Ваша страница 404 должна демонстрировать креативность и индивидуальность вашего бренда, а также помогать пользователям. Вот 40 потрясающих примеров страниц 404, которые вдохновят вас.
<п><изображение fetchpriority="высокий" src="https://www.searchenginejournal.com/wp-content/uploads/2024/02/404-error-page-examples-65ccb7d85bc41-sej-760x400.png" ширина = "760" высота="400" alt="Лучшие страницы 404: 40 примеров, которые вам нужно увидеть" srcset="https://www.searchenginejournal.com/wp-content/uploads/2024/02/404-error-page-examples-65ccb7d85bc41-sej-1520x800.png 1,5x" /> <стр>Если вы разрабатываете веб-сайт или помогаете им управлять, вы должны быть готовы к тому, что что-то пойдет не так.
Ссылки ломаются, страницы перемещаются, и пользователи неожиданно попадают на ваш сайт.
Это может вызвать серьезные затруднения у людей, использующих ваш сайт, и потенциально привести к тому, что они покинут ваш сайт и начнут искать то, что им нужно, в другом месте.
Также существует вероятность того, что это может повлиять на ваш рейтинг в результатах поиска, если люди попадают на неработающие страницы по входящим ссылкам.
Здесь появляется страница 404 – действовать как вежливое признание того, что все идет не так, как должно быть, и подталкивать пользователей вернуться на правильный путь на вашем веб-сайте.
На странице 404 может быть много скрытых значений, которые делают больше, чем просто констатируют, что чего-то не хватает, превращая сообщение об ошибке во что-то целенаправленное и полезное.
Вот почему мы составили список отличных примеров, демонстрирующих потенциал страницы 404, который может улучшить пользовательский опыт, а не ухудшить его.
Что такое страница 404?
<п>Страница 404 – это целевая страница, которая сообщает посетителям вашего сайта, что страница, которую они запросили для просмотра, недоступна или, в некоторых случаях, не существует.
Таким образом, вместо того, чтобы показывать пользователю пустую страницу, вместо этого отображается страница 404, объясняющая, что произошло.
В идеале пользователи никогда не попадут на недостающие страницы – но реальность такова, что старые ссылки могут ускользнуть или продолжать существовать на других сайтах, даже на тех, у которых сайты в хорошем состоянии.
<п>Потенциально это может привести к ухудшению пользовательского опыта на вашем веб-сайте: они могут покинуть ваш веб-сайт в поисках того, что им нужно, в другом месте.
Это, в свою очередь, может оказать негативное влияние как на посещаемость вашего сайта, так и на его рейтинг, если с ним не обращаться должным образом.
Когда пользователи могут попасть на страницу 404?
Существует ряд причин, по которым пользователю может быть показана страница 404:
<ул>
Все это может произойти из-за неработающей внутренней ссылки на вашем веб-сайте или когда пользователь перенаправляется на страницу вашего сайта из другого места в Интернете.
Поскольку существует множество причин, по которым страница 404 может быть показана пользователю, лучше всего иметь надежную страницу 404, которая сводит к минимуму возможный негативный эффект, который она может оказать на него.
Как страница 404 может стать возможностью для бренда?
Страница 404 по-прежнему является частью взаимодействия пользователя с вашим веб-сайтом и полностью находится под вашим контролем, несмотря на то, что его путешествие повернуло в неизвестном направлении.
<п>Это означает, что содержимое вашей страницы 404 может быть спроектировано так, как вы считаете нужным, и станет ключевой частью вашего веб-сайта, как и любая другая страница, которую вам нужно создать для представления вашего бренда.
Если пользователи чувствуют, что их ошибки на вашем сайте не были наказаны или проигнорированы, а скорее вызваны предвиденной проблемой, вы можете помочь им удержать их внимание и удержать их на сайте.< /п> <п>Используя страницу 404 как еще одну возможность для посетителей веб-сайта познакомиться с индивидуальностью вашего бренда, вы можете даже приблизить их к своему бизнесу и превратить потенциально негативный опыт в позитивный.
Что делает страницу 404 отличной?
Лучшие страницы 404 — это те, которые кажутся аутентичными, дают пользователям должный ответ, благодаря чему их незапланированный шаг за пределы вашей карты сайта кажется продуманным.
Более того, страница 404 может предлагать альтернативные варианты страниц, позволяющие пользователям перенаправиться в другое место на веб-сайте, что может помочь им найти то, что им нужно.
<п>Полное использование тона вашего бренда может превратить сообщение об ошибке в нечто гораздо более дружелюбное и представительное, что компенсирует неудобства, связанные с отсутствием информации. <стр>Это может быть даже неожиданно приятно, например, с интересными изображениями или фирменным контентом, который может выглядеть как особый пасхальный контент на вашем веб-сайте.
40 лучших примеров страниц 404
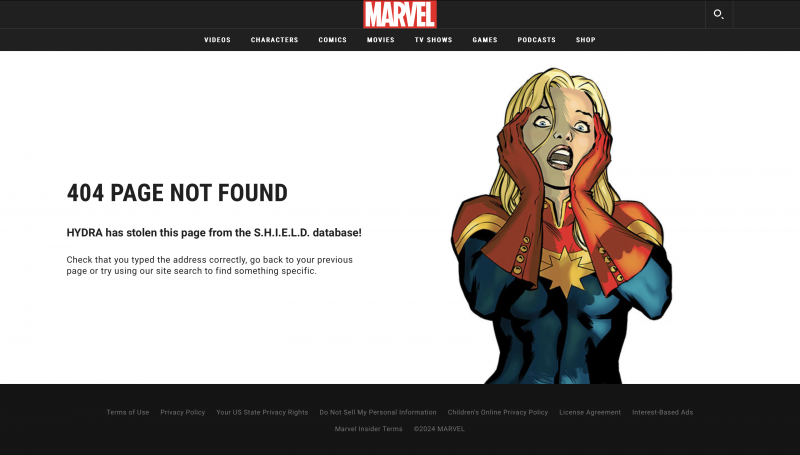
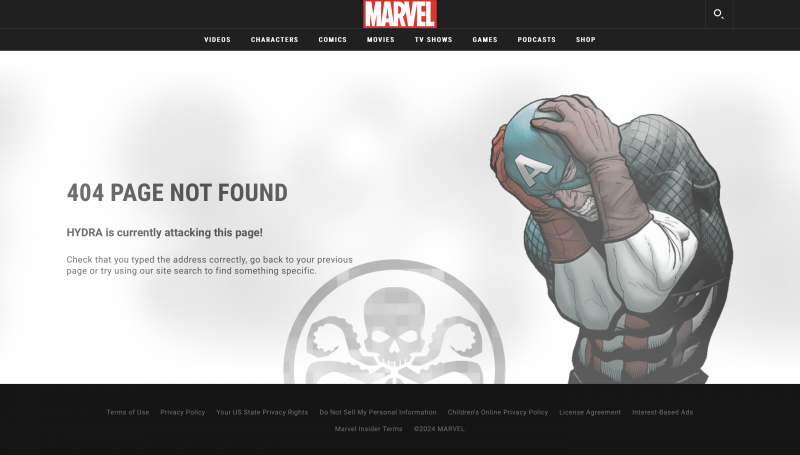
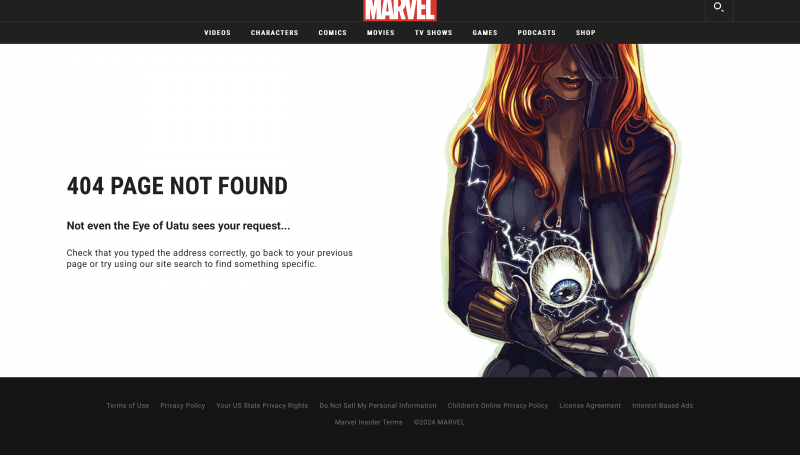
<х3>1. Марвел <п>
<п>


Скриншот из Marvel, февраль 2024 г. <п>Вспомогательная строка под основным сообщением об ошибке 404 содержит соответствующий символ или сюжетную линию вокруг потерянных, недоступных или украденных предметов, что добавляет странице много символов.
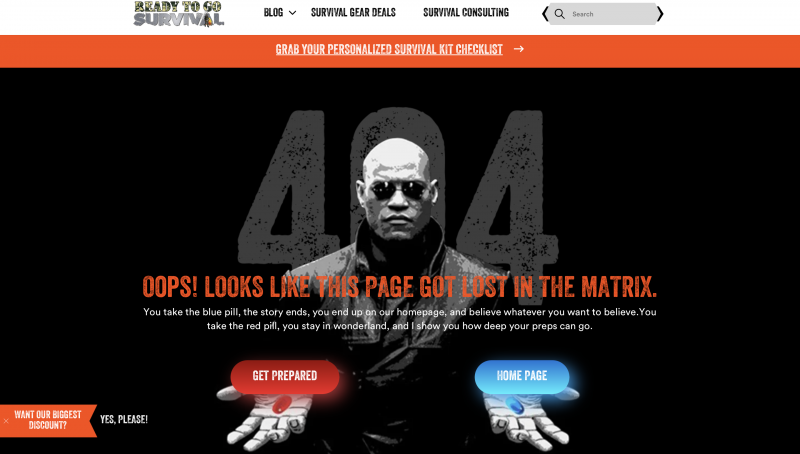
<стр>В сочетании с соответствующим изображением он превращает отсутствующую биографию персонажа или список комиксов в ошибку, которая вызывает меньше разочарований и больше удовольствия. <х3>2. Готов к выживанию

Скриншот из Ready to Go Survival, февраль 2024 г.
Привлечение популярных культурных отсылок может стать еще одним способом сделать вашу страницу 404 “Страница не найдена” сообщение более интересное, как это сделал сайт выживания с культовой сценой из «Матрицы».<с>Это отсылка к выбору, предложенному Морфеусом в фильме между красной и синей таблеткой, что дает Нео ответы, которые он ищет.
Это переформулирует сообщение об ошибке как выбор, предлагая путь вперед, а не тупиковую страницу, которая может оставить пользователей в тупике.
<х3>3. Куало

Скриншот из Куало, февраль 2024 г. <п>Давний провайдер веб-хостинга Kualo превратил свою страницу с ошибкой 404 в шанс для пользователей погрузиться в интерактивную ностальгию.
Пользователям, столкнувшимся с неработающей ссылкой, сообщают, что причиной являются Space Invaders, и теперь у вас есть возможность отомстить.
<стр>Хотя это может и не предоставить пользователям ту информацию, которую они искали, сразу же приступая к практическому игровому опыту, пользователи продолжают испытывать неожиданный момент радости. <п>Это создает больше истории о том, почему посетители сайта видят сообщение 404, что больше соответствует индивидуальности бренда.
Кроме того, по-прежнему есть возможность вернуться и продолжить свой пользовательский путь с того места, где они остановились после того, как повеселились.
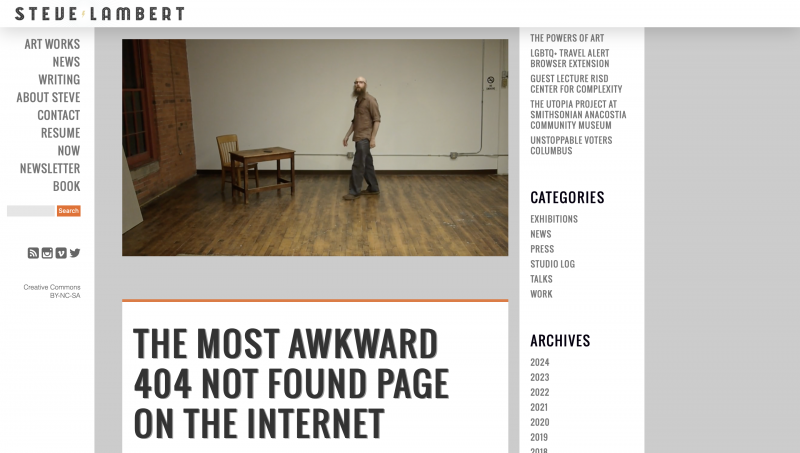
<х3>4. Стив Ламберт

Скриншот Стива Ламберта, февраль 2024 г.
Учитывая неожиданный характер страницы 404, это прекрасная возможность создать запоминающийся момент на вашем сайте.
Хотя это обычная функция для большинства веб-сайтов, она соответствует экспериментальному искусству Ламберта и помогает развивать его личный бренд дальше.
Поскольку он полностью воплощает свой необычный бренд, даже на своей странице 404, его предположения о том, что пользователь допустил ошибку при переходе на его страницу 404, кажутся скорее насмешливыми и частью опыта, чем обвинительными. примечание. <х3>5. Почтовый шимпанзе

Скриншот из Mailchimp, февраль 2024 г. <п>В качестве платформы для электронного маркетинга Mailchimp фокусируется на автоматизации и облегчении жизни специалистов по маркетингу.
Так что, естественно, страница ошибки 404 соответствует бренду и сообщению, чтобы упростить задачу. Он берет на себя ответственность за недостающую страницу, а затем предлагает вернуться на домашнюю страницу, чтобы найти лучшее место.
<п>Тем не менее, именно рисованное произведение искусства задает тон: растерянный мультяшный осел, вглядывающийся в пустоту – как будто ищет недостающую страницу – для поддержки обмена сообщениями на странице.
Комбинация этих двух элементов отражает фирменное использование Mailchimp игривой графики и застенчивого юмора, чтобы придать простоте индивидуальность, что, как мы надеемся, убедит пользователей посетить известную страницу “Mailchimp Home” кнопку и продолжайте путь дальше.
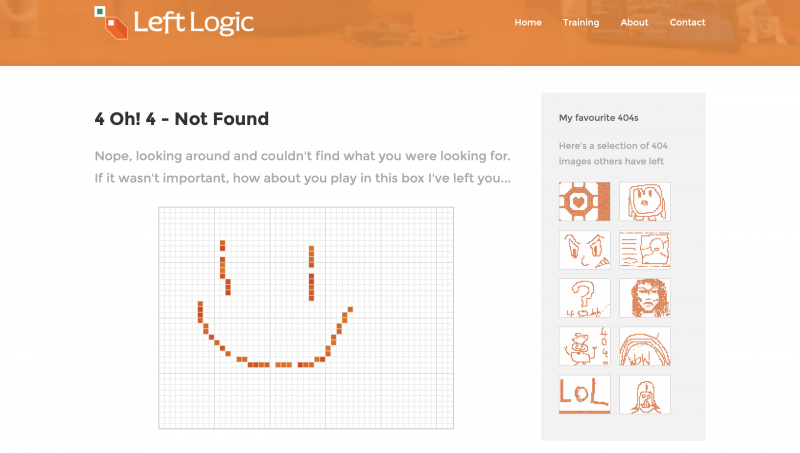
<х3>6. Левая логика

Снимок экрана с сайта Left Logic, февраль 2024 г.
Дизайнер Реми Шарп и команда Left Logic расширяют творческие границы возможного с помощью JavaScript: их страница 404 работает таким образом, что немного по-другому привлекает пользователя.
Посетители веб-сайта, которые в конечном итоге переходят на страницу с ошибкой, получают доступ к пустому холсту с пиксельной графикой, где они могут проявить немного творчества и нарисовать свои собственные шедевры, при этом материалы других пользователей отображаются справа для вдохновение.
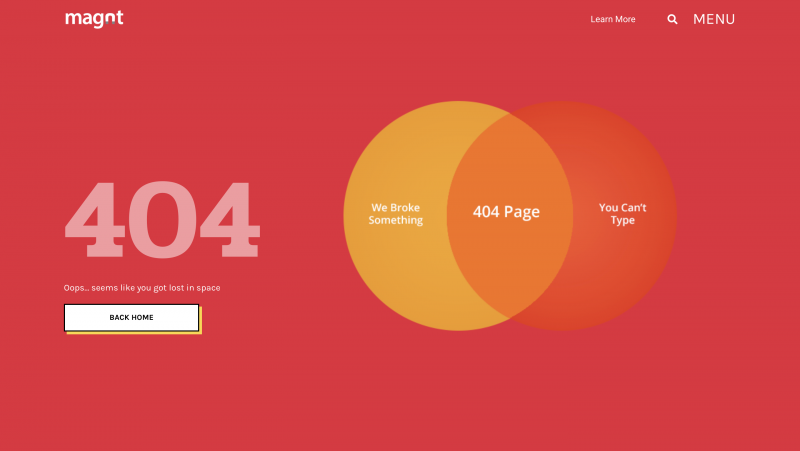
Эта галерея других пользовательских работ представляет собой скрытый способ показать, что пользователь не одинок в своем путешествии по 404, и тонко поощряет участие в выполнении упражнения, прежде чем вернуться обратно на сайт. домашняя страница. <х3>7. Магн

Скриншот от Magnt, февраль 2024 г.
Когда вы попадаете на страницу 404 Магна, вы получаете немного визуального юмора в чистом дизайне.
Вместо того, чтобы просто констатировать ошибку, бренд создал диаграмму Венна, которая охватывает две основные причины того, почему пользователь оказался здесь – ошибка пользователя или проблема с сайтом.
<п>В любом случае, оба варианта приведут к появлению жирного сообщения об ошибке 404.
<стр>Этот беззаботный подход к странице 404 придает более человечный подход к заходу в тупик, смягчает разочарование и возлагает ответственность.
С помощью кнопки Back home кнопка занимает видное место в дизайне, страница дает немного остроумия, прежде чем предложить пользователям вернуться к началу своего путешествия.
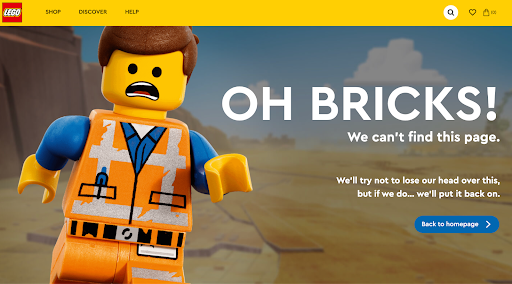
<х3>8. Лего

Скриншот из Lego, февраль 2024 г. <стр>Как один из самых креативных брендов для дома, Lego освещает ситуацию своей страницей 404, которая играет с легким шоком от того, что оказывается где-то неизвестным на своем веб-сайте. <п>В тексте используется более семейный язык: «О, кирпичи!» вместо других ругательств по выбору, а затем иронично упоминает о том, что они снова подняли голову после шока от появления на странице 404.
Образ слегка напуганного человечка из Lego, Эммета, из популярных фильмов о Lego, работает вместе с этим, создавая сочувствие к опыту пользователя и взаимное чувство удивления.
Это ставит обе стороны в одинаковое положение, поэтому, когда вас мягко поощряют быстро вернуться в безопасное место на главной странице, пользователи чувствуют, что они помогают себе и Эммету тоже. <х3>9. Венди

Скриншот Венди, февраль 2024 г. <п>Когда люди думают о Wendy’s, их мысли, скорее всего, останавливаются на фирменных гамбургерах – гамбургерах. Бэконатор или Двойник Дэйва – и рыжеволосый талисман бренда.
Итак, для страницы 404 Венди компания создала фирменную версию старой школьной игры по укладке гамбургеров “BurgerTime” с участием самой Венди.
<стр>Страница открывается с классическим сообщением 404, после чего пользователям предлагается стать игроками и погрузиться в небольшое развлечение. <п>Когда игроки уворачиваются от хот-догов и бросают продукты быстрого питания на поднос ниже, они могут забыть о своем разочаровании, поскольку они очарованы ностальгическим игровым процессом, прежде чем снова нажать «Старт» своего путешествия по сайту. <х3>10. 9ГАГ

Скриншот 9GAG, февраль 2024 г.
Интернет-юмористический хаб 9GAG сохраняет свою страницу 404 простой, но при этом идеально соответствующей бренду.
<п>Несмотря на то, что текст краткий и по существу, в центре внимания — фоновые изображения. используя классическую GIF-версию Симпсонов, чтобы передать ощущение, возникающее при виде ошибки 404.
Эта эмпатия к пользователю, скорее всего, заставит его хихикать и попадет прямо в тон голоса 9GAG.
9GAG также использует это как возможность подтолкнуть пользователей к использованию мобильных устройств, чтобы вы могли прокрутить до того, что вам по душе.
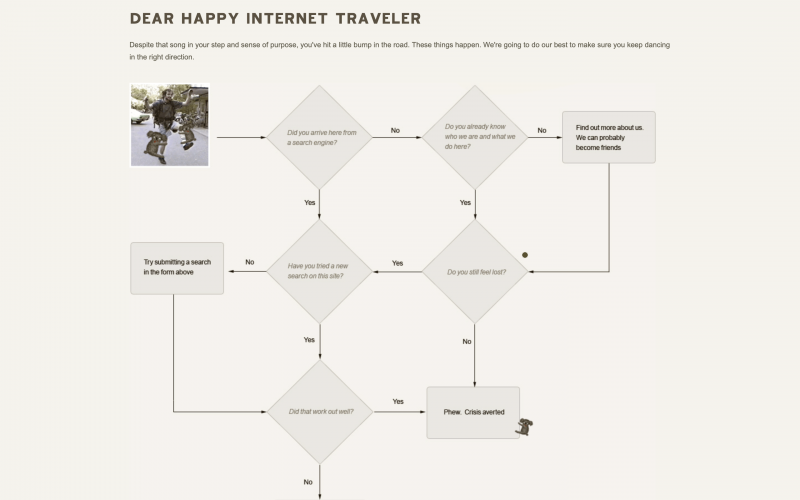
<х3>11. OrangeCoat

Снимок экрана с сайта OrangeCoat, февраль 2024 г. <п>Как самопровозглашенный «веб-дизайн для гурманов» Компания Orange Coat ломает стереотипы и предлагает блок-схему для своей страницы 404, позволяющую перенаправить путь пользователя.
<стр>Обращение к зрителю веб-сайта как к ‘счастливому интернет-путешественнику’ Orange Coat предлагает им ответить на ряд вопросов «да» или «нет», пока они не придут к правильному совету, который вернет пользователя в нужное русло. <стр>Вместо того, чтобы просто предлагать один вариант возврата на домашнюю страницу, Orange Coat рассматривает пользователя больше как личность, предлагая блок-схему, которая поможет ему выбрать наиболее подходящий вариант для его нужд.< /п> <п>Таким образом, пользователи с большей вероятностью останутся на сайте, чтобы найти то, что им нужно, а не закроют его и уйдут куда-то еще.
<х3>12. DashThis

Скриншот с сайта DashThis, февраль 2024 г. <п>Хотя на схеме воссозданы Роковая гора и Око Саурона, в тексте присутствует игра слов (404 = Мордор), чтобы сделать страницу с ошибкой более беззаботной.
Даже если эта ссылка проходит мимо головы пользователя, ниже есть три ссылки, которые помогут вернуть его в нужное русло – отправив их на домашнюю страницу, в справочный центр или в чат со службой поддержки.
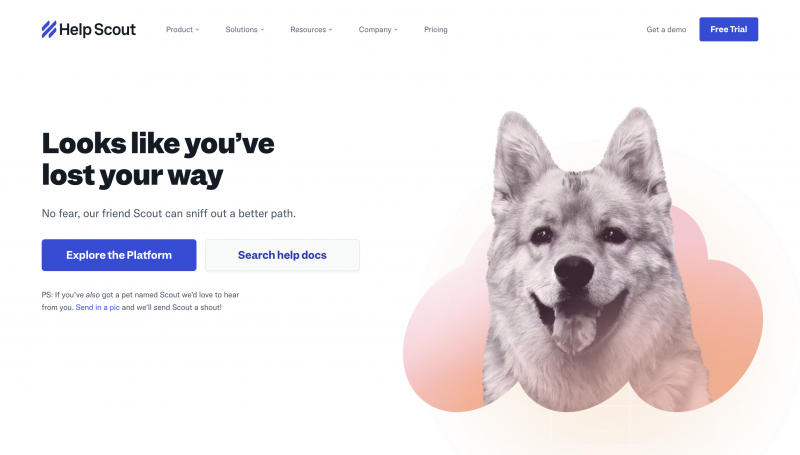
<стр>Это фантастический пример сочетания целей бренда с непочтительным весельем и действительно полезными указателями, помогающими потерявшемуся пользователю. <х3>13. Помогите разведчику

Скриншот с сайта HelpScout, февраль 2024 г. <стр>Он олицетворял свой бренд, представив Скаута, довольно очаровательного щенка, чтобы помочь вам найти на его сайте другой вариант, который поможет вам, сохраняя при этом текст теплым и воодушевляющим.
Благодаря множеству опций, доступных для помощи: от получения дополнительной информации о платформе до кнопки чата, которая все еще четко видна внизу, бренд также привлекает пользователей, прося любого, у кого есть собственная собака по кличке Скаут, отправить сообщение фото.
Несмотря на то, что это ниша, это то, что делает бренд более аутентичным и человечным – приятный штрих для страницы 404, которая в противном случае могла бы показаться довольно роботизированной.
<х3>14. Всемирная ассоциация зоопарков и аквариумов (WAZA)

Скриншот из WAZA, февраль 2024 г. <стр>Иногда можно использовать гораздо более игривый и представительный подход, чтобы смягчить приземление на странице 404.
Этот более новый подход направлен на то, чтобы удержать внимание пользователя за счет использования соответствующего видеоконтента, прежде чем незаметно вернуть его на сайт и продолжить путешествие.
Речевые пузырьки, окружающие фламинго, постепенно возвращают вас к ссылке, ведущей обратно на основной веб-сайт, давая пользователю немного краткости, прежде чем он вернется на домашнюю страницу.
<х3>15. BluePath

Снимок экрана из BluePath, февраль 2024 г. <стр>Стратегия данных и наука, возможно, не самые простые вещи, которые можно вплести в страницу 404, но BluePath легко интегрировал их, включая хитрый призыв к действию.
Идея о том, что страница 404 — это то же самое, что отклонение от карты сайта, обыгрывается, показывая, что вы – в некотором смысле – немного особенное оказаться здесь, свернув с проторенной дороги.
Здесь бренд демонстрирует свое мастерство в работе с данными с помощью интерактивной панели мониторинга горячих точек преступности и эффективного копирования, которое немного более рискованно с каламбуром – «Потому что это преступление, вы нас еще не наняли!» <п>Это творческий способ потенциально обеспечить потенциальных клиентов, если они неправильно зашли на сайт, и он играет на индивидуальность бренда BluePath. <х3>16. Spotify

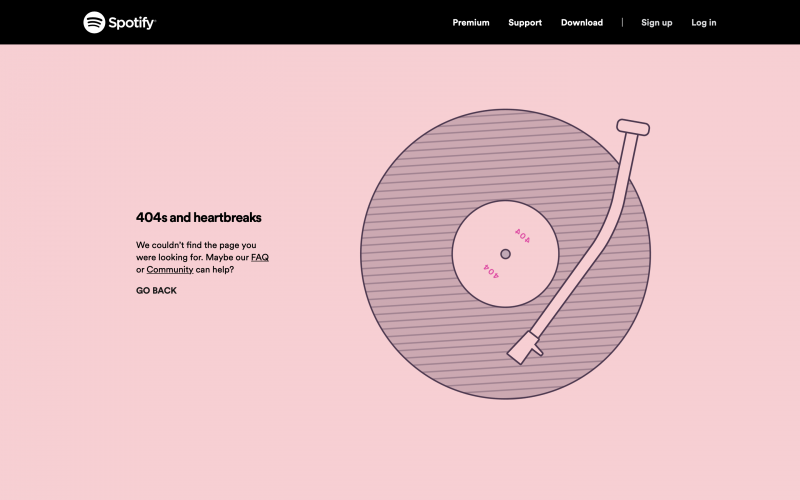
Скриншот из Spotify, февраль 2024 г.
Как один из крупнейших игроков на рынке потоковой передачи музыки, Spotify имеет репутацию, которую нужно поддерживать благодаря странице с ошибкой 404, чтобы соответствовать остальному бренду.
Когда трек пользователя на сайте Spotify имеет рекордный момент, его встречают линейные изображения проигрывателя, который останавливается, в то время как копия воспроизводит старую песню. справочник школы Кейна – 808-е и amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp; Heartbreak — название его четвертого альбома.
<п>Однако вечеринка на этом не останавливается: Spotify размещает как свои часто задаваемые вопросы, так и страницы сообщества как альтернативные места, где пользователи могут снова найти свой ритм.
Если ни один из этих вариантов не подходит пользователю, он также может вернуться и воспроизвести предыдущую страницу, на которой он находился, чтобы вместо этого выбрать другую ссылку для перехода.
<х3>17. Мириады

Скриншот Myriad, февраль 2024 г.
Когда посетители веб-сайта заходят на несуществующую страницу, они увидят классический тестовый шаблон цветных полос SMPTE и сообщение «ОЙ, НЕТ СИГНАЛА!» ревет на экране, отдавая дань уважения радиопередачам эпохи ЭЛТ-телевидения. <п>Это намек на технические трудности, с которыми иногда сталкивались при вещании, теперь перепрофилированный на более современный выпуск, который полностью соответствует фирменному знаку Myriad. <стр>Сообщения 404 прекрасно интегрированы и кажутся частью дизайна, с призывом к действию внизу, возвращающим зрителей к обычному сервису на главной странице. <х3>18. Междугородние

Скриншот Fern, февраль 2024 г. <стр>Прокручиваемый текст обеспечивает привлекательное движение, а иллюстрированные визуальные эффекты и момент из мема Клея Дэвиса из The Wire помогают передать игривый фирменный голос и эстетику Fern. <п>Поскольку ошибка 404 обычно встречается довольно редко, это похоже на взгляд за кулисы нефильтрованного творчества и тона Ферн, позволяющий выделить элементы веселья из нежелательного опыта. <стр>Завершаем это две быстрые строки текста, которые быстро возвращают людей на основной сайт, чтобы они могли найти мой игривый контент вот так. <х3>19. Дисней

Скриншот Disney, февраль 2024 г. <стр>Одним из предприятий с мгновенно узнаваемыми персонажами является Disney с его огромным каталогом анимационных фильмов, который можно использовать, чтобы сделать его веб-сайт более ярким и интересным. <п>На своей странице 404 Disney представляет главного героя Monsters Inc., Майка, чтобы вызвать немного сочувствия и разделить шок пользователя, обнаруживший недостающую страницу.
<стр>Текст по делу и отсылает к основной сюжетной линии фильма – – двери, используемые для отпугивания – это приятное удовольствие для фанатов Диснея, которые в курсе этого дела.
Затем он возвращается, чтобы вернуть пользователей на домашнюю страницу, чтобы они могли изучить другие элементы и, возможно, встретить других любимых фанатами персонажей на сайте.
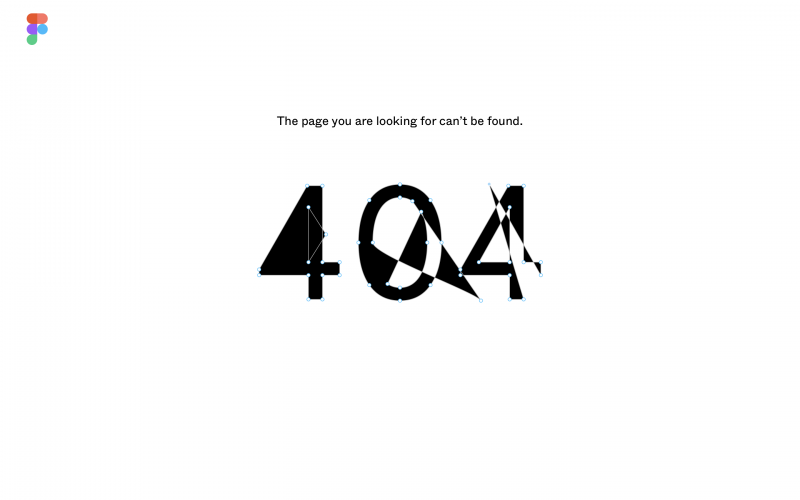
<х3>20. Фигма

Скриншот из Figma, февраль 2024 г.
На первый взгляд страница 404 Figma выглядит довольно простой – просто черный текст Helvetica на белом фоне, который лаконично передает ошибку.
<п>Однако маленькие синие точки на нумерации 404 заставляют пользователей экспериментировать с формой этих цифр.
Эта тонкая интерактивность выполняет несколько функций – он демонстрирует простоту функций Figma, позволяет пользователям избавиться от разочарования, искажая цифры, и сохраняет дизайн чистым. Следовательно, ясно, что красочная кнопка «Домой» — лучший вариант.
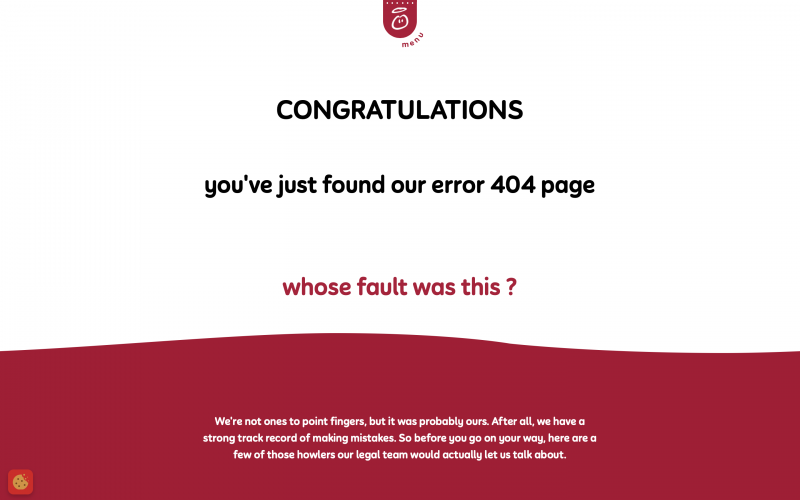
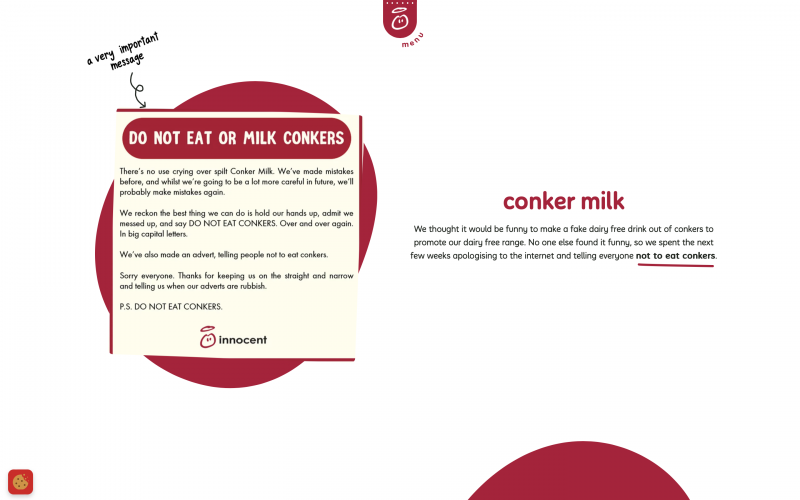
<х3>21. Невинные напитки <п>

<п>


Скриншот из Innocent Drinks, февраль 2024 г.
Все совершают ошибки. Это то, в чем нам всем время от времени приходится признаваться, и страница 404 кажется хорошим местом, чтобы взять на себя ответственность за себя.
Именно это компания Innocent Drinks сделала со своей страницей 404, быстро поздравив пользователя с обнаружением страницы – а затем взять на себя ответственность за ошибку.
<стр>Затем он дополняется забавным и беззаботным контентом, который знакомит посетителей веб-сайта с кратким экскурсом по предыдущим ошибкам бренда. <п>Благодаря этому создается момент связи с пользователем, и страница 404 больше не вызывает негативных эмоций.
Кроме того, жирная красная строка меню реагирует на прокрутку пользователем страницы вниз, готовая перейти к другому месту на сайте, как только он закончит наслаждаться предыдущим небольшим выпуском Innocent. ошибки. <х3>22. Гимбокс

Скриншот из Gymbox, февраль 2024 г.
Иногда вы хотите сообщить пользователям, что страница 404 явно не на том месте, и быстро перенаправить их в другое место.
Gymbox, лондонская сеть спортивных залов, взяла на вооружение эту идею и реализовала ее.
<п>Его сообщение об ошибке 404 идет на шаг дальше, чем другие, информируя пользователей о том, что они «нашли не в том месте». а гифка Джона Траволты из “Perfect” крутится на уроке физкультуры, на заднем плане играет его собственная пьеса.
Это похоже на инструмент одновременно для шоковой комедии и легкого дискомфорта, стратегически перенаправляющий пользователей в любое другое место на веб-сайте с четко выделяющейся панелью навигации в верхней части страницы – подальше от GIF-контента.
<х3>23. Сок Джамба

Скриншот из Jamba Juice, февраль 2024 г. <п>Популярный бренд соков Jamba Juice применил передовой подход к своей странице 404, сохраняя суть с помощью небольшого фирменного стиля, чтобы страница чувствовала себя как дома на своем веб-сайте.
Среднее сообщение передает ключевую информацию в более ориентированном на Джамбу виде, в то время как текст выше обеспечивает более статичное описание того, что оно означает, а изображения сбоку подкрепляют этот тезис.
Внизу Jamba предоставляет набор опций, которые должны удовлетворить большинство потребностей пользователей: ссылку на домашнюю страницу, пункт меню и функцию «найти свой Jamba», ” так что вы сможете найти ближайший к вам магазин Jamba, чтобы купить следующий сок.
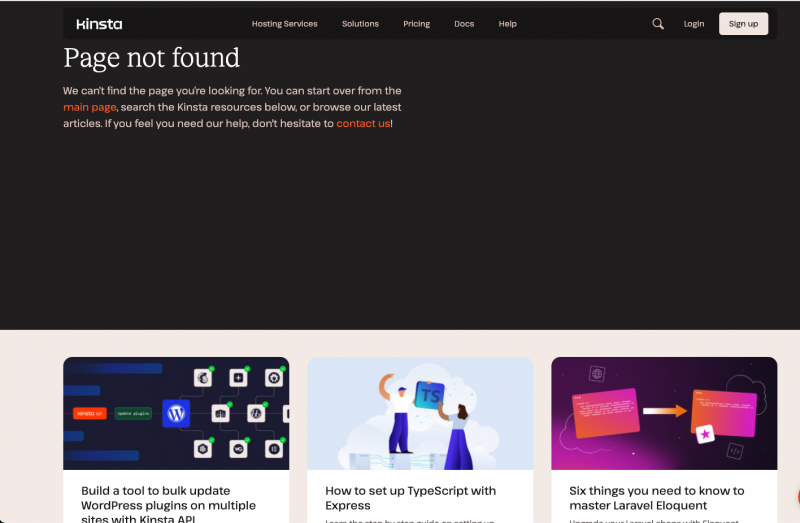
Хотя эта страница не содержит ничего необычного или неожиданного, она обеспечивает ключевой пользовательский опыт, гарантируя, что компания сделала все возможное, чтобы удовлетворить потребности пользователя, прежде чем он уйдет. . <х3>24. Кинста

Скриншот из Кинсты, февраль 2024 г.
Облачный хостинг WordPress Kinsta применяет к своей странице 404 подход, основанный на преобладании функций, отдавая предпочтение полезности, а не ярким визуальным элементам или факторам новизны.
Посетителей веб-сайта, зашедших сюда, встретит какой-нибудь практический экземпляр, в котором объясняется, почему они оказались здесь, и предлагается несколько ссылок, которые помогут им вернуться туда, где они, возможно, захотят оказаться.< /п>
Что еще лучше, так это то, что под этим сообщением находится набор недавно опубликованных ресурсов, которые могут заинтересовать пользователя, давая им ряд отправных точек для возвращения на веб-сайт и поиска ценного контента. в другом месте.
<х3>25. Карвау

Скриншот из Carwow, февраль 2024 г. <стр>Создание интерактивной страницы 404 может быть непростой задачей с точки зрения поддержания ее актуальности для вашего продукта. <стр>Когда вы (неизбежно) разбиваетесь и горите, игра фактически предлагает вам найти новую машину в реальной жизни, чтобы заменить вашу вымышленную, которая только что сгорела.
Плюс, для тех, кто не особенно заинтересован в установке нового рекорда, внизу есть очень понятный текст со ссылками как на Car Chooser, так и на домашнюю страницу, чтобы ответить на некоторые ясные потребности пользователей и вернуть их обратно. на сайте.
<х3>26. Wayside Studio

Снимок экрана из Wayside Studio, февраль 2024 г.
Способ ведения дел бренда немного выходит за рамки нормы, но не только ради этого – и то же самое касается страницы 404.
После приземления его зеленый цвет отображается на полном экране с четким текстом сообщения об ошибке – но большая разница – это курсор мыши. Грустный робот идеально следит за вашими движениями по странице, показывая, что эта страница тупиковая.
Это подкрепляет очень четкое сообщение об ошибке на экране: робот оставит вас в покое только тогда, когда вы вернетесь на панель навигации, чтобы выбрать другой вариант.
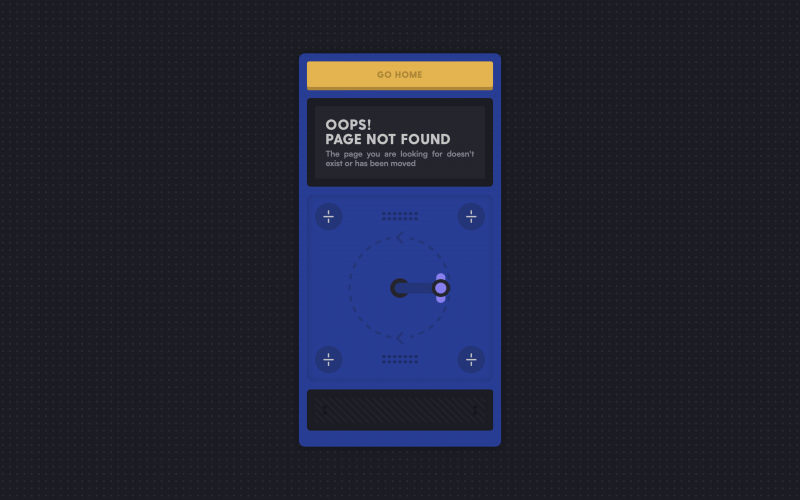
<х3>27. Пьер-Луи

Скриншот Пьера-Луи, февраль 2024 г.
Его страница 404 не является исключением: на ней появляется цифровая машина и сообщает вам: «К сожалению, страница, которую вы ищете, не найдена». Хотя на первый взгляд это сообщение кажется довольно стандартным, расположенная под ним рукоятка побуждает пользователей копать дальше.
При повороте текст перемещается и смещается на две части головоломки, складывающиеся вместе и читающиеся как “404.”
Это комплексный фирменный пакет, в котором даже сообщение об ошибке специально разработано для Лабонна, с большой и жирной надписью «Go Home». кнопку вверху, чтобы вы могли вернуться на знакомую территорию.
<х3>28. Ред Булл

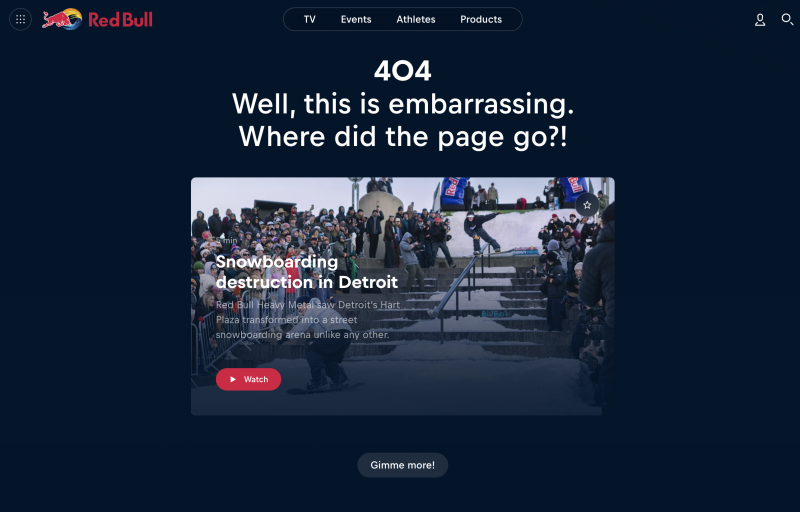
Скриншот Red Bull, февраль 2024 г.
Энергичная энергия и визуально потрясающий контент составляют хлеб с маслом Red Bull, когда дело доходит до бренда.
На веб-сайте Red Bull всегда много интересных элементов, от рекламы до регулярных ярких мероприятий. Итак, на своей странице 404 Red Bull использует это богатство увлекательного фирменного контента и размещает его на переднем плане.
Таким образом, пользователи, которые попадают сюда, четко информируются о том, что страница отсутствует, и при этом демонстрируют хорошо отредактированное видео о последнем событии, чтобы привлечь их внимание.
Если посетителям сайта понравится это видео, они, возможно, захотят нажать Дайте мне больше! кнопка ниже, которая приведет их на страницу Discover Red Bull, где они смогут начать свое путешествие с новыми силами.
<х3>29. Тамблер <п>


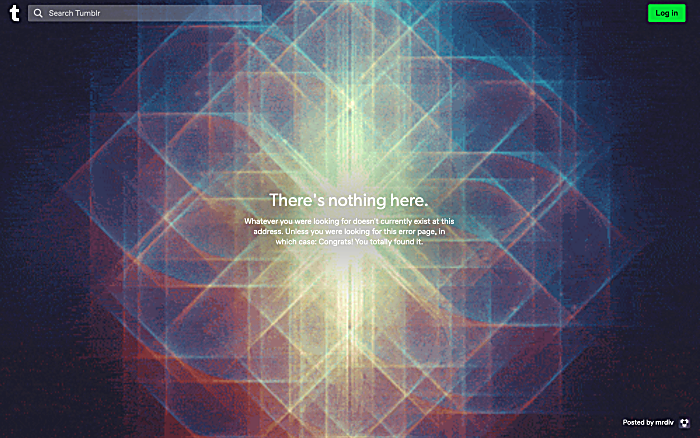
Скриншот из Tumblr, февраль 2024 г. <п>Если пользователям удается попасть на страницу 404, они получают случайно выбранный психоделический фоновый клип, а текст представляет собой игривый фрагмент личности.
Сообщая посетителям сайта, что здесь ничего не существует, он играет с условностями, чтобы поздравить тех, кто ищет страницу с ошибкой.
Более того, через три-четыре секунды страница 404 автоматически перенаправляет пользователей на страницу с трендами, поэтому они могут продолжить свое путешествие после короткой паузы в пустоте 404, не пошевелив и пальцем. <х3>30. Инвесторы

Снимок экрана от инвесторов, февраль 2024 г. <п>Существует множество причин, по которым пользователь может увидеть страницу 404, но может быть сложно объяснить или охватить все причины на одной странице.
Итак, иногда проще прибегнуть к проверенным оправданиям – как в классической книге «Инвесторы» «Собака съела нашу страницу». <с>Это очень ироничный подход с достаточно милой картинкой собаки, держащей страницу с веб-сайта, и это действительно поощряет уровень прощения. <стр>Этот штрих индивидуальности и остроумия делает несколько технический элемент управления веб-сайтом более простым, опуская жаргонизмы о том, что вызвало ошибку 404, и просто предлагая вместо этого глупое оправдание.
Что помогает связать все это воедино, так это расположенная внизу панель поиска, помогающая посетителям веб-сайта вернуться туда, где они хотели бы оказаться, лишь с кратким перерывом.
<х3>31. Критическая опасность

Скриншот из фильма “Критическая опасность”, февраль 2024 г. <стр>Как некоммерческая организация, объединяющая дизайнеров с целью поддержки благотворительных организаций, занимающихся защитой дикой природы, Critical Danger очень целеустремленна и относительно серьезна в своем повествовании.
Поскольку его основной контент имеет более редакционный и продуманный подход, страница 404 разрезается всего тремя буквами – – “Ха?”
<п>Страница сохраняет тематическое красное на красном, чтобы по-прежнему передать ощущение опасности и срочности, но затем сразу же пытается вернуть людей к началу повествования, используя текст внизу или переориентируя их с помощью ссылок в левом верхнем углу.
Хотя на первый взгляд страница 404 не является понятной, она выполняет свою функцию элегантно и привлекает внимание пользователя серьезным подходом.
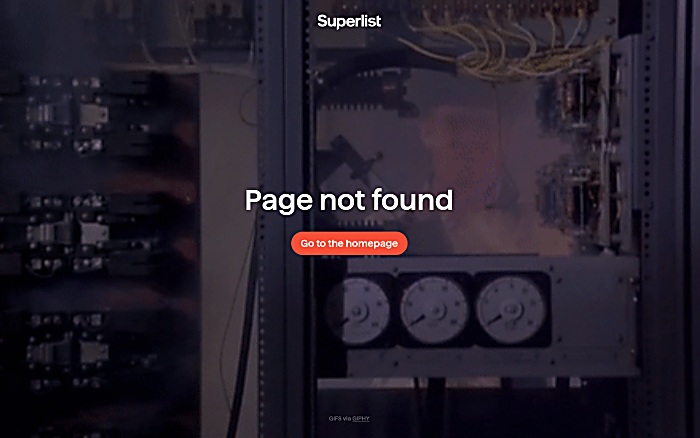
<х3>32. Суперсписок <п>


< /п>

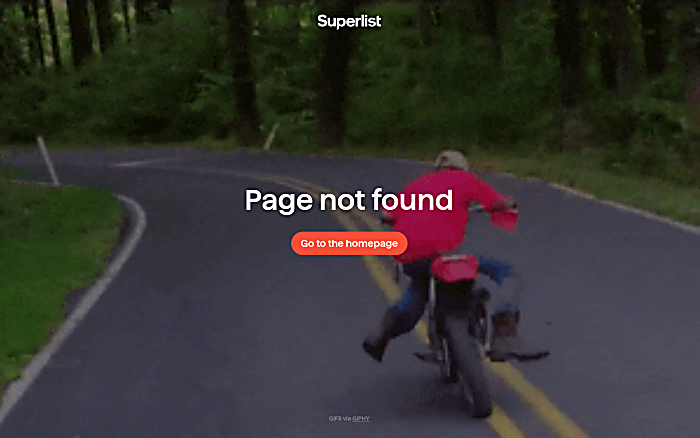
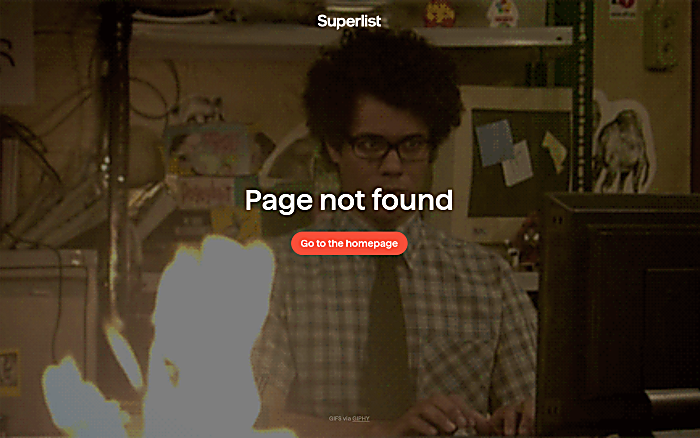
Снимки экрана с сайта Суперсписок, февраль 2024 г. <п>Благодаря интеграции с Giphy страница перемещается по заданному списку GIF-файлов – от Мосса в «IT Crowd» до гонщика на мотоцикле, выезжающего на бездорожье – чтобы преодолеть ощущение, что все идет не так.
Это сохраняет контент в актуальном состоянии, сохраняя при этом ограничения на то, какие GIF-файлы могут отображаться на странице, на случай, если пользователь неоднократно попадет на страницу 404.
Тем самым страница высмеивает Superlist за наличие проблемы и побуждает пользователей увидеть светлую сторону.
И как только пользователь немного развлекся, он может нажать кнопку в центре экрана, чтобы вернуться на домашнюю страницу и вернуть свое путешествие в нормальное русло.
<х3>33. Волшебный мир

Скриншоты из Wizarding World, февраль 2024 г. <стр>Скорее всего, если вы ищете на сайте Волшебного мира, вы хорошо знакомы с Гарри Поттером и его знаковыми моментами. <стр>Сайт явно знает свою аудиторию, поскольку он вызывает в воображении ключевой момент из «Тайной комнаты», чтобы отразить ошибку на странице 404.
Гарри неправильно произносит пункт назначения, используя Floo Powder – вещество, используемое для телепортации волшебников и ведьм на большие расстояния. Так что вполне логично, что Wizarding World использует этот момент, когда их пользователи появляются где-то неожиданно.
<стр>Передача таких запоминающихся моментов из исходного материала может показаться пользователям пасхальным яйцом, даря им неожиданный момент восторга, который приближает их к бренду. <х3>34. Томас Боск

Скриншоты Томаса Боска, февраль 2024 г. <стр>Для личного портфолио важно как можно быстрее рассказать о своем опыте и индивидуальности, чтобы произвести впечатление.
Поскольку это единственная интерактивная функция, вас естественным образом потянет нажать на нее.
Когда вы это делаете, он берет метлу и отдаляется, чтобы прикрепиться к вашему курсору – оставив только “404” сообщение позади него. Это немного волшебства, которое демонстрирует Томас. навыки и озорство, которые обязательно будут выделяться среди других в его отрасли.
<х3>35. Ведение

Скриншот с Dribble, февраль 2024 г.
Являясь центром творческого вдохновения, Dribble использует возможность, предоставляемую ошибкой 404, и превращает ее в еще один способ для пользователя найти контент, который он может искать.
Когда посетители веб-сайта попадают сюда, им отображается типичное сообщение об ошибке – а также инструмент для поиска вдохновения, соответствующий определенному шестнадцатеричному коду цвета.
<п>Это работает аналогично цветовому фильтру на главной странице вдохновения, но с большей визуальной направленностью. Пользователи могут изменить цвет текста 404 с помощью ползунка ниже, который затем генерирует соответствующие работы, на которые вы можете нажать, чтобы узнать больше.
Таким образом, в некотором смысле страница 404 Dribbble по-прежнему является полезной частью пути пользователя, даже если он попадает туда случайно.
<х2>36. Экозия

Снимок экрана из Ecosia, февраль 2024 г. <стр>При такой приверженности природе и нашей планете вполне логично, что страница 404 Ecosia также сосредоточится на усилиях по посадке деревьев.
Если пользователям удается перейти на страницу 404, они видят довольно красивый снимок тропического леса с видом на реку с надписью «Затерянные в лесу?». – играть с целями бренда так, чтобы это казалось аутентичным.
<п>Таким образом, страница 404 связана с более широким брендом Ecosia и больше напоминает обдуманный опыт для всех, кто здесь оказался. <х3>37. Дискорд

Скриншот из Discord, февраль 2024 г.
Это чувство принадлежности и связи пронизывает весь веб-сайт Discord, а его страница 404 является еще одним очаровательным примером того, как поставить ваш бренд на передний план.
Страница 404 в Discord сродни обнаружению тайного продавца еды за границей, с копией, похожей на этот опыт.
<п>Несмотря на то, что он теплый и привлекательный, он ведет к некоторым полезным ссылкам, замаскированным под «материалы для чтения». чтобы насладиться, пока вы хлебаете тарелку цифровой лапши.
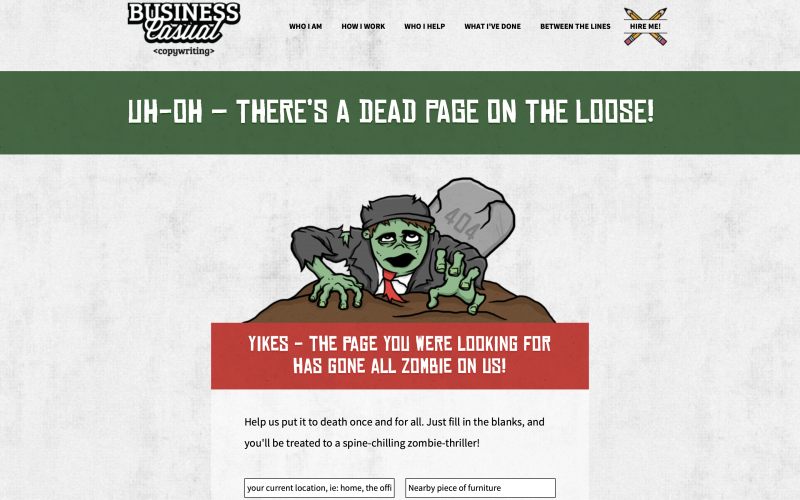
Эта непочтительная причуда заставляет страницу с ошибкой восприниматься не столько как ошибка, сколько как секретная область, обнаруженная пользователем, которая по-прежнему служит для удовлетворения потребностей пользователя с помощью отмеченных ссылок. <х3>38. Деловой повседневный копирайтинг

Скриншот из журнала Business Casual Copywriting, февраль 2024 г.
Копирайтер-конверсионист из Калгари Джоэл Клеттке считает, что слова скучны – – но копирование может быть отличным.
<стр>Писатель с ясным творческим воображением, Джоэл превратил свою страницу 404 в нечто большее, похожее на приключение в стиле madlibs. <п>Он даже устраняет код 404 и просто называет его мертвой страницей – отсюда и зомбированный стиль контента.
Заполнив несколько пустых полей, пользователи получают персонализированный контент в виде рассказа о зомби, в центре которого лежит идея 404 страниц – – с неожиданным финалом, чтобы завершить все это.
Хотя сама страница не может явно подталкивать посетителей веб-сайта обратно на домашнюю страницу, она демонстрирует некоторые таланты Джоэла и, возможно, побуждает их переходить в другие разделы его веб-сайта.< /п> <х3>39. Игровая площадка

Скриншот с сайта Gamespot, январь 2024 г. <п>Поскольку компания ориентирована на игры, логично, что ее ошибка 404 будет сосредоточена вокруг мини-игры, в которую пользователи смогут погрузиться. <стр>Благодаря случайно сгенерированному подземелью пользователи становятся игроками, исследующими бесконечное подземелье, наполненное интересными сокровищами, которые предстоит найти.
Как только посетители веб-сайта насытятся, ссылки на другие места на веб-сайте Gamestop четко обозначаются красным, чтобы помочь искателям приключений найти путь к тому, что они действительно искали, прежде чем наткнуться на 404. подземелье.
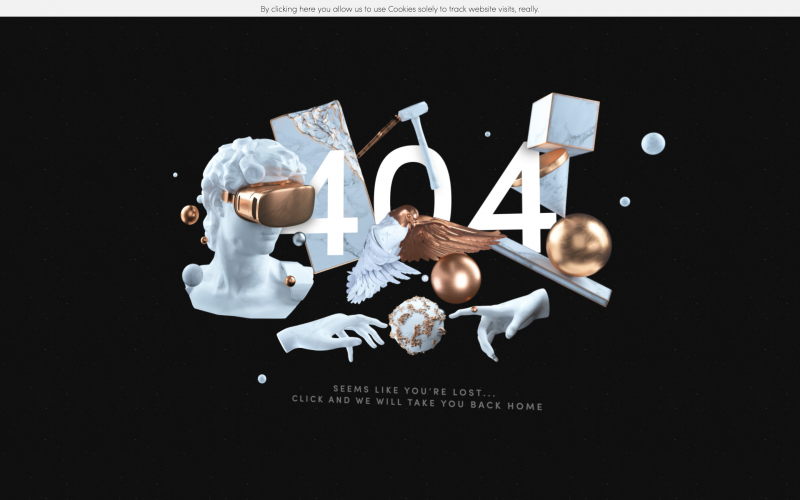
<х3>40. Артерия

Скриншот с сайта The-Artery, январь 2024 г. <п>На странице ошибки 404 различные изображения с основных страниц собраны вместе, чтобы дать пользователям, которые исчезли в пустоте, почувствовать вкус талантов The-Artery в надежде побудить их вернуться на домашнюю страницу.
В копии это даже изображено почти как заботливый человек, который ведёт потерявшегося пользователя домой в безопасное место, поэтому пользователи менее склонны паниковать и уходить.
<ч2>Сводка <стр>Существует несколько способов создания страницы 404, и каждый из них в этом списке выполняет функцию, подходящую для бренда.
Более того, создается впечатление, что каждая страница рассматривается как часть более широкого пути пользователя и создана таким образом, чтобы отвечать различным потребностям пользователей, чтобы они оставались на сайте.< /п>
Вы также можете увидеть общие тенденции в элементах на нескольких страницах 404:
<ул>
Создавая собственную страницу 404 с учетом некоторых из этих ключевых моментов, вы можете обеспечить удобство пользования вашим веб-сайтом для пользователей – даже если они окажутся там, где им не следует быть.