<стр>6 советов по оптимизации производительности вашего сайта с помощью инструмента Page Speed Insights. Обеспечьте стабильное и быстрое взаимодействие с пользователем и поддерживайте стабильность вашего веб-сайта.
Спонсором этого сообщения является DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
<п>Наличие быстрого веб-сайта важно не только для обеспечения удобства посетителей, но и как фактор ранжирования SEO.
Вы, наверное, уже слышали об инструменте Google PageSpeed Insights.
<стр>Но знаете ли вы, как получить максимальную отдачу от PageSpeed Insights? Мы рассмотрим 6 ключевых советов, которые помогут вам оптимизировать производительность вашего веб-сайта.
Что такое PageSpeed Insights (PSI)?
Производительность веб-сайта уже давно влияет на его рейтинг в Google. Соответственно, Google впервые запустил свой бесплатный инструмент PageSpeed Insights еще в 2010 году.
PSI создан, чтобы помочь операторам веб-сайтов проверить скорость их веб-сайта, а также дать рекомендации по его улучшению.
Почему скорость страницы важна для SEO?
В 2021 году Google представил новый набор показателей производительности веб-сайта, названный Core Web Vitals. Три показателя:
. <ул> <ли>Самая большая содержательная отрисовка: как быстро загружается ваш сайт?
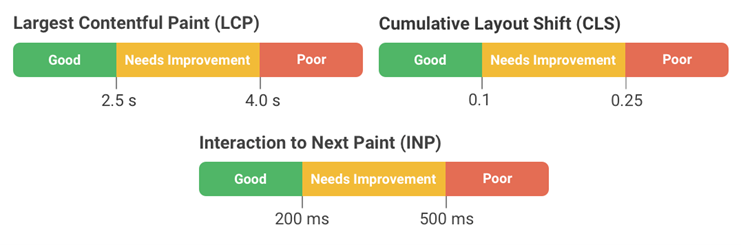
Хорошее качество страницы вознаграждается в рейтинге Google. Есть “Хорошее” порог рейтинга для каждой метрики, которого вам необходимо достичь.

На рисунке показаны пороговые значения рейтинга Core Web Vitals, сентябрь 2024 г. <п>
Как протестировать свой сайт с помощью PageSpeed Insights
Провести тест производительности с помощью PageSpeed Insights легко:
<ол>
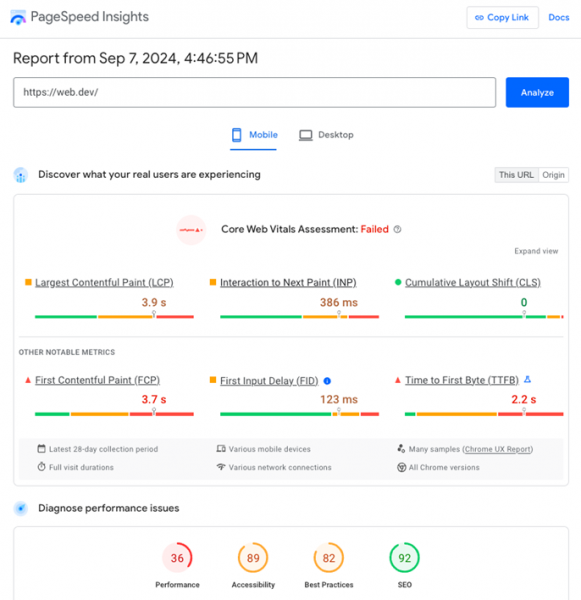
Результаты теста появятся через несколько секунд. Данных много, но дальше мы объясним, что все это значит.

Скриншот результата теста на PageSpeed Insights, сентябрь 2024 г. <п> <х2>1. Поймите, откуда берутся данные PageSpeed Insights
Каждый результат теста в PageSpeed Insights состоит из двух ключевых разделов: “Узнайте, что испытывают реальные пользователи” и “Диагностика проблем с производительностью”. В каждом разделе показаны разные типы данных о скорости страницы.
Каковы настоящие пользовательские данные в PageSpeed Insights?
<п>Реальные пользовательские данные в PSI взяты из отчета об опыте пользователей Chrome (CrUX).
Эти данные собираются от пользователей Chrome на настольных устройствах и мобильных устройствах под управлением Android. Чтобы внести свой вклад в отчет CrUX, пользователям необходимо:
<ул>
Интересно, включен ли ваш опыт в эти реальные пользовательские данные? Откройте URL-адрес chrome://ukm в браузере Chrome и проверьте, включен ли сбор показателей.
Настоящий пользователь расскажет вам, насколько быстр ваш сайт для реальных посетителей и как это влияет на ваше SEO.
Однако отчет CrUX также имеет некоторые ограничения:
<ул> <ли>Данные всегда собираются за 28-дневный период, поэтому вы не сможете сразу увидеть, становится ли ваш сайт хуже
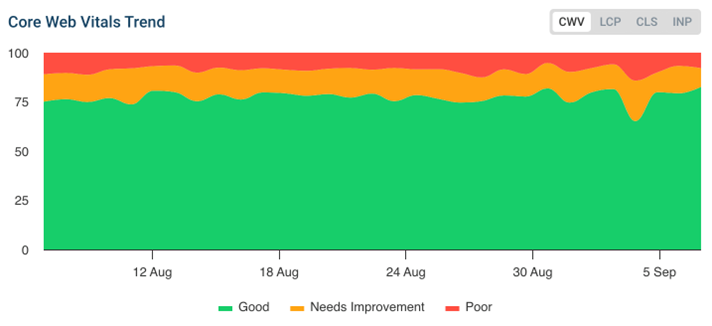
Вы можете использовать реальный инструмент мониторинга пользователей (RUM), чтобы обойти эти ограничения. Данные RUM имеют ряд преимуществ перед данными CrUX, например, мгновенные обновления и детальную диагностику.

Снимок экрана с линией тенденций Core Web Vitals в мониторинге реальных пользователей DebugBear, сентябрь 2024 г. <п>
Какие диагностические данные в PageSpeed Insights?
Хотя реальные пользовательские данные говорят вам, насколько хорошо работает ваш сайт, диагностические данные дают представление о том, как его оптимизировать.
<п>PageSpeed Insights использует инструмент Google Lighthouse с открытым исходным кодом для тестирования вашего веб-сайта и предоставления подробного анализа. Тест Lighthouse проводится в контролируемой лабораторной среде, что может означать, что можно собрать гораздо больше информации по сравнению с реальными пользовательскими данными.
Лабораторный тест также проводится по требованию, и на него не распространяется 28-дневная задержка, которая применяется к данным CrUX.
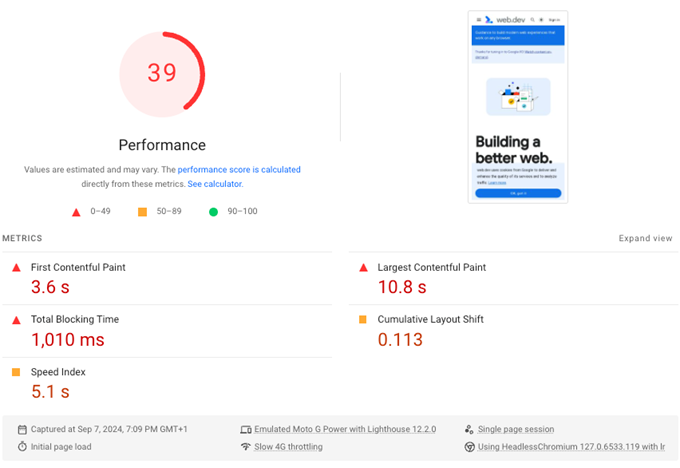
В верхней части отчета Lighthouse Google показывает общую оценку производительности от 0 до 100. Эта оценка не влияет напрямую на рейтинг – Google использует для этого данные CrUX. . Однако хорошая оценка Lighthouse обычно означает, что ваш сайт также быстро загружается для реальных пользователей.
Сама оценка Lighthouse определяется на основе 5 показателей производительности:
<ул>
<ли>Совокупный сдвиг макета: перемещается ли контент после появления?

Скриншот показателей производительности в PageSpeed Insights, сентябрь 2024 г. <п> <п>Ниже общей оценки Lighthouse вы можете найти диагностическую информацию, предлагающую конкретные изменения, которые вы можете внести для оптимизации своего веб-сайта.
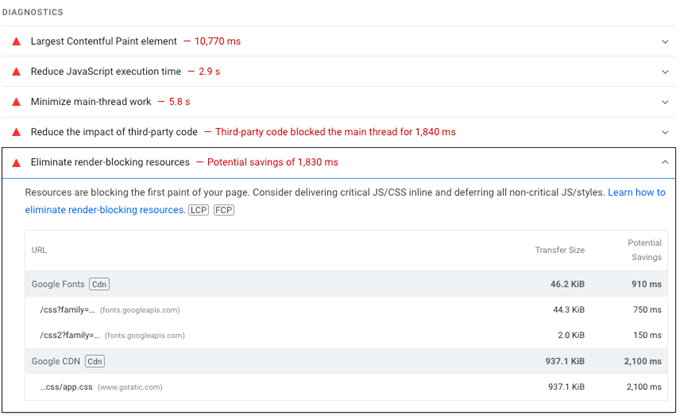
Каждая строка проверяет один конкретный аспект вашей деятельности. Например, если вы устраните ресурсы, блокирующие рендеринг, то для того, чтобы содержимое страницы вашего веб-сайта стало видимым, потребуется меньше времени.
<п>

Скриншот диагностики производительности в PageSpeed Insights, сентябрь 2024 г. <п> <х2>2. Используйте калькулятор очков, чтобы узнать, что снижает ваш счет
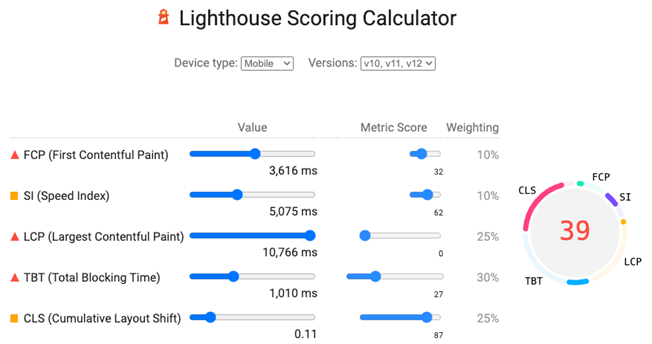
<стр>Если вы хотите улучшить свой показатель эффективности в PageSpeed Insights, с чего начать? <стр>Каждый отчет Lighthouse включает в себя “Просмотр калькулятора” ссылка, которая приведет вас к калькулятору подсчета очков Lighthouse. Этот инструмент сообщает вам, какая из пяти показателей, измеренных Google, влияет на общий балл.
Например, здесь мы видим, что страница, которую мы тестировали, имеет хороший показатель совокупного смещения макета, в то время как самая большая по содержанию отрисовка получает плохую оценку.
<п>Мы также видим, что каждой метрике присвоен вес. Например, 30 % показателя производительности определяется подоценкой показателя общего времени блокировки.

Снимок экрана калькулятора подсчета очков Lighthouse, сентябрь 2024 г. <п> <х2>3. Просмотрите данные фазы для самой большой метрики контентной отрисовки (LCP)
Одним из наиболее содержательных проверок часто является “Самый большой элемент Contentful Paint”
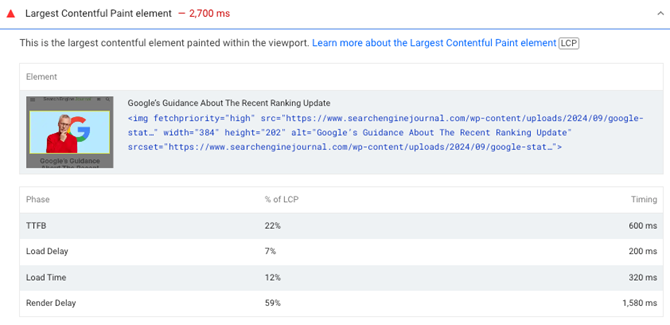
. <п>Этот аудит показывает самый большой элемент контента на странице. Метрика LCP измеряет, сколько времени проходит после открытия страницы, прежде чем этот элемент станет видимым. Самый большой элемент контента может быть любым типом контента страницы, например заголовком или изображением.
Это очень полезно, но Lighthouse на самом деле дает дополнительную информацию, разбивая метрику LCP на четыре фазы (также называемые подчастями):
<ул>
<п>Эта информация подскажет вам, на чем вам следует сосредоточиться при оптимизации.
Например, на скриншоте ниже мы видим, что изображение LCP загружается быстро, но затем не сразу отображается браузером. Это могло быть связано с тем, что другие ресурсы на странице блокировали ее рендеринг.

Скриншот аудита Lighthouse Largest Contentful Paint, сентябрь 2024 г. <п>
Google недавно провел анализ, чтобы выяснить, какие подразделения LCP вносят наибольший вклад в общее значение показателя. Они обнаружили, что время ответа сервера и задержка загрузки изображений являются основными факторами оптимизации LCP для большинства веб-сайтов.
Хотя многие рекомендации по производительности веб-сайтов сосредоточены на использовании компактных современных форматов изображений, время загрузки изображений оказалось второстепенным фактором на большинстве медленных веб-сайтов.
Однако вам все равно следует проверить данные вашего веб-сайта, чтобы увидеть, какие оптимизации могут оказать наибольшее влияние.
<х2>4. Вариативность показателей производительности между тестами: что это значит? <п>Мы уже видели, что реальные данные пользователей CrUX агрегируются за 28-дневный период. Соответственно, его значение стабильно и меняется очень постепенно.
Но этого нельзя сказать о показателе производительности и других показателях, измеряемых в лаборатории. Повторное тестирование одной и той же страницы редко приводит к одним и тем же измерениям и часто показывает большие различия. А если вы запустите Lighthouse с другими инструментами, такими как Chrome DevTools, вы, вероятно, увидите еще большие различия.
Существует множество причин различий между тестами Lighthouse, например:
<ул>
<п>Google написал подробное руководство по изменчивости Lighthouse. Вы можете запустить тесты несколько раз и посмотреть на среднее значение, чтобы получить более последовательную оценку.
Точность данных: наблюдаемые и смоделированные данные
Одной из распространенных причин расхождений между инструментами тестирования скорости страницы является способ сбора данных. В лабораторных испытаниях сеть регулируется до фиксированной скорости, обычно для соответствия более медленному мобильному соединению для передачи данных. Способ достижения этого регулирования может повлиять на ваши измерения.
PageSpeed Insights использует подход, называемый имитацией регулирования. Измерения собираются при быстром сетевом соединении. После этого применяется моделирование медленного соединения 4G, чтобы оценить, как страница могла бы загрузиться на мобильном устройстве.
Вы можете установить расширение Site Speed для Chrome, чтобы просматривать исходные наблюдаемые показатели при запуске теста в PageSpeed Insights.

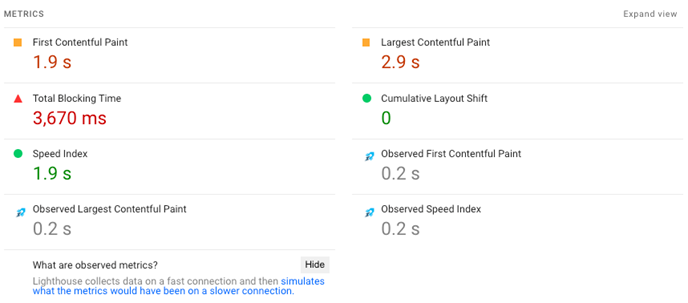
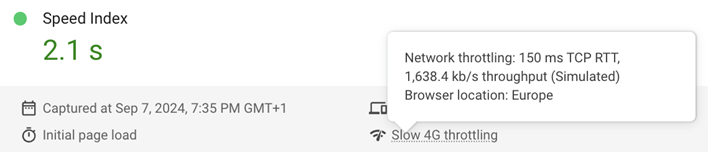
Снимок экрана с отчетными и наблюдаемыми показателями Lighthouse, сентябрь 2024 г. <п>
Смоделированные данные иногда могут быть ненадежными, поскольку моделирование Lighthouse не обрабатывает все реальные случаи, которые могут возникнуть при открытии веб-сайта.
<п>Например, в этом тесте мы видим, что показатель Largest Contentful Paint на одну секунду хуже, чем значения, наблюдаемые при открытии страницы в Chrome.
Однако исходные значения метрик First Continental Paint и Largest Contentful Paint были идентичны. Это говорит о том, что смоделированные показатели потенциально могут не соответствовать тому, что испытывают реальные пользователи.
<стр>Вы можете проверить раздел настроек отчета Lighthouse, чтобы узнать, были ли измерены показатели в соответствии с отчетами или было применено моделирование. <п>

Скриншот настроек Lighthouse, сентябрь 2024 г. <п>
Если вы хотите получить надежные данные о скорости страницы, бесплатный тест скорости страницы DebugBear создан для обеспечения наиболее точной информации. Сбор реальных измерений занимает немного больше времени, чем запуск моделирования, но это также поможет вам принять правильные решения при оптимизации скорости вашего сайта.
Почему реальные пользовательские данные не соответствуют результатам теста Lighthouse?
<п>При тестировании вашего веб-сайта с помощью PageSpeed Insights вы часто обнаруживаете, что реальные пользовательские показатели намного лучше, чем те, которые сообщаются синтетическим тестом Lighthouse. Почему это?
Это потому, что тест Lighthouse использует очень медленное сетевое соединение. Данные CrUX Core Web Vitals учитывают 25% самых медленных действий пользователей на вашем веб-сайте, но обычно даже эти посещения происходят с устройства с приличным сетевым подключением.
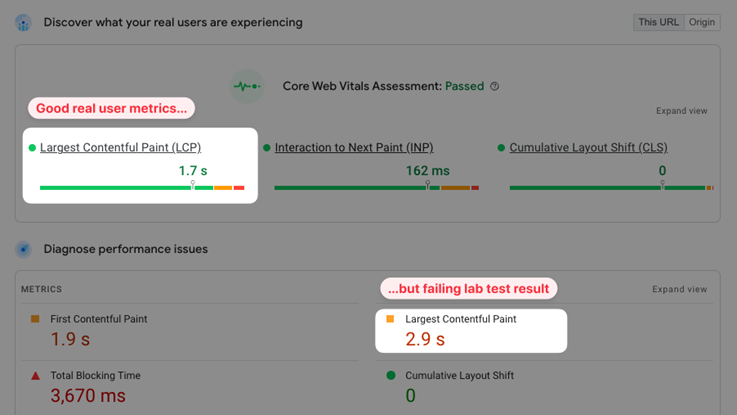
Таким образом, плохая оценка производительности Lighthouse не обязательно означает, что вы не пройдете оценку Google Core Web Vitals. Но это может указывать на то, что у некоторых пользователей плохой опыт и есть еще возможности для улучшения.
<п>

Скриншот реальных показателей производительности пользователей и лабораторных исследований в PageSpeed Insights, сентябрь 2024 г. <х2>5. Используйте PSI API для автоматизации тестирования производительности
На вашем веб-сайте много страниц, которые вы хотите протестировать? Вы можете использовать API PageSpeed Insights для автоматического массового запуска тестов веб-сайта.
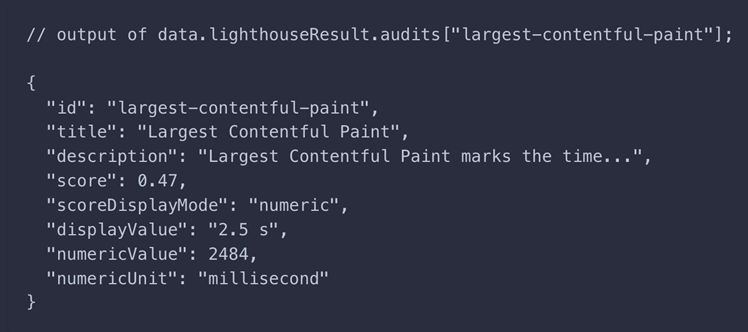
<п>API предоставляет более подробные показатели производительности и подробную информацию о каждом аудите Lighthouse. Например, вы можете использовать API, чтобы просмотреть наиболее распространенные рекомендации по производительности вашего веб-сайта.
Существует даже способ получить доступ к данным PageSpeed Insights непосредственно в Google Sheets.
<п>

Данные о скорости страницы в формате JSON, предоставленные API PageSpeed Insights, сентябрь 2024 г. <х2>6. Знайте, когда использовать другой инструмент
PageSpeed Insights — отличный инструмент для быстрой оценки производительности определенного URL-адреса на вашем веб-сайте. Однако, как мы видели выше, эти данные имеют некоторые ограничения.
Если вы просто хотите получить общий обзор основных веб-показателей на своем веб-сайте, самый быстрый способ найти эти данные — использовать консоль поиска Google.
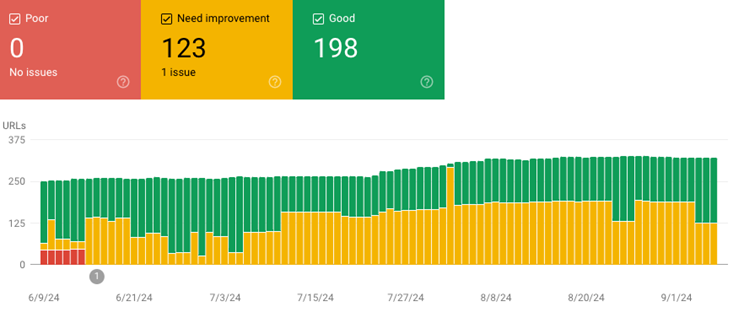
Search Console точно покажет вам, сколько страниц на вашем сайте работают медленно или требуют улучшения.
<п>

Скриншот данных Core Web Vitals в консоли поиска Google, сентябрь 2024 г. <п>
Необходимо углубиться в производительность процессора, например, чтобы оптимизировать новую метрику Interaction to Next Paint?
Вкладка «Производительность» в инструментах разработчика Chrome предоставляет подробный анализ всех видов обработки процессором, происходящей на вашем веб-сайте.
<п>

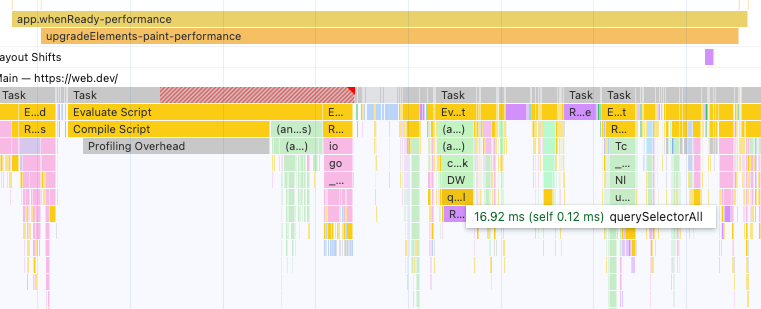
Скриншот профиля производительности веб-сайта в Chrome DevTools, сентябрь 2024 г. <п>
Наконец, если вы хотите оптимизировать загрузку различных ресурсов на вашем веб-сайте, тест скорости веб-сайта DebugBear может оказаться неоценимым.
<п>Этот тест может предоставить подробный отчет о том, какие ресурсы загружаются вашим веб-сайтом, когда они загружаются и как они влияют на рендеринг.
<п>

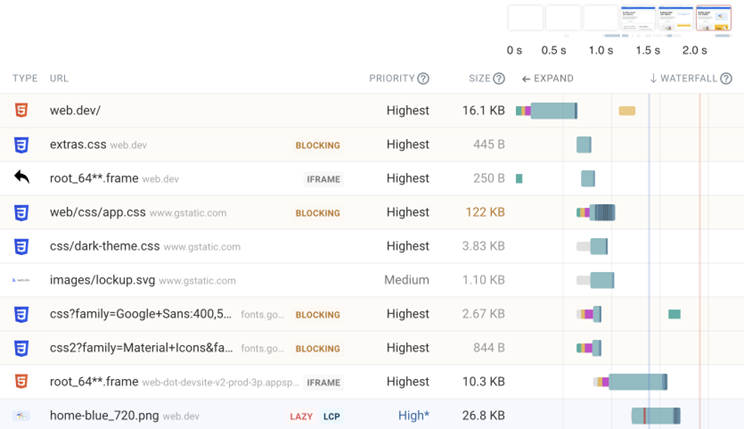
Снимок экрана: каскад запросов веб-сайта в DebugBear, сентябрь 2024 г. <п>
Как всегда опережать скорость вашего сайта
PageSpeed Insights и другие тесты производительности — отличная отправная точка для оптимизации вашего веб-сайта. Однако без постоянного мониторинга вы рискуете вновь столкнуться с проблемами, даже не заметив их.
DebugBear — это платформа мониторинга Core Web Vitals, которая позволяет вам постоянно тестировать как свой собственный веб-сайт, так и сайты ваших конкурентов.

Снимок экрана панели мониторинга производительности DebugBear, сентябрь 2024 г. <п>
Помимо запланированных лабораторных испытаний, DebugBear также отслеживает данные Google CrUX и собирает реальную пользовательскую аналитику прямо на вашем веб-сайте.
Реальные пользовательские данные предоставляют широкий спектр информации, которая не только поможет вам отслеживать производительность, но и активно ее улучшать:
<ул>
<ли>Определите конкретные страны или устройства, где производительность хуже, чем обычно
<п>

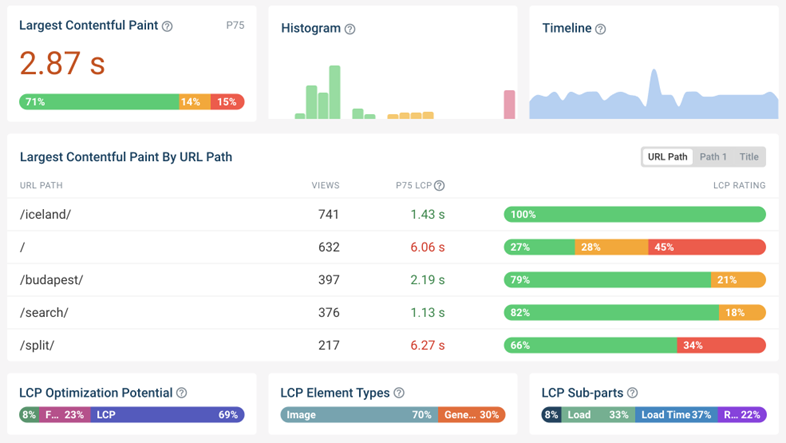
Скриншот реальных данных мониторинга пользователей в DebugBear, сентябрь 2024 г.
Удобство взаимодействия с пользователем
PageSpeed Insights — полезный инструмент для любого владельца веб-сайта, который не только сообщает вам, насколько быстр ваш сайт в реальном мире, но и дает конкретные советы о том, как его оптимизировать.
Однако, если вы хотите выйти за рамки данных, предоставляемых PSI, и постоянно тестировать свой веб-сайт, вы можете подписаться на бесплатную 14-дневную пробную версию DebugBear.
Спонсором этой статьи является DebugBear, и представленные в ней мнения отражают точку зрения спонсора.
<стр>Готовы приступить к оптимизации вашего веб-сайта? Зарегистрируйтесь в DebugBear и получите данные, необходимые для обеспечения отличного пользовательского опыта. Исправьте свои основные веб-показатели <стр>Авторы изображений
Рекомендуемое изображение: Изображение от DebugBear. Используется с разрешения.




