент для улучшения видимости сайта в поисковой выдаче и повышения CTR за счет расширенных фрагментов кода.
Расширенная разметка схемы выходит за рамки базовой реализации и позволяет вам представлять более подробную и конкретную информацию в результатах поиска. Рассмотрите эти разметки схемы в своей следующей клиентской кампании:
<ул>
Используйте инструмент Google для проверки структурированных данных, чтобы протестировать свои страницы. структурированные данные и выявляйте любые ошибки/предупреждения в реализации вашей схемы. Кроме того, воспользуйтесь тестом расширенных результатов Google, чтобы получить отзывы о том, как ваша страница может выглядеть в результатах поиска с внедренными структурированными данными.
<ч2>Заключение <стр>Учитывая свою долгую историю SEO и наследие, веб-сайты корпоративного уровня требуют более глубокого анализа с разных точек зрения. <стр>Мы надеемся, что этот мини-чек-лист послужит отправной точкой для вашей команды, чтобы по-новому взглянуть на ваших новых и существующих клиентов и помочь добиться отличных результатов в области SEO. ДОБРО ПОЖАЛОВАТЬ НА БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУ <стр>Авторы изображений
Изображения в публикации: изображение JetOctopus. Используется с разрешения.