<стр>Узнайте, как исследовать взаимодействие с Next Paint и устранять критические проблемы на вашем веб-сайте с помощью реальных примеров.
Спонсором этого сообщения является DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
Поддержание скорости вашего сайта важно для удобства пользователей и SEO.
Инициатива Google Core Web Vitals предоставляет набор показателей, которые помогут вам понять эффективность вашего веб-сайта.
Три показателя Core Web Vitals:
<стр>В этом посте речь пойдет о недавно представленном показателе INP и о том, как его улучшить.
В этом руководстве
- 1. Как измеряется взаимодействие со следующей краской?
- 2. Как определить & Исправлено медленное время INP
- 3. Как выявить высокую входную задержку
- 4. Как выявить высокую задержку презентации
- 5. Получите данные, необходимые для улучшения взаимодействия со следующей картинкой
Как измеряется взаимодействие со следующей отрисовкой?
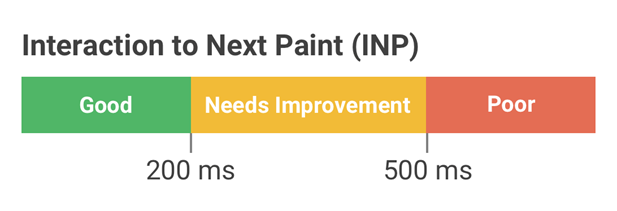
INP измеряет, насколько быстро ваш веб-сайт реагирует на действия пользователя – например, нажатие на кнопку. Точнее, INP измеряет время в миллисекундах между вводом пользователя и моментом, когда браузер завершает обработку взаимодействия и готов отображать любые визуальные обновления на странице.
<п>Ваш веб-сайт должен завершить этот процесс менее чем за 200 миллисекунд, чтобы получить оценку “Хорошо” счет. Значения более полсекунды считаются «плохими». Плохая оценка по показателю Core Web Vitals может негативно повлиять на ваш рейтинг в поисковых системах.
Google собирает данные INP от реальных посетителей вашего веб-сайта в рамках отчета об опыте пользователей Chrome (CrUX). Именно эти данные CruUX в конечном итоге влияют на рейтинг.

Изображение создано DebugBear, май 2024 г.
Как идентифицировать & Исправлено медленное время INP
Факторы, вызывающие плохое взаимодействие со следующей отрисовкой, часто могут быть сложными и трудными для понимания. Следуйте этому пошаговому руководству, чтобы понять медленное взаимодействие на вашем веб-сайте и найти потенциальную оптимизацию.
<х3>1. Как определить страницу с медленным временем INP <п>Разные страницы вашего веб-сайта будут иметь разные показатели Core Web Vitals. Поэтому вам нужно определить медленную страницу, а затем выяснить, что заставляет ее работать медленно.
Использование Google Search Console
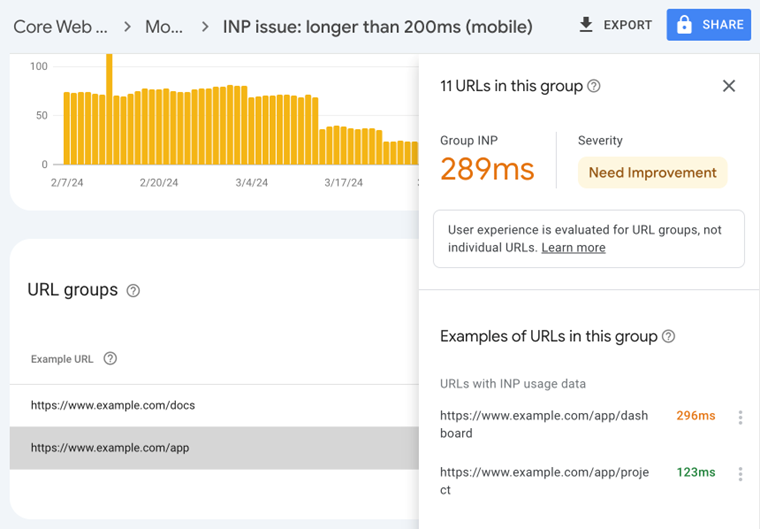
Один простой способ проверить свои баллы INP — использовать раздел Core Web Vitals в Google Search Console, в котором представлены данные на основе данных Google CrUX, которые мы обсуждали ранее.
По умолчанию URL-адреса страниц сгруппированы в группы URL-адресов, которые охватывают множество разных страниц. Будьте здесь осторожны – не на всех страницах может возникнуть проблема, о которой сообщает Google. Вместо этого нажмите на каждую группу URL-адресов, чтобы увидеть, доступны ли данные по URL-адресам для некоторых страниц, а затем сосредоточьтесь на них.

Скриншот Google Search Console, май 2024 г.
Использование службы мониторинга реальных пользователей (RUM)
Google не будет сообщать данные Core Web Vitals для каждой страницы вашего веб-сайта, а предоставляет только необработанные данные без каких-либо подробностей, которые помогут вам понять и устранить проблемы. Для этого вы можете использовать инструмент мониторинга реальных пользователей, например DebugBear.
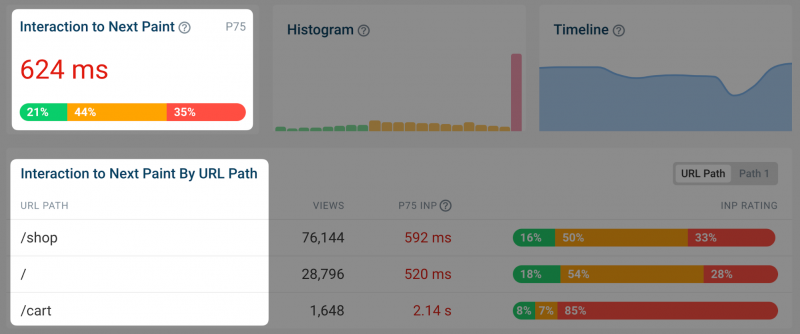
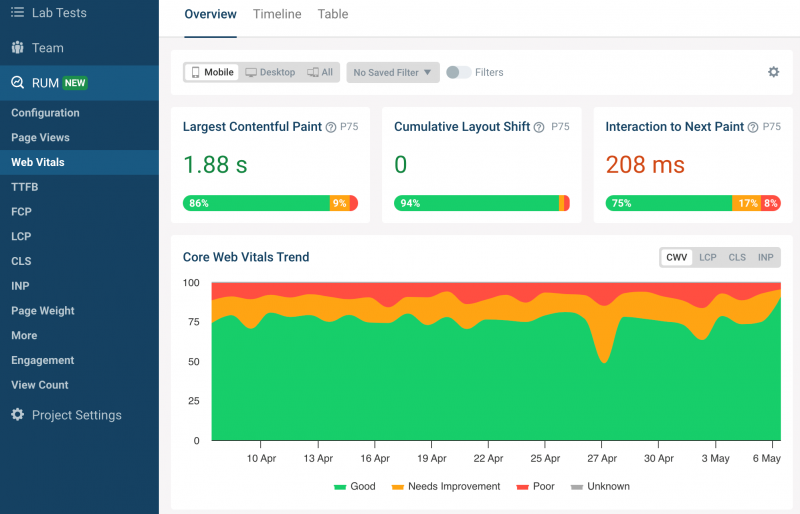
Мониторинг реальных пользователей осуществляется путем установки на ваш веб-сайт фрагмента аналитики, который измеряет, насколько быстро ваш сайт работает для ваших посетителей. Как только это будет настроено, у вас появится доступ к панели управления «Взаимодействие с Next Paint», например:

Снимок экрана панели управления DebugBear Interaction to Next Paint, май 2024 г.
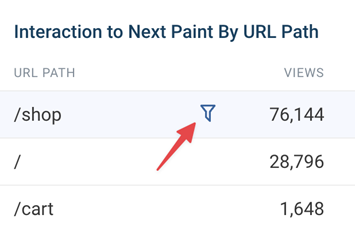
Вы можете указать в списке страницы, которые хотите оптимизировать, навести указатель мыши на URL-адрес и щелкнуть значок воронки, чтобы просмотреть данные только для этой конкретной страницы.

Изображение создано DebugBear, май 2024 г. <х3>2. Выясните, взаимодействие каких элементов происходит медленно
Разные посетители одной и той же страницы получат разные впечатления. Во многом это зависит от того, как они взаимодействуют со страницей: если они нажимают на фоновое изображение, нет риска внезапного зависания страницы, но если они нажимают на кнопку, которая запускает тяжелую обработку, тогда это происходит; Это более вероятно. И пользователи во втором сценарии получат гораздо более высокий INP.
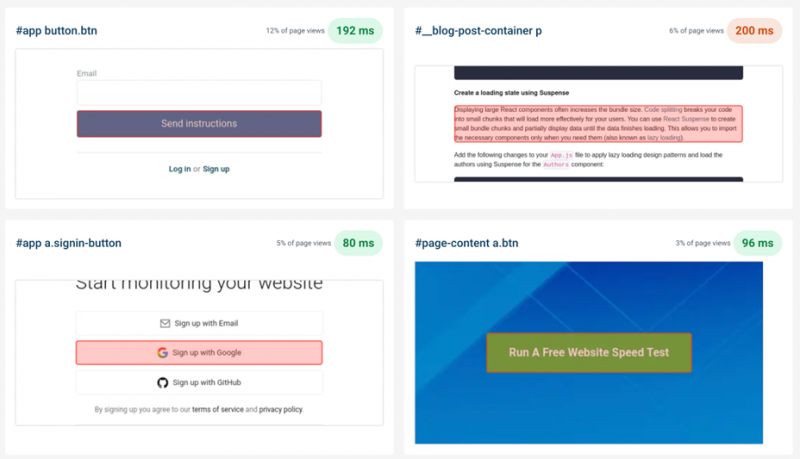
<п>Чтобы помочь в этом, данные RUM предоставляют разбивку того, с какими элементами страницы взаимодействовали пользователи и насколько велики были задержки взаимодействия.

Снимок экрана с изображением элементов DebugBear INP, май 2024 г.
На снимке экрана выше показаны различные взаимодействия INP, отсортированные по частоте этих взаимодействий с пользователем. Чтобы максимально упростить оптимизацию, вам следует сосредоточиться на медленном взаимодействии, которое влияет на многих пользователей.
В DebugBear вы можете нажать на элемент страницы, чтобы добавить его в фильтры и продолжить исследование.
<х3>3. Определите, какой компонент INP больше всего способствует замедлению взаимодействия
<п>Задержки INP можно разбить на три различных компонента:
. <ул>
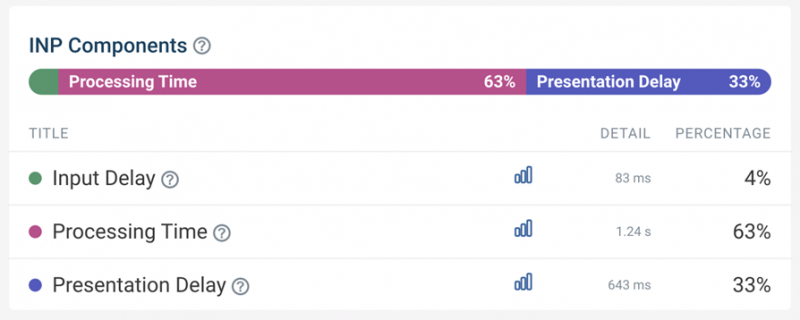
<стр>Вам следует сосредоточиться на том, какой компонент INP вносит наибольший вклад в замедление времени INP, и помнить об этом во время исследования.

Снимок экрана компонентов DebugBear INP, май 2024 г. <п>В этом сценарии время обработки вносит наибольший вклад в медленное время INP для набора страниц, которые вы просматриваете, но вам нужно копнуть глубже, чтобы понять, почему.
Высокое время обработки указывает на то, что существует код, перехватывающий взаимодействие с пользователем и выполняющий код с низкой производительностью. Если вместо этого вы увидели высокую задержку ввода, это говорит о том, что существуют фоновые задачи, блокирующие обработку взаимодействия, например, из-за сторонних скриптов.
<х3>4. Проверьте, какие скрипты способствуют замедлению INP
Иногда браузеры сообщают об определенных скриптах, которые способствуют медленному взаимодействию. Вероятно, ваш веб-сайт содержит как собственные, так и сторонние скрипты, оба из которых могут способствовать замедлению времени INP.
Инструмент RUM, такой как DebugBear, может собирать и отображать эти данные. Главное, на что вам следует обратить внимание, это то, видите ли вы чаще всего код собственного веб-сайта или код третьих лиц.
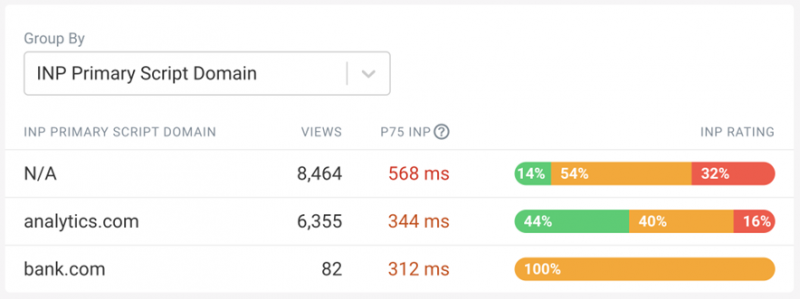
<п>

Снимок экрана с группировкой доменов основного скрипта INP в DebugBear, май 2024 г.
Совет: Когда вы видите скрипт или функцию исходного кода, помеченную как “N/A”, это может указывать на то, что скрипт имеет другое происхождение и имеет дополнительные ограничения безопасности, предотвращающие Инструменты RUM для сбора более подробной информации.
Теперь это начинает рассказывать историю: похоже, что аналитические/сторонние скрипты вносят наибольший вклад в замедление INP.
<х3>5. Определите, почему эти сценарии выполняются
<п>На этом этапе у вас возникло сильное подозрение, что большая часть задержек INP, по крайней мере на страницах и элементах, которые вы просматриваете, вызвана сторонними скриптами. Но как определить, являются ли это общими сценариями отслеживания или они действительно играют роль в обработке взаимодействия?
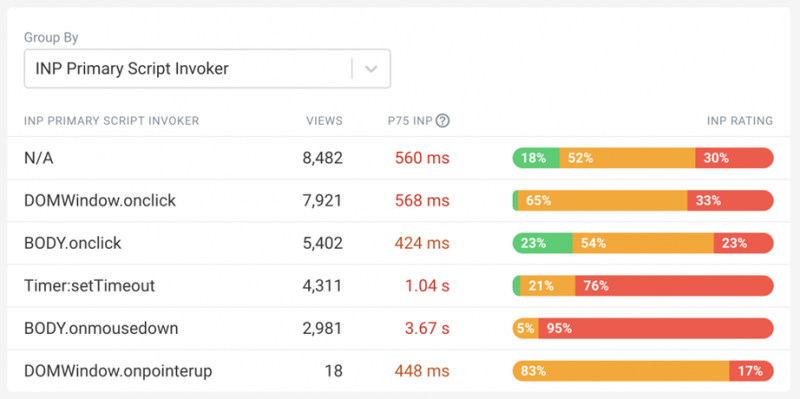
DebugBear предлагает разбивку, которая помогает понять, почему выполняется код, называемую разбивкой первичного запуска сценария INP. Это немного громко сказано – В замедлении взаимодействия может быть задействовано несколько разных сценариев, и здесь вы видите только самый большой вклад. “Invoker” это просто значение, которое браузер сообщает о том, что вызвало запуск этого кода.

Снимок экрана с группировкой основных вызовов сценариев INP в DebugBear, май 2024 г. <п>Следующие имена инициаторов являются примерами обработчиков событий на уровне страницы:
<ул> <ли>нажмите
Вы можете увидеть это на скриншоте выше, где показано, что скрипт аналитики отслеживает клики в любом месте страницы.
Напротив, если вы видели подобные имена инициаторов, которые обозначали бы обработчики событий для определенного элемента на странице:
<ул>
<х3>6. Просмотр конкретных просмотров страниц
Большая часть данных, которые вы видели до сих пор, агрегированы. Теперь пришло время взглянуть на отдельные события INP, чтобы сделать окончательный вывод о том, что вызывает медленное INP в этом примере.
<п>Реальные инструменты мониторинга пользователей, такие как DebugBear, обычно предлагают способ анализа конкретного пользовательского опыта. Например, вы можете увидеть, какой браузер они использовали, размер их экрана и какой элемент привел к самому медленному взаимодействию.

Снимок экрана просмотра страницы в реальном мониторинге пользователей DebugBear, май 2024 г.
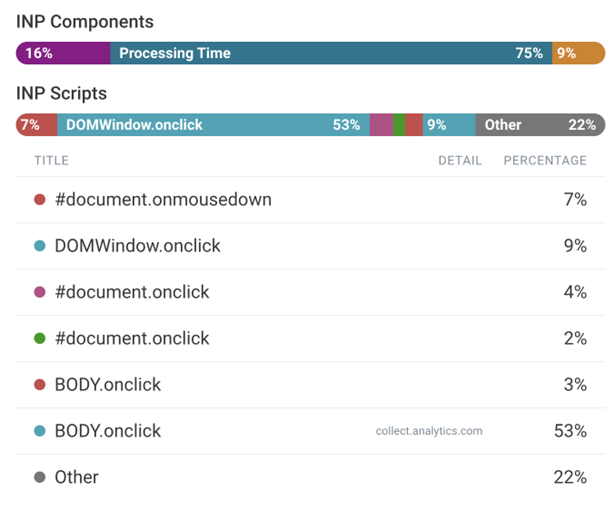
Как упоминалось ранее, несколько сценариев могут способствовать общему замедлению INP. В разделе «Сценарии INP» показаны сценарии, которые были запущены во время взаимодействия с INP:

Снимок экрана с разбивкой сценария DebugBear INP, май 2024 г. <п>Вы можете просмотреть каждый из этих сценариев более подробно, чтобы понять, почему они запускаются и почему их выполнение занимает больше времени.
<х3>7. Для получения дополнительной информации используйте профилировщик DevTools
Реальные инструменты мониторинга пользователей имеют доступ к большому количеству данных, но из соображений производительности и безопасности они не могут получить доступ далеко не ко всем доступным данным. Вот почему рекомендуется также использовать Chrome DevTools для измерения производительности вашей страницы.
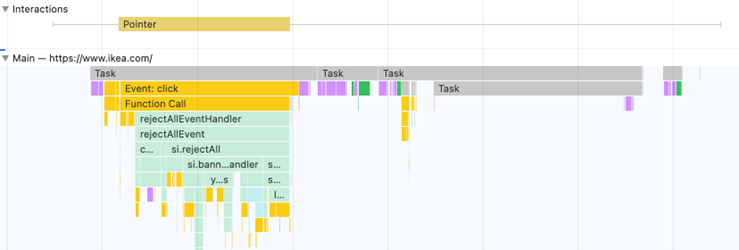
Для отладки INP в DevTools вы можете измерить, как браузер обрабатывает одно из медленных взаимодействий, которые вы обнаружили ранее. Затем DevTools покажет вам, как именно браузер тратит время на взаимодействие.

Снимок экрана профиля производительности в Chrome DevTools, май 2024 г.
Как можно решить эту проблему
В этом примере вы или ваша команда разработчиков можете решить эту проблему следующим образом:
<ул>
Как выявить высокую задержку ввода
В предыдущем примере большая часть времени INP была потрачена на выполнение кода в ответ на взаимодействие. Но часто браузер уже занят выполнением другого кода, когда происходит взаимодействие с пользователем. При исследовании компонентов INP вы увидите высокое значение входной задержки.
<п>Это может произойти по разным причинам, например:
<ул>
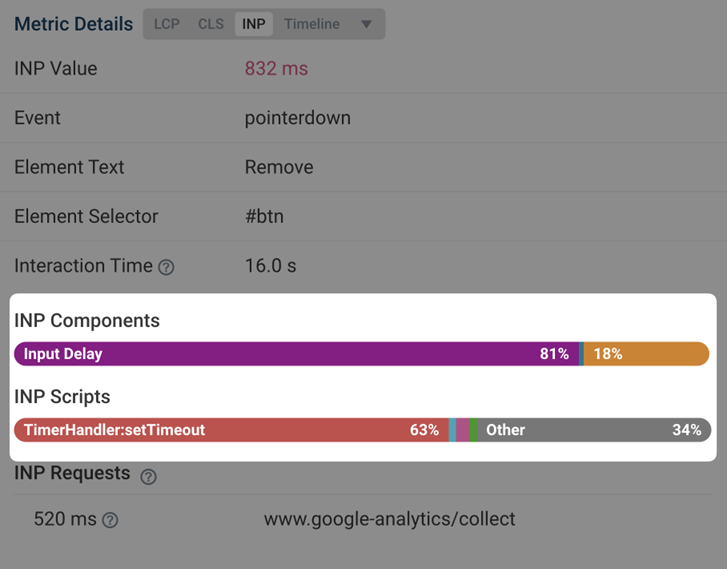
Чтобы понять, что происходит, вы можете просмотреть имя инициатора и раздел сценариев INP в индивидуальном пользовательском опыте.

Снимок экрана с разбивкой компонентов INP в DebugBear, май 2024 г.
На этом снимке экрана вы можете видеть, что таймер запускает код, который совпадает с началом взаимодействия с пользователем.
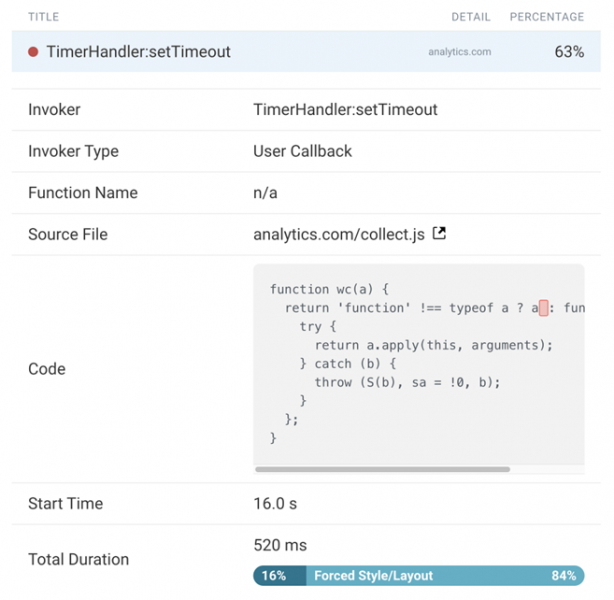
<п>Сценарий можно открыть, чтобы увидеть точный код, который выполняется:

Снимок экрана с подробностями сценария INP в DebugBear, май 2024 г.
Исходный код, показанный на предыдущем снимке экрана, взят из стороннего скрипта отслеживания пользователей, запущенного на странице.
На этом этапе вы и ваша команда разработчиков можете продолжить рабочий процесс INP, представленный ранее в этой статье. Например, отладка с помощью DevTools браузера или обращение за поддержкой к стороннему поставщику.
Как выявить высокую задержку презентации
<п>Задержку представления, как правило, сложнее отладить, чем задержку ввода или время обработки. Часто это вызвано поведением браузера, а не конкретным скриптом. Но, как и прежде, вы начинаете с определения конкретной страницы и конкретного взаимодействия.
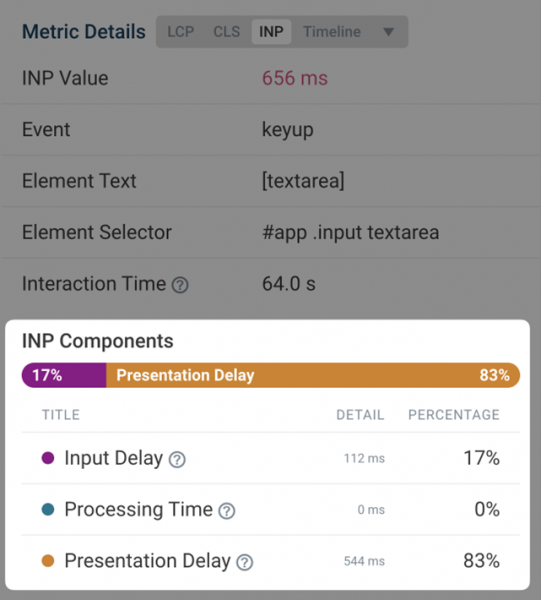
Вы можете увидеть пример взаимодействия с большой задержкой презентации здесь:

Снимок экрана взаимодействия с большой задержкой презентации, май 2024 г.
Вы видите, что это происходит, когда пользователь вводит текст в поле формы. В этом примере многие посетители вставляли большие объемы текста, который браузеру приходилось обрабатывать.
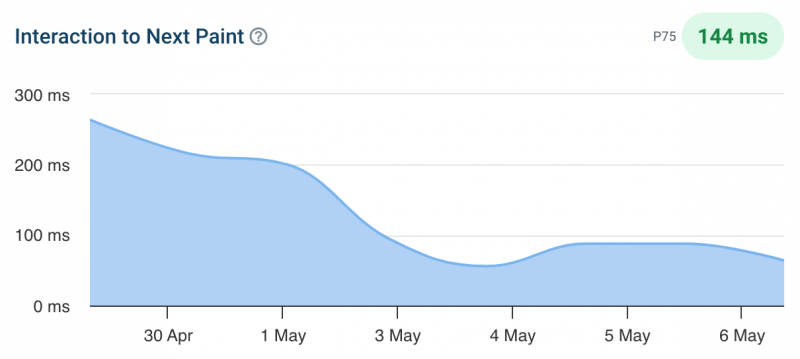
Здесь исправлено: задержка обработки, отображение сообщения “Ожидание…” сообщение пользователю, а затем завершите обработку позже. Вы можете увидеть, как улучшился показатель INP с 3 мая:
. <п>

Снимок экрана временной шкалы взаимодействия с следующей отрисовкой в DebugBear, май 2024 г.
Получите данные, необходимые для улучшения взаимодействия с следующей отрисовкой
<стр>Настройка реального мониторинга пользователей поможет вам понять, как пользователи воспринимают ваш веб-сайт и что вы можете сделать, чтобы улучшить его. Попробуйте DebugBear прямо сейчас, подписавшись на бесплатную 14-дневную пробную версию.

Снимок экрана информационной панели DebugBear Core Web Vitals, май 2024 г.
Данные Google CrUX агрегируются за 28-дневный период, а это означает, что пройдет некоторое время, прежде чем вы заметите регресс. Благодаря мониторингу реальных пользователей вы можете сразу увидеть влияние изменений на веб-сайте и автоматически получать оповещения в случае больших изменений.
DebugBear отслеживает лабораторные данные, данные CrUX и реальные пользовательские данные. Таким образом, у вас будут все данные, необходимые для оптимизации основных веб-показателей, в одном месте.
Спонсором этой статьи является DebugBear, и представленные в ней мнения отражают точку зрения спонсора.
<стр>Готовы приступить к оптимизации вашего веб-сайта? Зарегистрируйтесь в DebugBear и получите данные, необходимые для обеспечения отличного пользовательского опыта. Попробуйте DebugBear бесплатно <стр>Авторы изображений
Рекомендуемое изображение: изображение Redesign.co. Используется с разрешения.