Откройте для себя неиспользованный потенциал Schema Markup. Узнайте, как построить график знаний контента, чтобы повысить видимость вашего веб-сайта.
<п>Вы, вероятно, знаете Schema Markup за ее способность помогать страницам достигать отличных результатов. Но знаете ли вы также, что вы можете использовать Schema Markup для создания многократно используемого графа знаний для веб-контента вашей организации?
Когда SEO-специалисты выполняют Schema Markup с единственной целью добиться качественного результата, они упускают возможность создать семантическую Schema Markup и построить свой граф знаний по контенту.
<стр>Графики знаний по контенту позволяют поисковым системам контекстуализировать контент на вашем сайте и легче делать выводы. <п>Позвольте мне проиллюстрировать возможности Schema Markup для вывода, представившись. Меня зовут Марта ван Беркель, и это мой граф знаний. Оно объясняет, кто я и как я отношусь к другим вещам. <ул>

Изображение создано автором, март 2024 г. <п>Какой вывод вы можете сделать из моего графика знаний? Вы думаете о том, как выиграть «6 степеней отрыва от Кевина Бэкона»? game? Или вы думаете о том, какой смысл иметь то, что я знаю о разметке Schema и пишу об этом, потому что я генеральный директор приложения Schema?
<п>Вы можете сделать эти выводы на основе понимания, которое вы приобрели, читая конкретные взаимосвязи в моем графике знаний. Я использовал свойства типа Person Schema.org, чтобы описать и определить свои отношения с этими вещами, тот же язык, который мы используем для оптимизации наших веб-страниц.
Если бы я конкретно не определил связь между мной и этими другими вещами, вы могли бы подумать, что я работаю в Cisco, являюсь пользователем приложения Schema и имею отношение к Кевину Бэкону. Вот почему важно быть конкретным и добавлять контекст!
Итак, точно так же, как я использовал разметку Schema, чтобы внести контекст и ясность в то, кто я, вы можете использовать разметку Schema, чтобы добавить больше контекста к содержимому вашего веб-сайта, чтобы поисковые системы и искусственный интеллект могли делать точные и эффективные выводы. об этом.
В этой статье мы обсудим, почему важно задуматься о разметке Schema из-за ее семантической ценности и как вы можете использовать разметку Schema для создания графа знаний контента, который можно использовать повторно.
Почему важно задуматься о разметке схемы из-за ее семантической ценности?
Поисковая среда быстро развивается. Поисковые системы стремятся предоставить новые возможности поиска, в которых используются логические выводы и чат.
Мы видим это в Gemini от Google и ChatGPT от Bing, а также у новых участников, таких как Perplexity AI. В чате поисковые системы должны иметь возможность предоставлять пользователям быстрые и точные ответы и справляться с меняющимися контекстами.
<п>Потребители теперь также используют больше «длиннохвостых» запросов в своих поисках. Вместо поиска [женщина-врач по женскому здоровью в Нэшвилле] они ищут [найдите мне женщину-врача, которая может помочь мне с моими судорогами и записаться на прием в течение следующих 2 дней].
<п>Итак, как же облегчить этим машинам понимание и вывод информации из вашего контента? Путем перевода вашего веб-контента в стандартизированный словарь, понятный людям и поисковым системам – Разметка схемы.
Когда вы реализуете разметку схемы, вы можете идентифицировать и описывать объекты, также известные как сущности, на вашем сайте, и использовать свойства Schema.org, чтобы объяснить, как они связаны между собой.
Сущности — это уникальные, четко определенные и различимые вещи или концепции. Сущностью может быть человек, место или даже концепция, и она имеет атрибуты и характеристики. <п>В содержимом вашего веб-сайта обсуждаются объекты, связанные с вашей организацией (например, бренд, продукты, услуги, люди, местоположения и т. д.), и вы можете использовать разметку схемы, чтобы описать ваши объекты и связать их с другими объектами на вашем сайте.
Сущности являются основными строительными блоками графа знаний контента.
Ценность графа знаний о контенте намного превосходит SEO. В отчете Gartner 2024 Emerging Tech Impact Radar графы знаний определены как ключевой инструмент реализации программного обеспечения и важные инвестиции для обеспечения внедрения генеративного искусственного интеллекта.
Многие проекты ИИ основаны на больших языковых моделях, склонных к галлюцинациям и ошибкам. Исследования показывают, что в сочетании друг с другом графики знаний могут предоставить фактические знания, что приводит к более точным ответам от LLM.
<п>Создавая граф знаний о контенте с помощью Schema Markup, специалисты по поисковой оптимизации могут обеспечить понимание поисковых систем и подготовить свою организацию к лидерству в инновациях с помощью ИИ.
Реализация разметки схемы для построения диаграммы знаний по контенту или просто расширенные результаты
Вы можете задаться вопросом: чем это отличается от реализации Schema Markup для достижения богатого результата?
<п>Когда целью специалистов по SEO является достижение содержательных результатов, они, как правило, добавляют разметку схемы только к тем страницам и контенту, которые подходят для получения содержательных результатов. Таким образом, они сообщают поисковым системам лишь небольшую часть истории организации.
<стр>Они не предоставляют поисковым системам подробную информацию или контекст об объектах на их сайте и о том, как они связаны друг с другом.
Поэтому поисковые системы сами догадываются о намерениях и значении их контента – – точно так же, как вы могли бы подумать, что я родственник Кевина Бэкона и работаю в Cisco, если бы я не установил свое отношение к этим вещам во введении. <п>Когда целью специалистов по SEO является построение графа знаний о контенте, они используют разметку Schema для идентификации, описания и объяснения взаимосвязей между объектами на своем сайте, чтобы поисковые системы могли по-настоящему понять и контекстуализировать информацию об их организации. ;amp ;rsquo;сайт.
<стр>Итак, как начать создавать разметку схемы с целью построения графа знаний?
Как реализовать разметку схемы для построения диаграммы знаний по контенту
<х3>1. Определите страницы вашего веб-сайта, которые описывают ваши ключевые сущности
Ваш веб-сайт может содержать тысячи объектов (например, определенные продукты, отдельные лица, услуги, местоположения и т. д.).
<п>Однако некоторые объекты важны для целей и результатов вашего бизнеса. Этот контент часто является тем, о чем вам нужно знать людям и поисковым системам, чтобы вы могли конвертировать их в клиентов или информировать их о своем бренде.
<стр>Общие ключевые сущности часто включают в себя вашу организацию, услуги, продукты, людей и бренд, но в конечном итоге это зависит от ваших бизнес-целей.
Например, если вы являетесь поставщиком медицинских услуг и хотите создать надежную репутацию и увеличить количество заказов на прием через свой веб-сайт, вашими ключевыми субъектами могут быть ваша организация, медицинские учреждения, врачи и предлагаемые услуги.< /п> <п>Определив, какие организации важны для вашей организации, вы сможете найти на своем сайте страницу, которая лучше всего их представляет. В идеале каждая страница должна определять один объект и то, как он связан с другими объектами на сайте.
<х3>2. Используйте словарь Schema.org для описания сущностей
Когда вы реализуете разметку Schema на странице, вы используете словарь Schema.org для создания серии операторов, описывающих объект. Тип Schema.org классифицирует сущность, а свойство Schema.org описывает сущность.
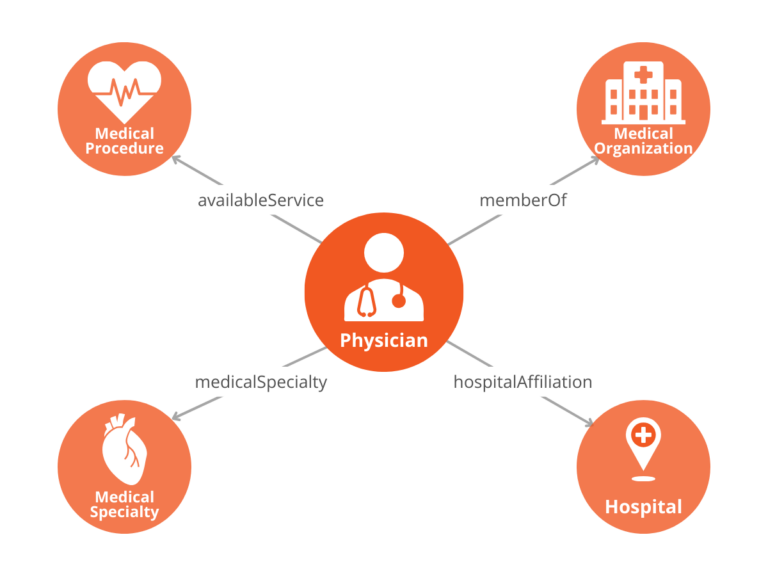
Например, страница сведений о враче может включать информацию об имени врача, медицинской специальности, кем он работает, больнице или медицинской клинике, в которой он работает, медицинских услугах, которые он предоставляет, и географическую зону, которую они обслуживают.
Вы можете использовать разметку схемы, чтобы описать эти аспекты объекта и выразить их в виде графа с конкретными связями.

Изображение автора, март 2024 г. <п>Это помогает поисковым системам понять подробную информацию о враче, чтобы дать ответы на подробный запрос, например [найдите ближайшего ко мне кардиолога, который может сделать ЭКГ и у которого есть запись на прием в ближайшие 2 дня].
<стр>Каждая страница вашего сайта рассказывает что-то о вашем бизнесе.
Внедрение разметки схемы на каждой странице четко сообщает поисковым системам, о чем эта страница и как ее концепции соотносятся с другими концепциями на вашем веб-сайте. Теперь поисковые системы и большие языковые модели могут использовать эти данные, чтобы делать выводы и уверенно отвечать на конкретные запросы.
<х3>3. Соедините объекты на своем сайте
<п>Несмотря на то, что каждая веб-страница содержит уникальный объект, в содержимом вашей веб-страницы могут упоминаться другие объекты, которые вы определили на других страницах вашего сайта.
Если вы хотите построить граф знаний о контенте, вам необходимо продемонстрировать, как связаны объекты на вашем веб-сайте, и предоставить контекст, используя правильное свойство Schema.org.
<п>Это выходит за рамки гиперссылки, соединяющей обе страницы с помощью якорного текста. При разметке схемы вы используете свойства Schema.org, которые лучше всего описывают отношения для соединения сущностей.
Например, если врач работает в организации HealthNetwork, мы можем использовать свойствоmemberOf, чтобы указать, что врач является членом организации HealthNetwork.

Изображение от автора, март 2024 г. <п>Если вы просматриваете содержимое страницы и видите ссылки на URL-адреса, ведущие на следующий шаг на пути, то это объекты, которые следует связать в разметке схемы. Для врачей это могут быть страницы линий обслуживания, больницы, в которых они практикуют, и т. д.
Это предоставляет поисковым системам больше контекстной информации о враче, что позволяет им отвечать на более сложные запросы.
<стр>Используя эти основы, вы начали строить график знаний о контенте. Это следует делать в дополнение к попыткам добиться богатых результатов. Однако свойства, которые вы используете для соединения объектов, скорее всего, отличаются от свойств, обязательных для расширенного результата Google.
<х3>4. Свяжите свои объекты с другими внешними авторитетными базами знаний, чтобы устранить неоднозначность
Помимо соединения объектов на вашем сайте, вы можете дополнительно определить объекты, упомянутые на ваших страницах, связав их с известными объектами из внешних авторитетных баз знаний, таких как Википедия, Викиданные и Google's Knowledge. График.
Это называется связыванием объектов.
Связывание объектов может помочь вам более четко определить объекты, упомянутые в вашем тексте, чтобы поисковые системы могли с большей уверенностью устранять неоднозначность объекта, указанного на вашем сайте, и демонстрировать вашу страницу для более релевантных запросов.
В Schema App мы протестировали, как связывание сущностей может повлиять на SEO. Мы обнаружили, что устранение неоднозначности таких объектов, как места, приводит к повышению эффективности страниц по запросу [рядом со мной] и другим поисковым запросам на основе местоположения.
Наши эксперименты также показали, что связывание объектов может помочь страницам показываться по более релевантным поисковым запросам, не связанным с брендом, увеличивая рейтинг кликов на страницах.
Вот пример связывания сущностей. Если на вашей странице говорится о «Париже», это может сбить с толку поисковые системы, поскольку в мире есть несколько городов с названием Париж.
<п>Если вы говорите о городе Париж в Онтарио, Канада, вы можете использовать свойство SameAs, чтобы связать объект Париж на своем сайте с известным объектом Париж, Онтарио в Википедии, Викиданных и сети знаний Google.

Изображение автора, март 2024 г.
График знаний контента добавляет контекст к вашему контенту
<стр>Если ваша организация использует разметку схемы на отдельных страницах с целью достижения содержательного результата, пришло время переосмыслить вашу стратегию разметки схемы.
Богатые результаты могут приходить и уходить.
<стр>Однако граф знаний контента, который вы создаете с помощью разметки схемы, может помочь поисковым системам лучше понять и сделать выводы о вашей организации через ваш контент, а также подготовить вашу организацию к инновациям с помощью ИИ.
Нравится вам это или нет, графы знаний никуда не денутся, и вы можете начать создавать свои, внедрив на своем сайте правильную разметку семантической схемы.