<стр>Ищете вдохновение для улучшения вашей страницы «Связаться с нами»? Ознакомьтесь с более чем 40 примерами, которые помогут вам создать увлекательную и удобную для пользователя страницу. <п> <изображение fetchpriority="высокий" src="https://www.searchenginejournal.com/wp-content/uploads/2022/08/contact-us-2-62fa2cc2edbaf-sej-760x400.png" ширина = "760" высота="400" alt="Примеры страниц контактов: 44 дизайна для вдохновения" srcset="https://www.searchenginejournal.com/wp-content/uploads/2022/08/contact-us-2-62fa2cc2edbaf-sej-1520x800.png 1,5x" />
Страница «Связаться с нами» – это жизненно важный компонент веб-сайта бренда.
Это один из немногих способов, с помощью которых потенциальные клиенты могут иметь прямую линию связи с компанией – все не покидая сайт.
<п>Страница «Свяжитесь с нами» не только отлично подходит для сбора потенциальных клиентов, но и является эффективным инструментом для обслуживания клиентов.
Посетители веб-сайта обычно также оставляют отзывы или задают общие вопросы через страницу контактов. Эта информация ценна для бизнеса, поскольку позволяет узнать больше об ожиданиях и предпочтениях потребителей.
<стр>Нужно вдохновение, чтобы оживить страницу контактов? <стр>Ознакомьтесь с более чем 40 примерами, чтобы узнать, как создать убедительную и привлекательную страницу контактов. <х2>Ключевые элементы отличной страницы «Свяжитесь с нами»
Есть три основных элемента, которые составляют успешную страницу контактов:
<ул>
<стр>Хотя страницы «Связаться с нами» предназначены для того, чтобы быть полезными для пользователей, важно не загружать их слишком большим количеством информации. <п>В конце концов, пользователи хотят знать от брендов, что их голоса так или иначе будут услышаны. Добавление дополнительных элементов, таких как номера телефонов, адреса электронной почты и ссылки на социальные сети, дает пользователям возможность общаться на нескольких платформах.
Наконец, страницу «Связаться с нами» должно быть легко найти на веб-сайте. Нет ничего более неприятного для пользователя, когда ему приходится искать способы связаться с компанией, и он теряется, когда наконец находит ее.
44 Вдохновляющие примеры страниц «Свяжитесь с нами»
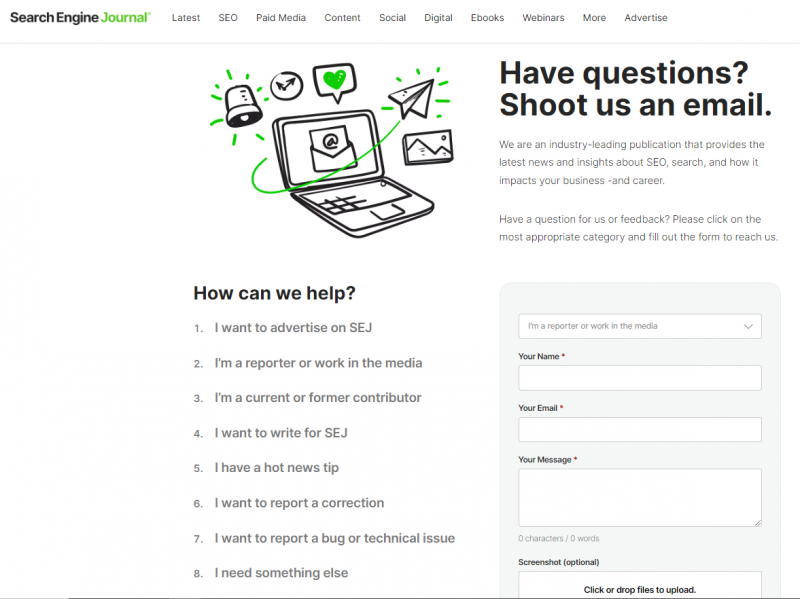
<х3>1. Журнал поисковой системы
Мы не могли не начать этот список с восторга по поводу нашей собственной страницы контактов. Мы начинаем с привлекательного заголовка: «Есть вопросы? Напишите нам по электронной почте».<стр>А затем упростите страницу с помощью простых ссылок на кнопки, которые настраивают контактную форму в зависимости от активности пользователя.
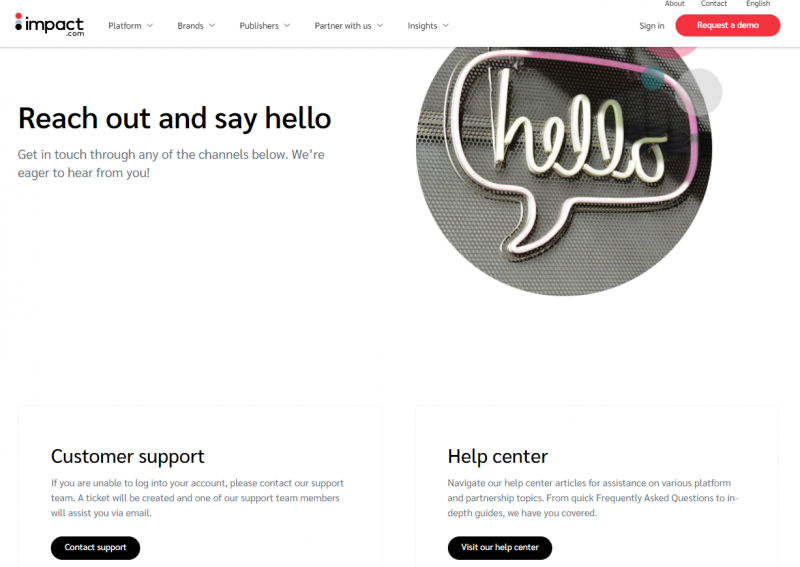
Скриншот с сайта searchenginejournal.com, февраль 2024 г. <х3>2. Удар

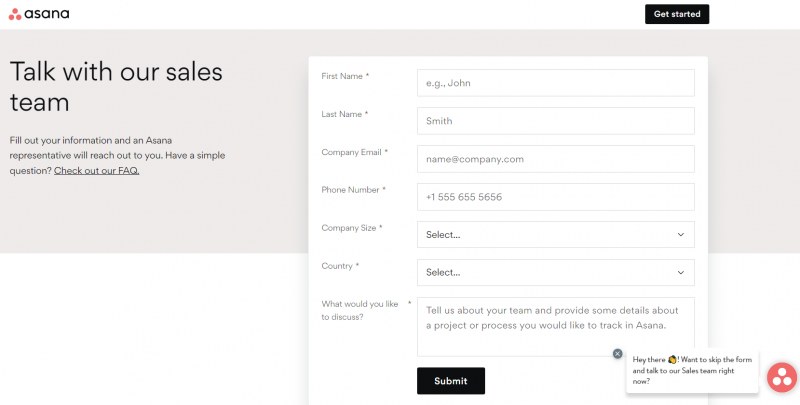
Снимок экрана взят с сайта Impact.com, февраль 2024 г. <х3>3. Асана <стр>Он также предоставляет ссылку на часто задаваемые вопросы для более общих вопросов, на которые кто-то сможет быстро найти ответ. <п>Наконец, на странице есть ненавязчивый чат-бот, который позволяет пользователю быстрее связаться с отделом продаж, если он того пожелает.

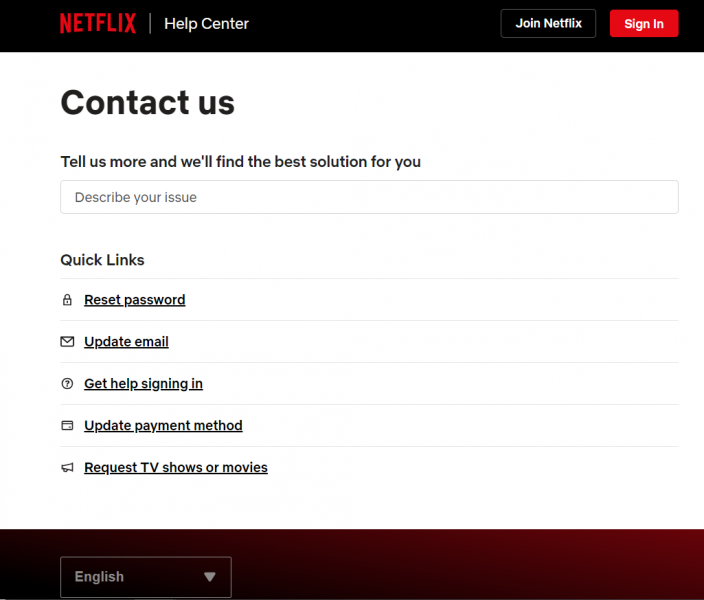
Скриншот взято с сайта asana.com, февраль 2024 г. <х3>4. Нетфликс <п>Если у вас есть учетная запись, Netflix персонализирует приветствие на странице, например «Привет, Брук».
Он предоставляет удобный набор быстрых ссылок для помощи по учетной записи, например, для сброса пароля или входа в систему.
<стр>На странице помощи при входе в систему также указан номер телефона, по которому клиент может позвонить, чтобы обсудить проблемы в режиме реального времени, если это необходимо.

Снимок экрана с сайта netflix.com, февраль 2024 г. <х3>5. Пелотон <стр>Сочетание изображений и текста на странице «Свяжитесь с нами» полезное, прямое и организованное.
Например, у вас есть два пути: “Нужна помощь с вашим оборудованием или закажите?” или “Есть вопросы перед покупкой?”
<стр>И у каждого есть кнопка, соединяющая вас с нужным отделом.
В правом нижнем углу и слева также есть функция чат-бота:
<ул>

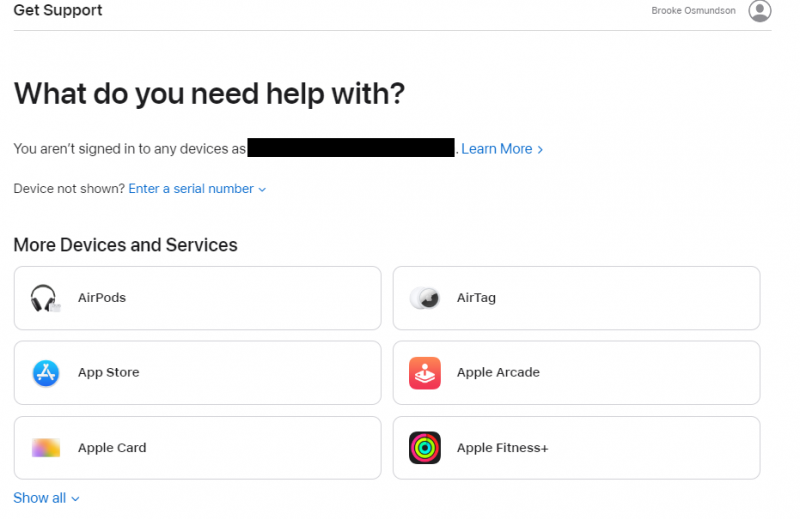
Скриншот с сайта getsupport.apple.com, февраль 2024 г. <п>

Снимок экрана взят с сайта getsupport. apple.com, февраль 2024 г. <х3>7. Adobe
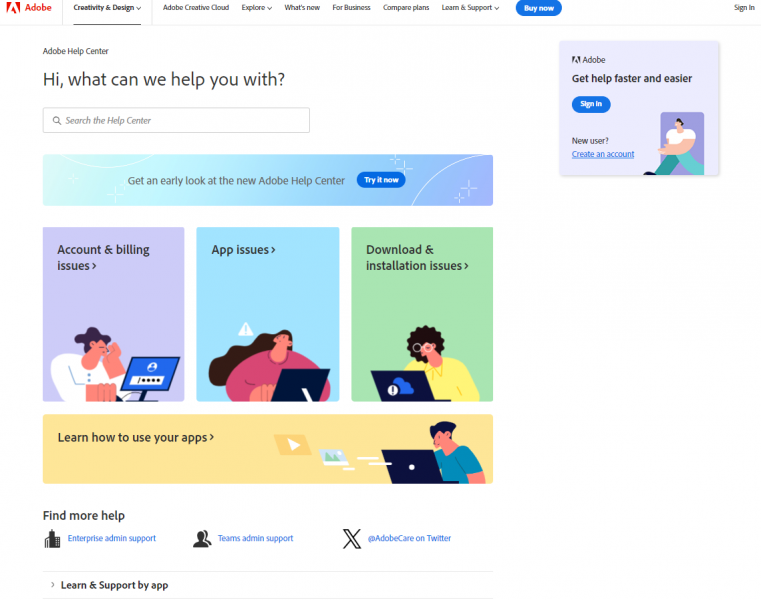
<стр>Он также предлагает панель поиска для поиска ответов на распространенные вопросы и ссылки на дополнительные ресурсы и сообщества поддержки на основе имеющихся у вас приложений.

Снимок экрана взят с сайта helpx.adobe.com, февраль 2024 г. <х3>8. Shopify
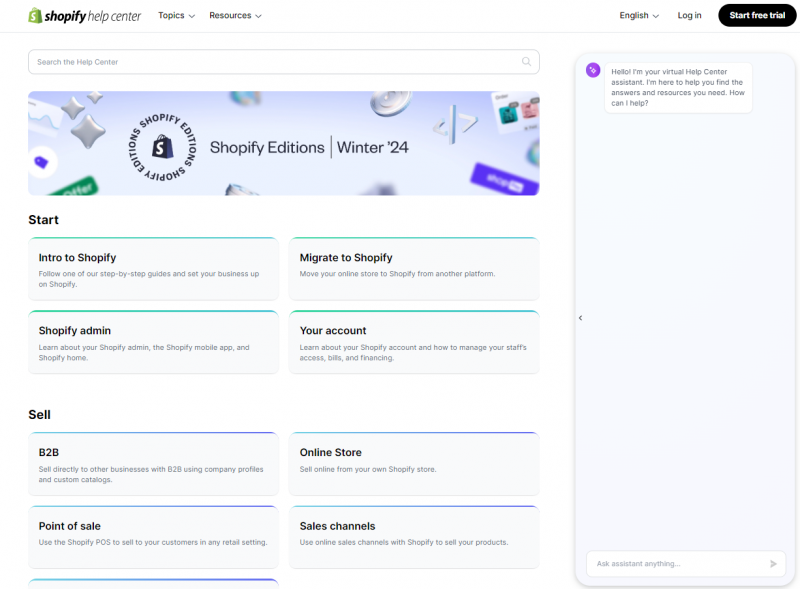
Еще одна организованная и простая в навигации страница контактов — Shopify, где вы можете легко найти любой вопрос или использовать кнопки для основных услуг, которые могут вам понадобиться.
<п>В правой части страницы также есть удобный виртуальный чат-помощник вместо отдельного всплывающего чат-бота, который используют многие веб-сайты.

Снимок экрана взят с сайта help.shopify.com, февраль 2024 г. <х3>9. Дропбокс
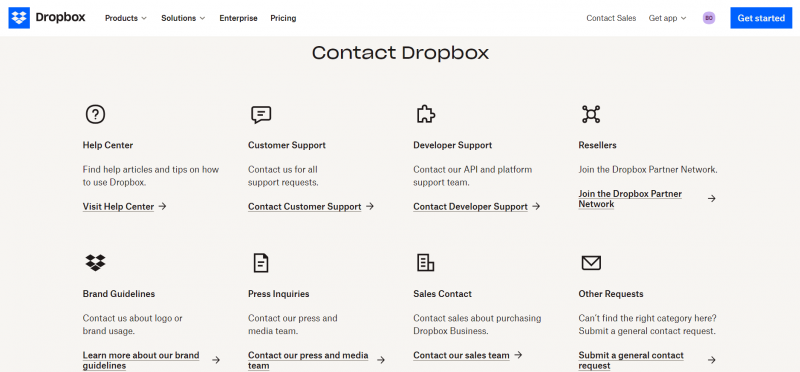
Хотя на странице контактов Dropbox много информации, она организована.
<п>Он также использует два цвета в центральной части страницы, чтобы не перегружать глаз при сканировании.

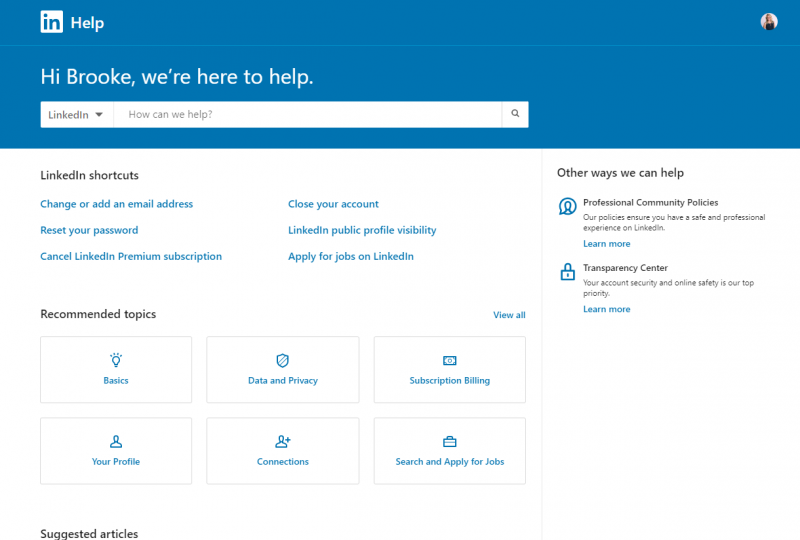
10. LinkedIn <п>Страница «Свяжитесь с нами» в LinkedIn начинается с персонализированного поддерживающего заявления: «Мы здесь, чтобы помочь». перевод пользователя в доверенное состояние не ниже
На странице пользователи могут найти справочную информацию несколькими способами, включая панель поиска, ссылки быстрого доступа и всплывающие подсказки тем, что делает страницу более визуально привлекательной.

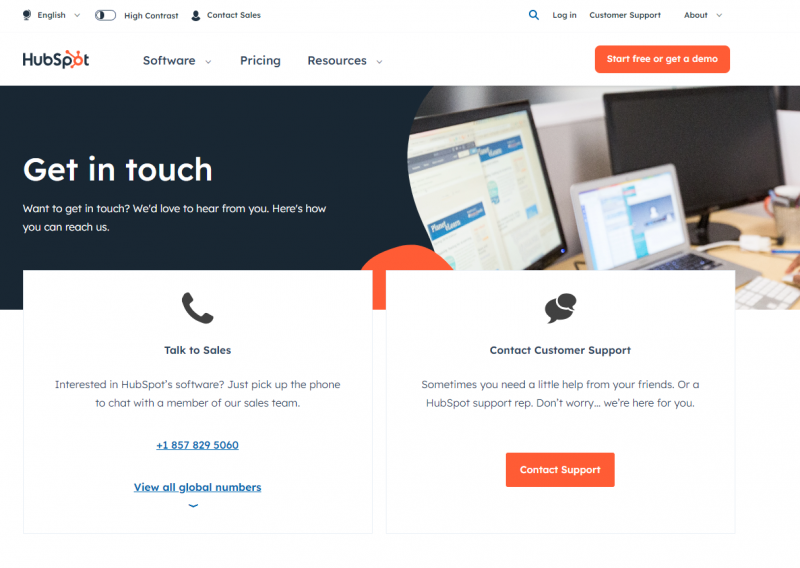
Снимок экрана взят с сайта linkedin.com, февраль 2024 г. <х3>11. HubSpot
Еще одна страница с простым расположением контактных решений — HubSpot.
С самого начала в нем легко представлены два варианта, из которых клиент может выбрать – – хотят ли они стать новым клиентом или уже существующим клиентом, которому нужна поддержка.

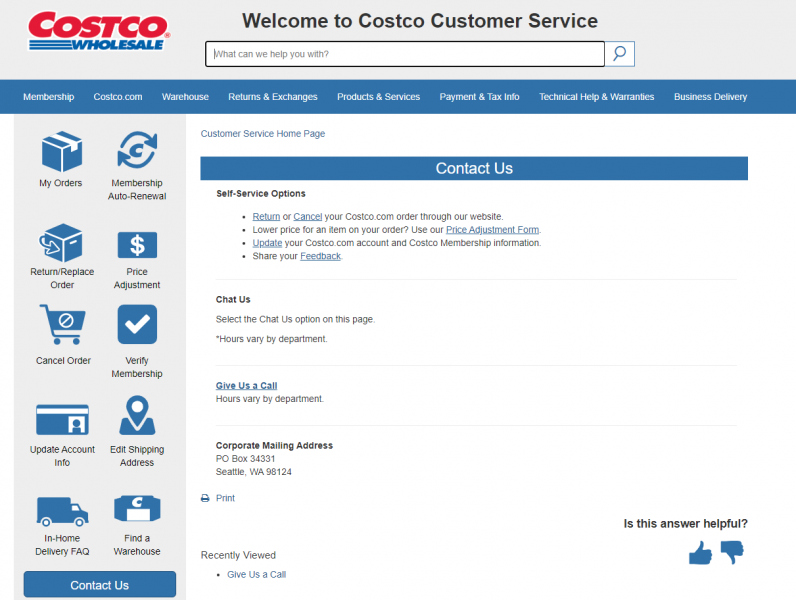
Снимок экрана взят с сайтаhubspot.com, февраль 2024 г. <х3>12. Костко <стр>В нем также перечислены параметры быстрого самообслуживания и каталог, по которому вы можете связаться с нужным отделом.

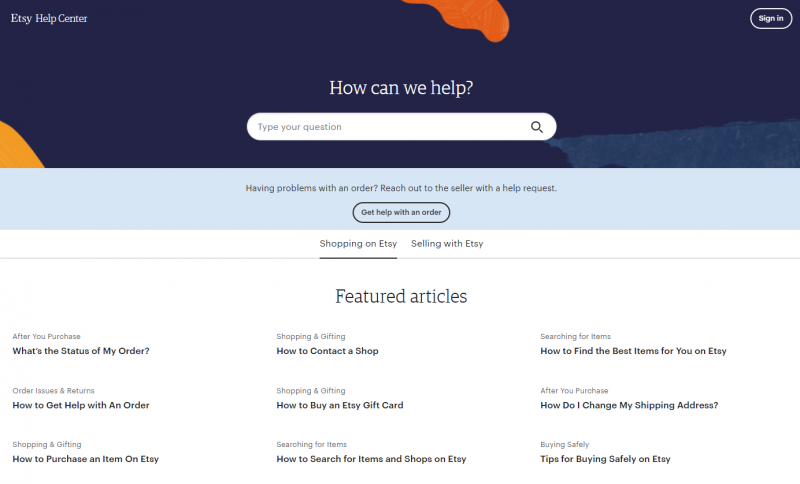
Снимок экрана взят с сайта customerservice.costco.com, февраль 2024 г. <х3>13. Этси <ул>
<стр>Также имеется удобная кнопка спереди и по центру, с помощью которой пользователи могут получить помощь с заказом без необходимости его поиска.
Цветовая схема эффективно используется для разделения разделов страницы, что приятнее для глаз, когда обычно много пустого пространства.

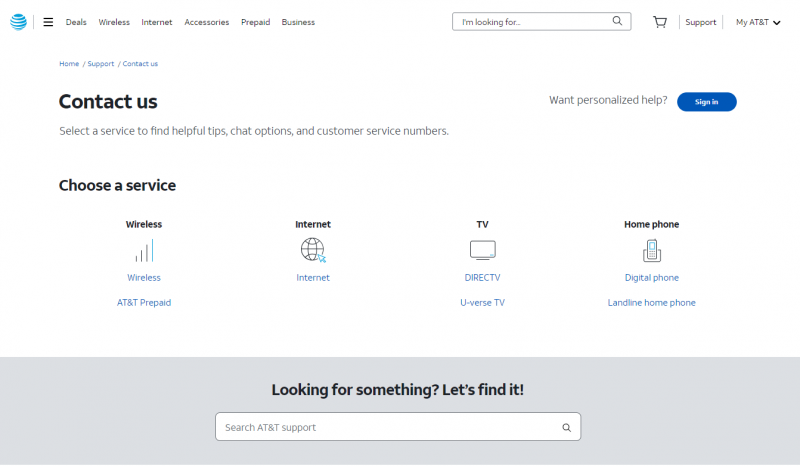
Снимок экрана взят с сайта help.etsy.com, февраль 2024 г. <х3>14. AT&T <стр>Использование кнопок очистки, основанных на сервисах на странице контактов AT&T’s, обеспечивает удобную навигацию.
Он также включает в себя полезную панель поиска для вопросов и возможность общаться с другими клиентами AT&T со своей страницы.
<п>После входа в систему страница становится персонализированной на основе услуг и продуктов, которыми располагает клиент AT&T.

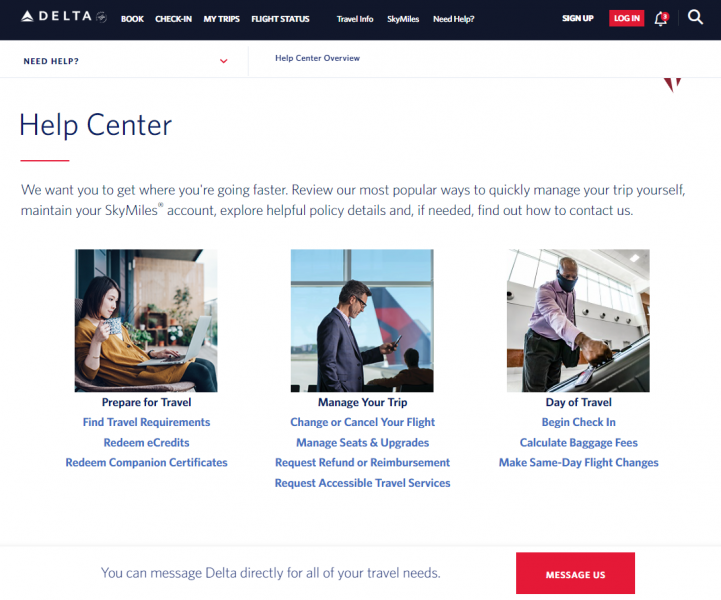
Скриншот взят с сайта att.com, февраль 2024 г. <х3>15. Дельта <стр>Или они могут пролистывать различные, хорошо разбитые разделы, чтобы найти информацию, наиболее полезную для их текущей ситуации.

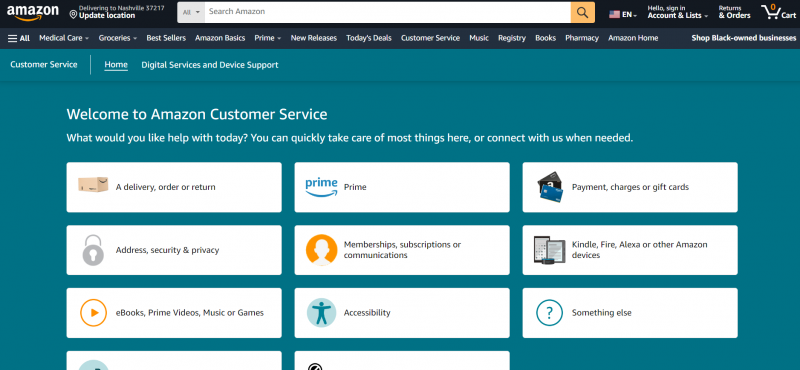
Снимок экрана взят с сайта delta.com, февраль 2024 г. <х3>16. Амазонка

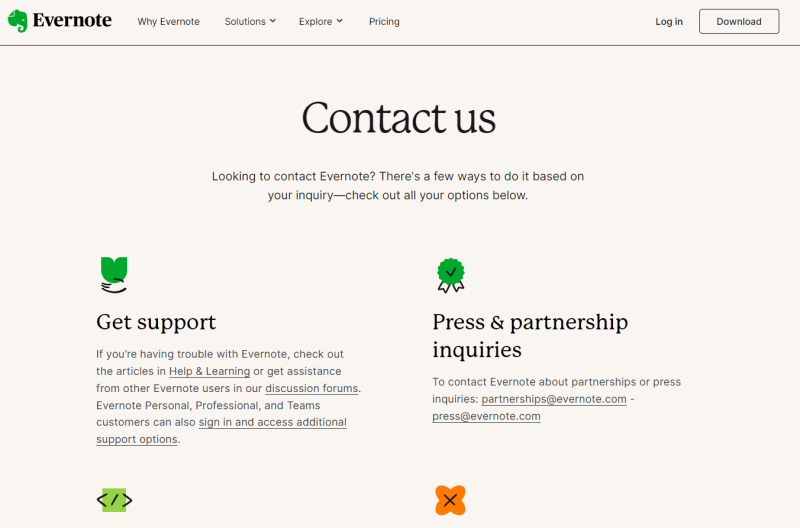
Скриншот взято с сайта amazon.com, февраль 2024 г. <х3>17. Evernote
Еще одна страница, на которой хорошо используются цветовые схемы, — Evernote.

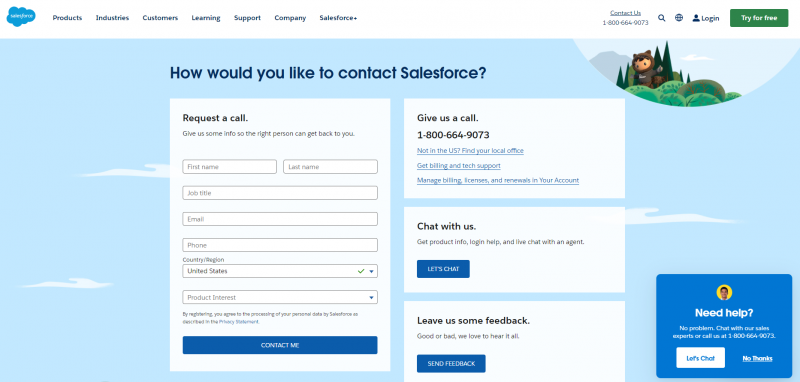
Снимок экрана взят с сайта evernote.com, февраль 2024 г. <х3>18. Сотрудники отдела продаж
Благодаря визуально приятному синему оттенку клиент может заполнить форму, позвонить, пообщаться или отправить отзыв. Каждый раздел прост для понимания и прост в навигации.

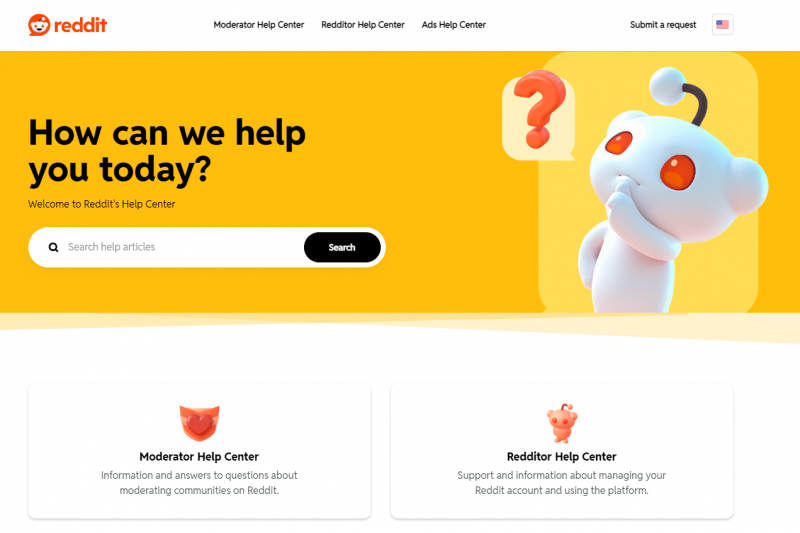
Снимок экрана взят с сайта salesforce.com, февраль 2024 г. <х3>19. Реддит
Жирные цвета и информация в двух заблокированных разделах помогают пользователям быстро найти информацию на странице контактов Reddit.
Пользователи также имеют возможность отправить запрос в правом верхнем углу страницы.

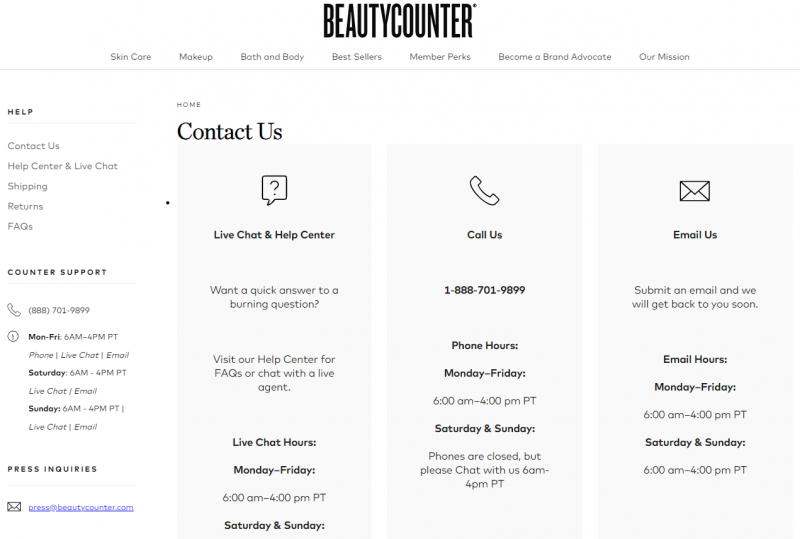
Снимок экрана взят с сайта support.reddit.com, февраль 2024 г. <х3>20. Счетчик красоты
Отличный пример страницы контактов для электронной коммерции — Beauty Counter.
<стр>В левом меню есть полезные ссылки, по которым пользователь может легко перейти, а основные способы связи с компанией разбиты на три поля приглушенного цвета.
Beauty Counter также указывает часы работы для чата, звонков и электронной почты, что устанавливает правильное ожидание времени ответа сразу же с клиентом.

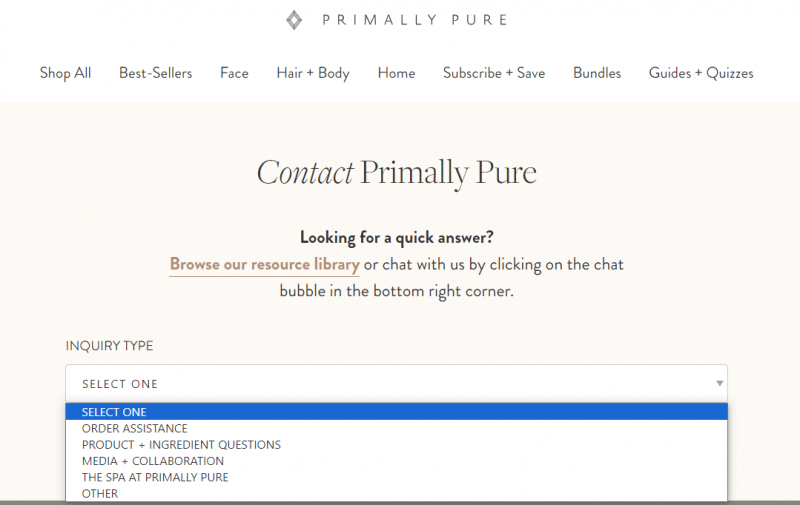
Снимок экрана взят с сайта beautycounter.com, февраль 2024 г. <х3>21. Первично чистый <п>Это пример того, как малый бизнес в сфере электронной коммерции делает все правильно. У него есть небольшой выбор раскрывающихся списков, из которых клиент может выбрать, а затем появляется более персонализированная форма на основе выбора пользователя.

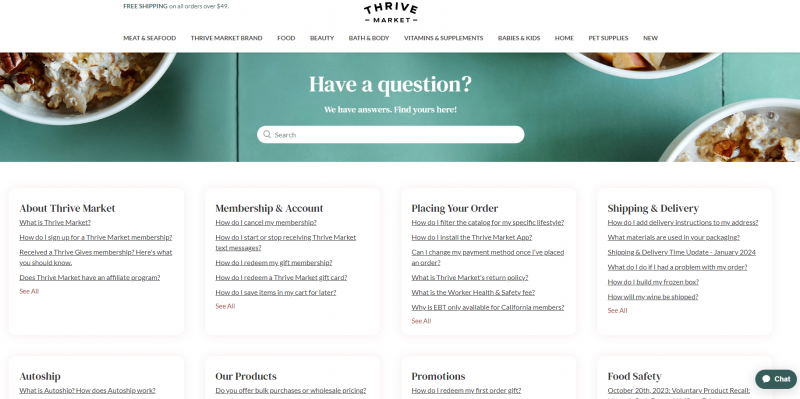
Снимок экрана взят с сайта primallypure.com, февраль 2024 г. <х3>22. Процветающий рынок <стр>Хотя на странице «Контакты» Thrive Market много информации, она хорошо организована. <стр>Хорошо используются тени вокруг тем, чтобы не перегружать глаза при сканировании страницы.

Скриншот взят с сайта help.thrivemarket.com, февраль 2024 г. <х3>23. Канва
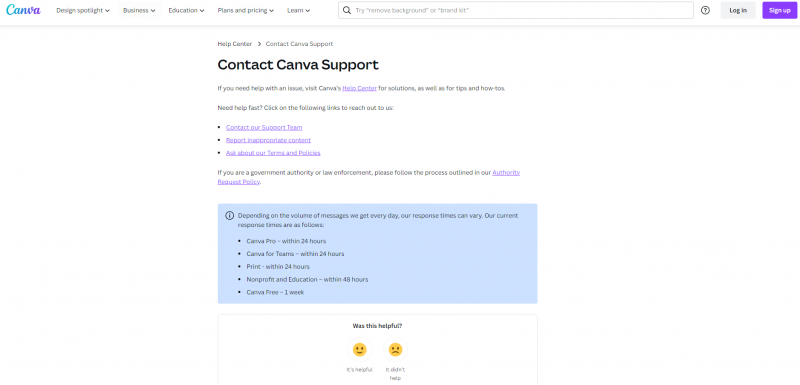
<стр>Кроме того, создание поля с цветным фоном, отличным от остальной части страницы, помогает выделить важную информацию о частоте ответов.
Наконец, Canva дает пользователю возможность быстро оставить отзыв внизу страницы, чтобы улучшить обслуживание клиентов.

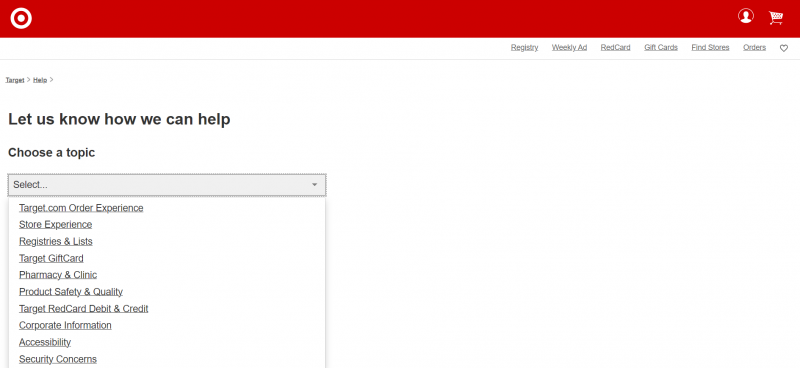
Снимок экрана сделан с сайта canva.com, февраль 2024 г. <х3>24. Цель

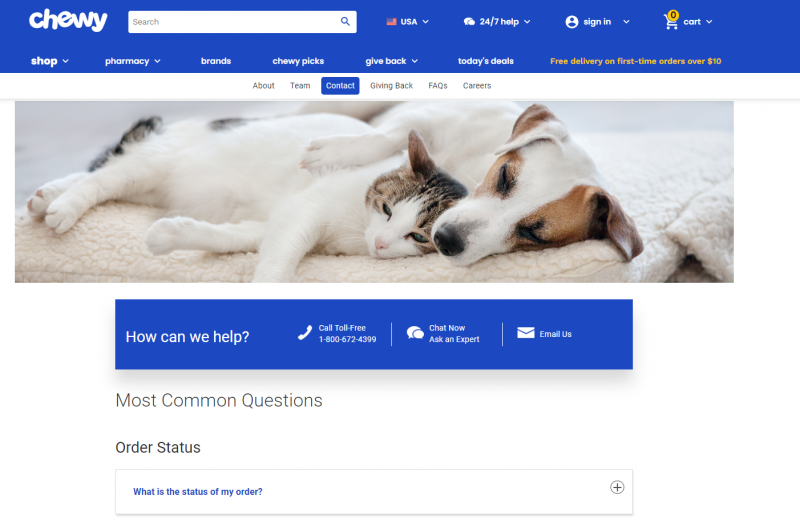
Снимок экрана сделан с сайта contactus.target.com, февраль 2024 г. <х3>25. Жевательный
Параметры контакта четко видны в ярко-синей рамке.
<п>Ниже вариантов связи находится раздел «Наиболее распространенные вопросы». по которым пользователь может перемещаться и может не нуждаться в дополнительной помощи со стороны службы поддержки.

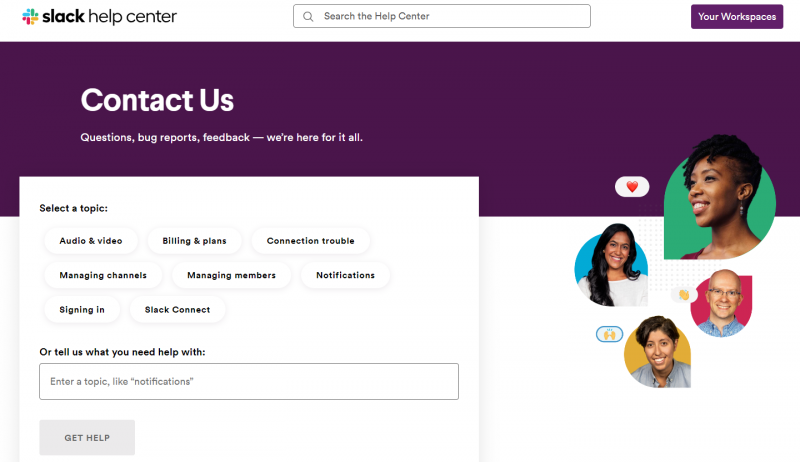
Скриншот взят с сайта Chevy.com, февраль 2024 г. <х3>26. Слабое
Очень важно обратить внимание на маленькую деталь: даже кнопка отправки в строке поиска имеет надпись «Получить помощь». над чем-то вроде “Отправить”

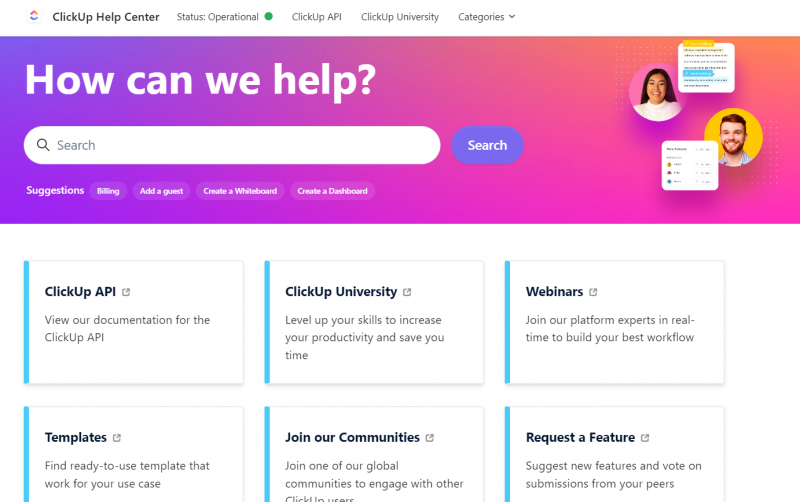
Снимок экрана взят с сайта slack.com, февраль 2024 г. <х3>27. КликАп
<п>Эта превосходная многомерная страница «Свяжитесь с нами» от ClickUp начинается с вопроса, призванного завоевать доверие. Он предоставляет пользователям шесть вариантов связи с ним и 11 категорий, позволяющих пользователям получить дополнительную информацию об использовании функций.
На странице «Свяжитесь с нами» этой компании описаны все ее аспекты.

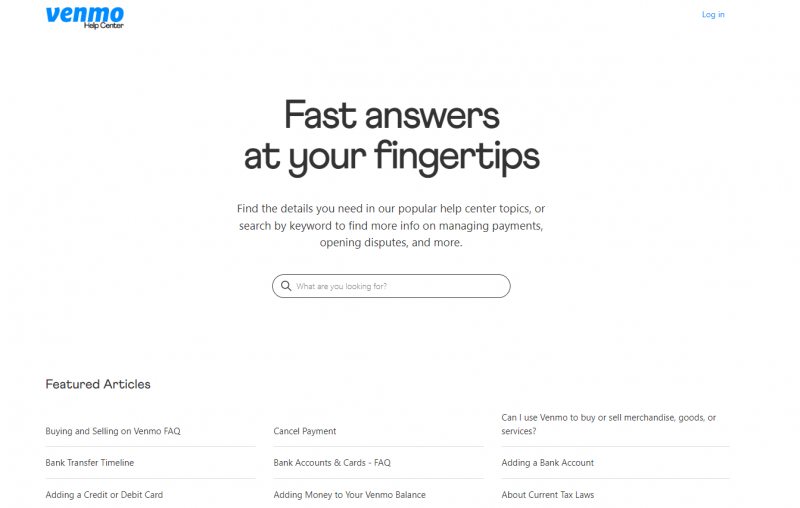
Снимок экрана взят с сайта help.clickup.com, февраль 2024 г. <х3>28. Венмо
Эта страница начинается с запоминающегося заявления: “Быстрые ответы у вас под рукой” успокаивая клиента с самого начала.
<п>Затем он ясно показывает, что пользователь может искать то, что он пытается найти, и демонстрирует внизу избранные статьи с часто задаваемыми вопросами.

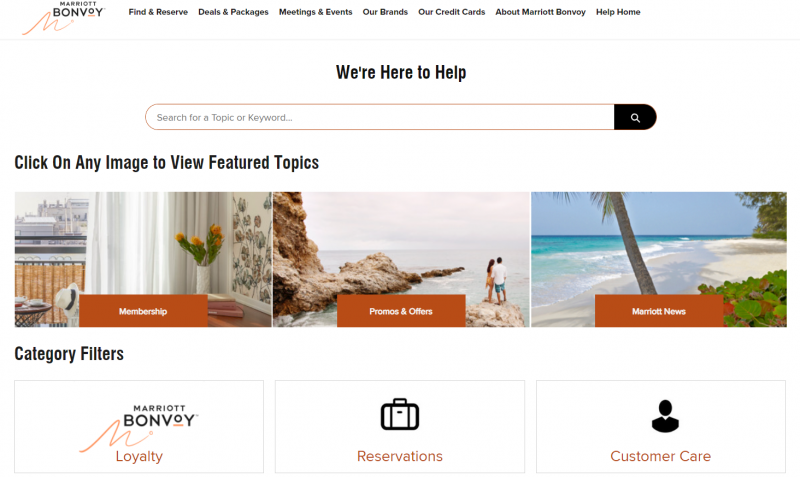
Снимок экрана взят с сайта help.venmo.com, февраль 2024 г. <х3>29. Марриотт <стр>Еще одна страница контактов, на которой демонстрируется поддержка компании, — Marriott. <стр>В нем смело говорится: «Мы здесь, чтобы помочь». а затем использует комбинацию пользовательского поиска и изображений тем, чтобы клиенты могли перемещаться по вариантам поддержки.
<стр>Каждая тема четко обозначена жирными оранжевыми кнопками, поэтому пользователь знает, что может нажать, чтобы просмотреть дальше.

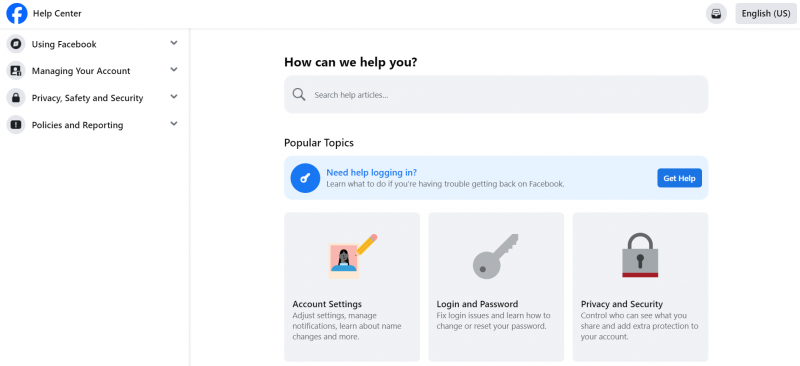
Снимок экрана взят с сайта marriott.com, февраль 2024 г. <х3>30. Фейсбук
Еще один отличный пример сочетания изображений и текста при сохранении простоты информации — это страница контактов Facebook.
<стр>Он прекрасно иллюстрирует, как организовать общие потребительские ресурсы.

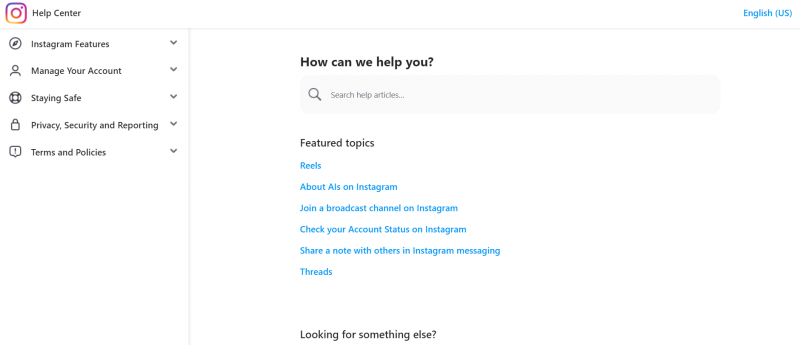
Снимок экрана сделан с facebook.com, февраль 2024 г. <х3>31. Инстаграм <п>Следом примеру страницы «Связаться с нами» в Facebook стал ее дочерний бренд Instagram.
Meta проделывает фантастическую работу по оптимизации взаимодействия с пользователем разных брендов, делая навигацию по центрам справки и поддержки более простой и привычной.

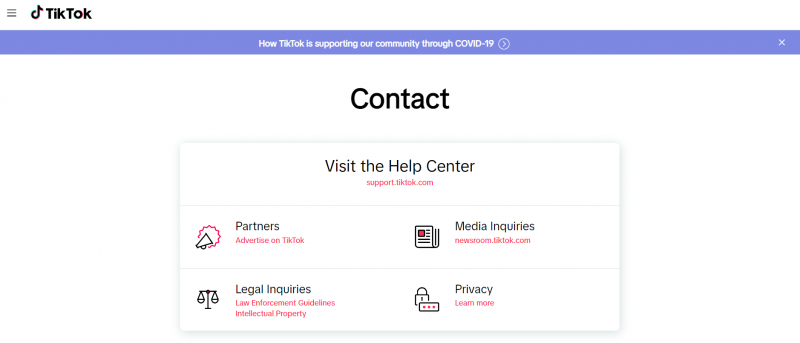
Снимок экрана сделан взято с help.instagram.com, февраль 2024 г. <х3>32. ТикТок
Хотя TikTok в основном основан на приложениях, его простая, но эффективная страница «Связаться с нами» в Интернете одинаково полезна как потребителям, так и рекламодателям.
<п>На странице есть полезные ссылки, например, как размещать рекламу, вопросы конфиденциальности, запросы средств массовой информации и многое другое.

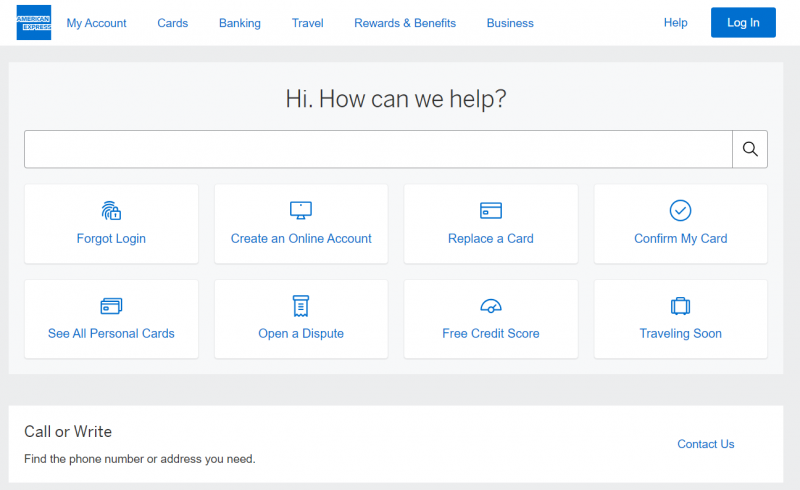
Снимок экрана сделан с сайта tiktok.com, февраль 2024 г. <х3>33. Американ Экспресс
Его страница «Свяжитесь с нами» является ярким отражением высокого уровня обслуживания клиентов.
Приглушенный тон фона облегчает работу глаз и позволяет эффективно сочетать текст и изображения для поддержки избранных категорий.

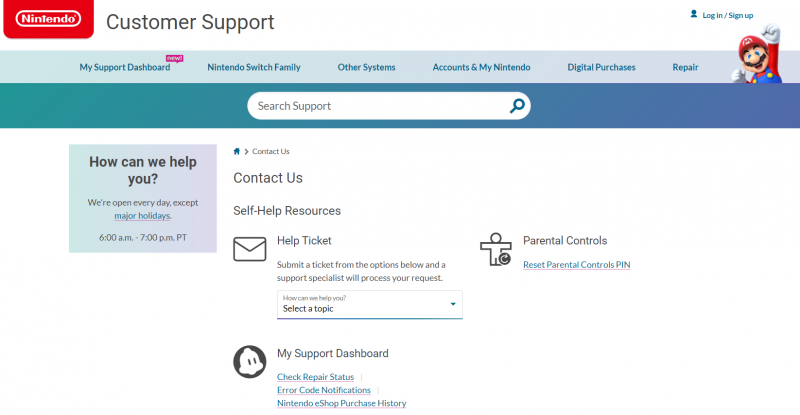
Скриншот взят с сайта americanexpress.com, февраль 2024 г. <х3>34. Нинтендо
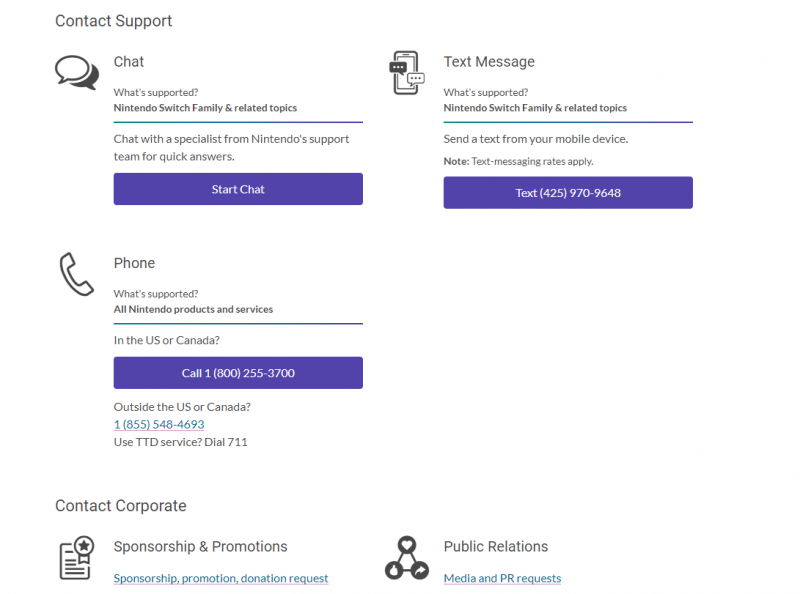
Как только пользователь просматривает ресурсы самопомощи, он может связаться со службой поддержки тремя способами. Варианты имеют понятные кнопки с призывом к действию, что делает его очень удобным для пользователя.

Скриншот взят с сайта support.nintendo.com, февраль 2024 г.

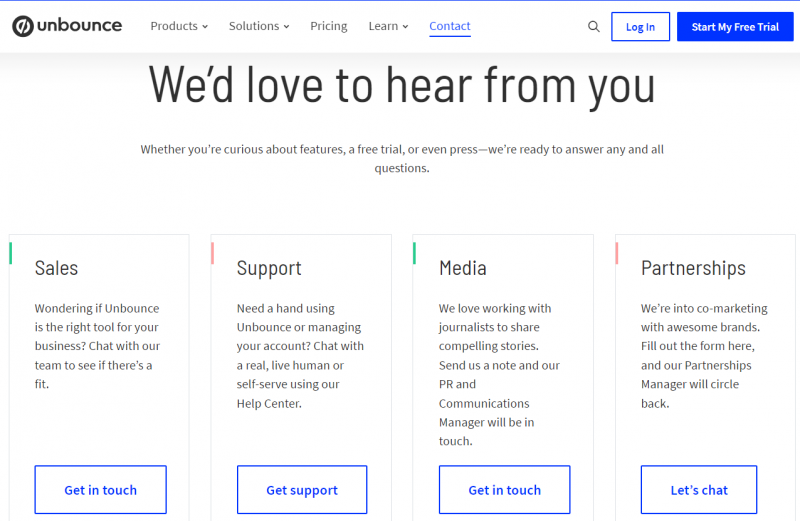
Снимок экрана взят с сайта support.nintendo.com, февраль 2024 г. <х3>35. Отскок
На некоторых страницах «Свяжитесь с нами» может быть перегружено информацией, что может в конечном итоге запутать клиента.
Но на странице «Контакты» Unbounce разделы контактов хорошо организованы.

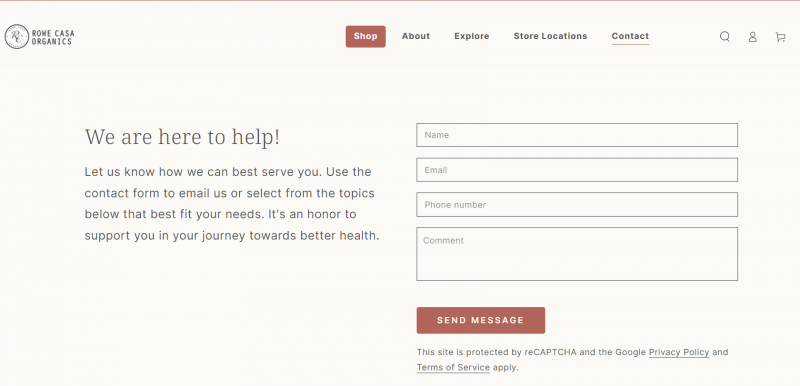
Снимок экрана взят с сайта unbounce.com, февраль 2024 г. <х3>36. Rowe Casa Organics <п>Еще один пример правильной работы страницы поддержки малого бизнеса.

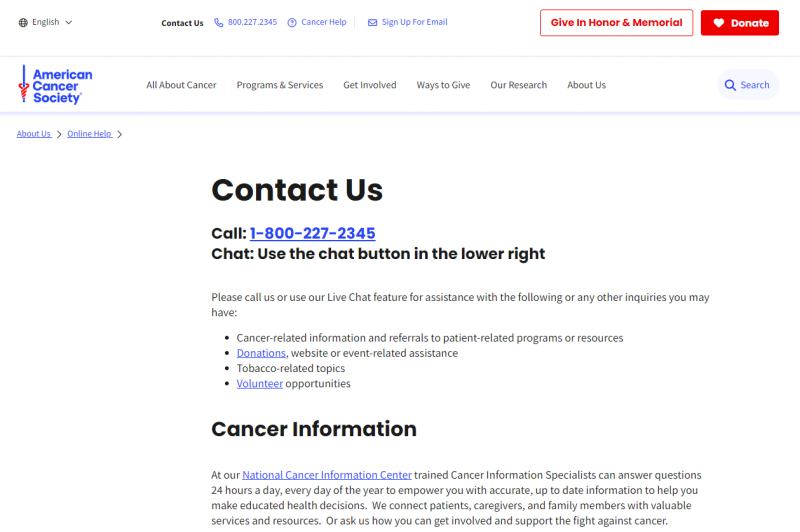
Скриншот взят с сайта rowecasaorganics.com, февраль 2024 г. <х3>37. Американское онкологическое общество <стр>Американское онкологическое общество проделывает феноменальную работу по уменьшению потенциально утомительного посещения сайта. <п>Номер для звонка в службу поддержки клиентов указан на переднем плане, или у пользователя есть возможность поговорить с кем-то в чате, если он не может позвонить.
Далее по странице вы найдете множество простых для понимания онлайн-ресурсов, а также возможность найти локальные ресурсы в зоне пользователя.
<стр>Эта страница «Связаться с нами» создана для того, чтобы обеспечить пользователю душевное спокойствие в трудные времена.

Снимок экрана взят с сайта Cancer.org, февраль 2024 г. <х3>38. Торн
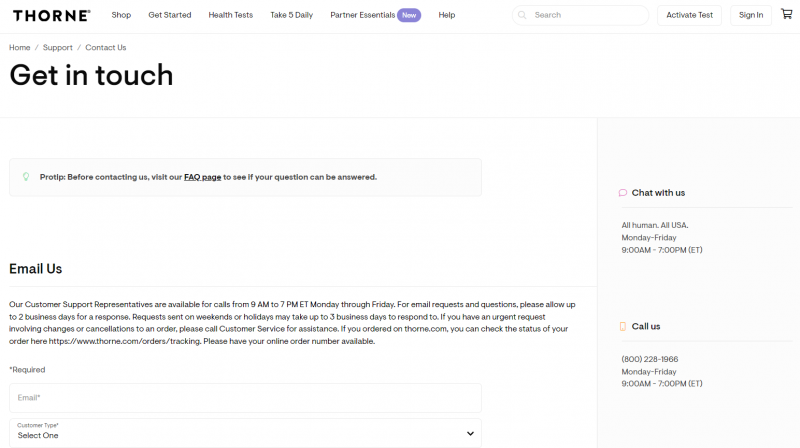
Он также отмечает, что его функция онлайн-чата предназначена для реальных людей, а не для чат-бота или виртуального помощника, и многие пользователи приветствуют возможность общения с человеком.

Снимок экрана взят с сайта thorne.com, февраль 2024 г. <х3>39. Zendesk
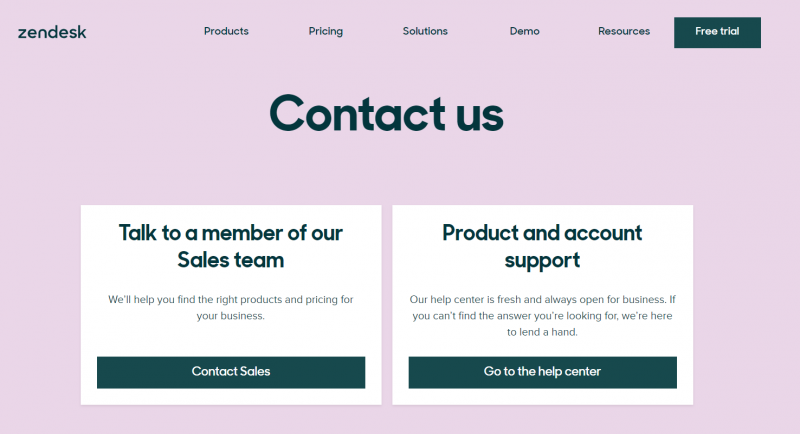
Он разбил свою страницу на две группы пользователей: одну для связи с отделом продаж, другую для связи со службой поддержки клиентов и продуктов.
<стр>Далее на странице Zendesk перечисляет все свои офисы по всему миру с адресами, веб-сайтами и адресами электронной почты.

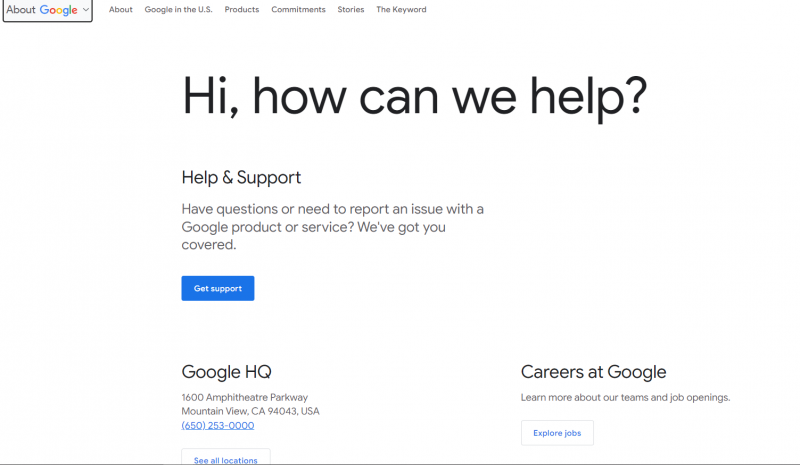
Снимок экрана взят с сайта zendesk.com, февраль 2024 г. <х3>40. Гугл <п>Такой надежной компании, как Google, удалось сделать свою страницу контактов максимально простой и удобной.
Основной призыв к действию – обратиться к пользователю за поддержкой. При этом пользователи попадают на страницу поддержки и позволяют им выбирать из всех доступных продуктов Google.
<стр>В нем также есть тщательно подобранные разделы о карьере, прессе и рекламодателях для удовлетворения любых запросов потенциальных пользователей.

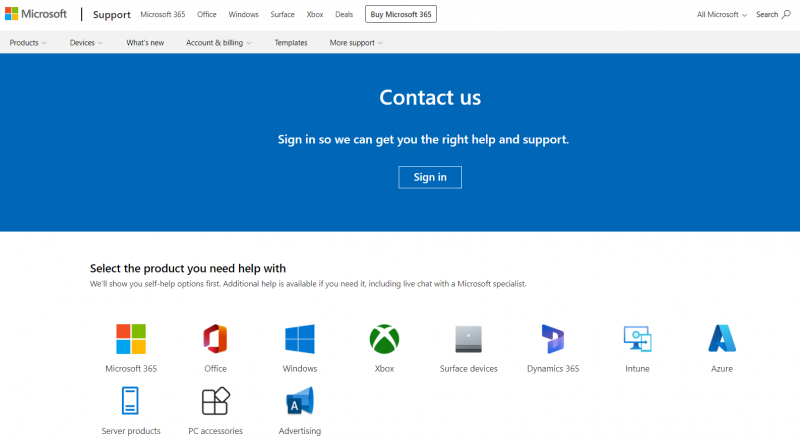
Снимок экрана взят с сайта about.google.com, февраль 2024 г. <х3>41. Microsoft
Другой огромный конгломерат, Microsoft, проделал фантастическую работу по упрощению своей страницы «Связаться с нами», чтобы пользователи могли быстрее получать необходимую им помощь.
<п>Microsoft сразу же призывает пользователей войти в систему для получения более персонализированной поддержки.
Он также использует знакомые значки продуктов, на которые пользователи могут нажать, чтобы получить поддержку для конкретного продукта.

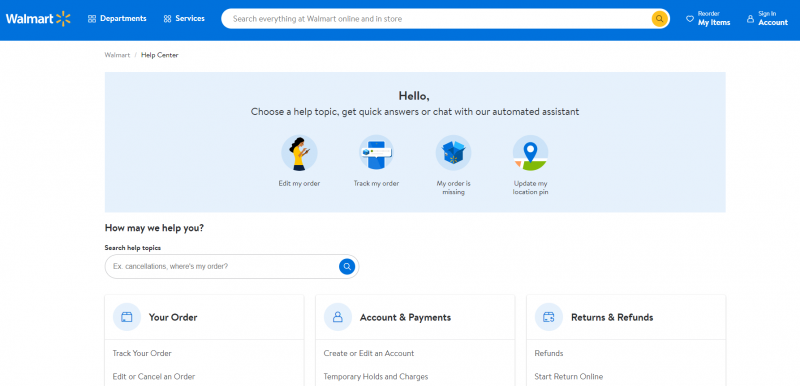
Снимок экрана взят с сайта support.microsoft.com, февраль 2024 г. <х3>42. Волмарт <стр>На странице также есть восемь различных разделов с быстрыми ссылками, по которым можно перейти для получения дополнительной помощи и информации.

Скриншот взято с сайта Walmart.com, февраль 2024 г. <х3>43. Йети <стр>С классическим пейзажем и фирменной картинкой, привлекающей аудиторию, страница «Свяжитесь с нами» Yeti задает правильный тон, предоставляя всю информацию, которая может кому-то понадобиться.
Это отличное напоминание о необходимости тщательно выбирать изображения для страницы контактов.

Скриншот взято с сайта wix.com, февраль 2024 г. <ч2>Заключение
Независимо от того, создаете ли вы новый веб-сайт, меняете дизайн старого или просто обновляете свой текущий сайт, мы надеемся, что эти страницы предоставят вам массу информации и элементов дизайна, которые помогут вам вдохновиться.< /p >