<с>Недостаточно просто создать сайт и заняться его техническим продвижением – важно понимать, как должен выглядеть сайт, чтобы привлекать внимание. Необходимо создать у посетителей желание пользоваться сайтом. Крайне важно учитывать не только функциональность, но и внешний вид ресурса. Чтобы понять, как должен выглядеть современный веб-сайт, важно изучить компоненты, которые способствуют его привлекательности.

Что должно быть на коммерческом сайте <п>Целью каждого коммерческого веб-сайта является привлечение клиентов и увеличение продаж. Чтобы ваш сайт был прибыльным, уделите особое внимание дизайну следующих элементов:
Страница о нас
<стр>Публикуйте здесь историю, дипломы и сертификаты вашей компании, чтобы продемонстрировать клиентам свой опыт и надежность. Вы также можете кратко рассказать о своих сотрудниках и их профессиональном опыте.

Примеры работ
<стр>Приведите примеры выполненных работ: от проекта к результату. Вы можете написать краткое описание каждой работы и прикрепить фотографии. Если возможно, включите ‘До и После’ а. Фото. Эти примеры показывают профессионализм ваших сотрудников и создают доверие к вашей компании.

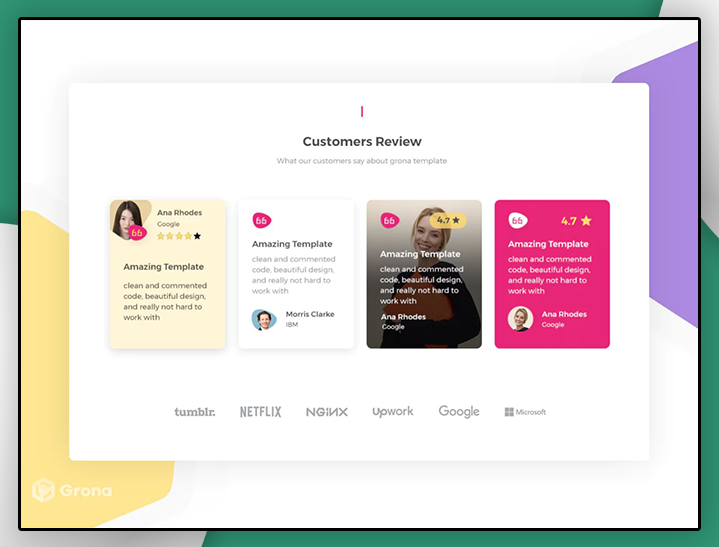
Отзывы клиентов
Клиенты полагаются на отзывы других покупателей, поэтому эти отзывы важны для компании. Лучше размещать отзывы под каждым товаром, но если это невозможно, создайте для него отдельную страницу.

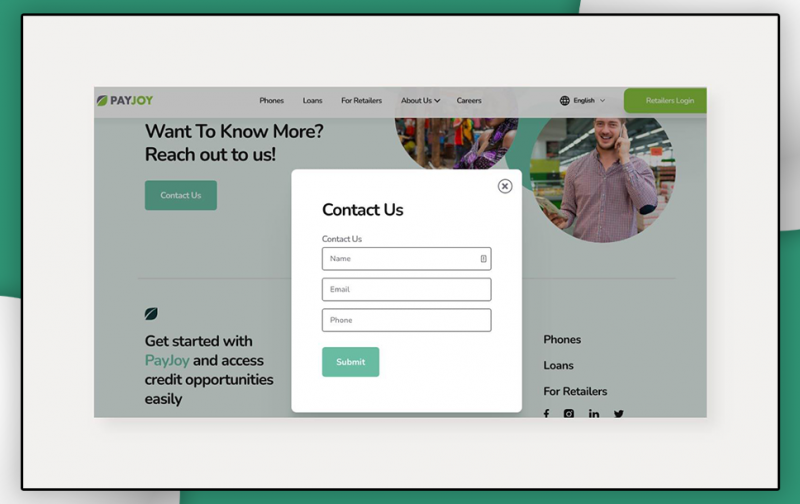
Страница контактов
<п>Разместите свою контактную информацию в шапке сайта, чтобы клиенты могли немедленно связаться с вами. Укажите свой номер телефона, адрес электронной почты и часы работы. Если у вас есть физические магазины, укажите их адреса. Многие веб-сайты дублируют свою контактную информацию в нижнем колонтитуле (нижней части страницы) или в отдельном разделе ‘Контакты’ Page.”

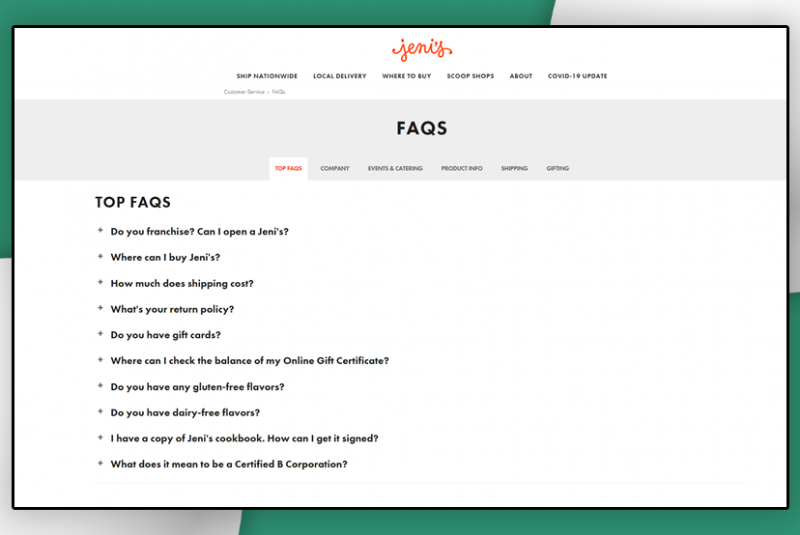
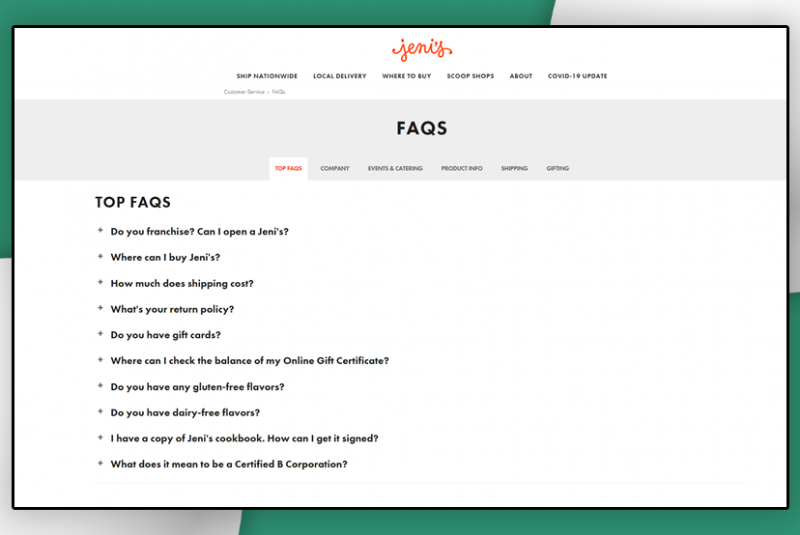
Часто задаваемые вопросы (FAQ) <п>На этой странице клиенты могут найти ответы на свои вопросы. Определите наиболее часто задаваемые вопросы о вашем продукте, которые вы получали ранее, или предусмотрите потенциальные вопросы и дайте ответ на каждый из них. Эти ответы можно форматировать как раскрывающиеся списки.

Детали сотрудничества
<п>Используйте пошаговые инструкции, иллюстрирующие процесс работы с вашей компанией – это поможет заказчику наглядно понять, какую выгоду он получит от сотрудничества. На этой странице вы можете вставить текстовую информацию, а также диаграммы, фотографии или инфографику.
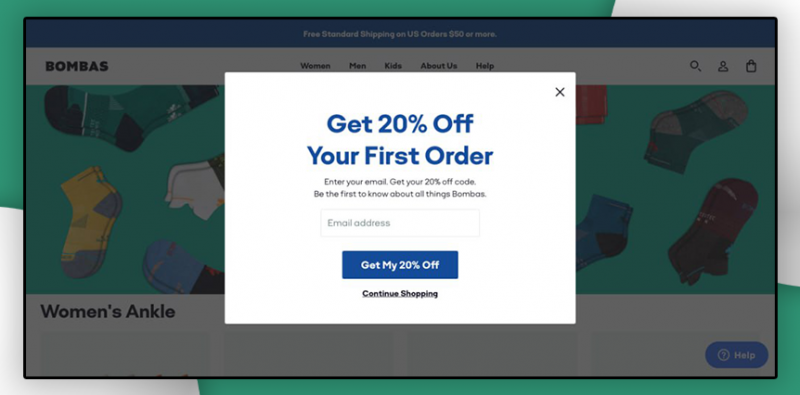
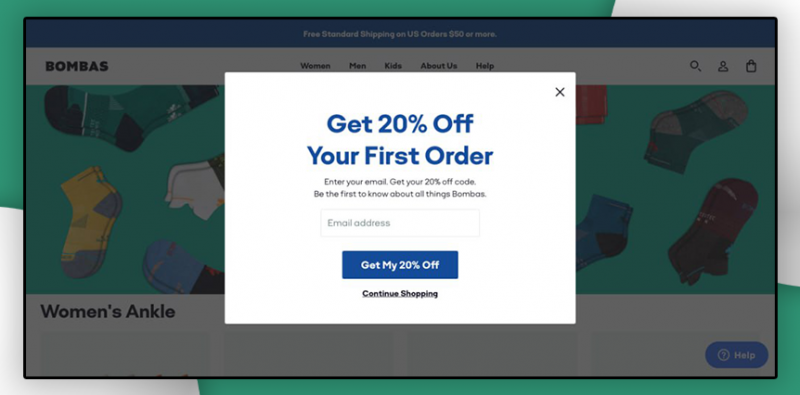
Призывы к действию (CTA) <п>Это тонкий подталкивание, которое побуждает клиента совершить покупку или совершить действие, выгодное компании. Такие стимулы, как бонусы, скидки и подарки, могут побудить пользователя приобрести продукт. Тот же метод работает для программ обучения, подписки на информационные бюллетени компании и многого другого. Отформатируйте призыв к действию как ссылку или кнопку.
Добавьте несколько виджетов для одной кнопки: обратный звонок, форма заявки, ссылки на мессенджеры и соцсети. Посетители сайта могут выбрать наиболее удобный способ связи, а привлекательный дизайн мультикнопки гарантирует рост конверсии. Также вы можете подключить каждый виджет отдельно и разместить их на разных страницах сайта.

Фотографии высокого качества
<с>Публикуйте качественные фотографии на страницах вашего сайта – это повышает доверие клиентов. Если у вас нет возможности проиллюстрировать каждую страницу, хотя бы разместите хорошие фотографии своих работ отдельно. Чтобы поддерживать скорость сайта, убедитесь, что размер фотографий не превышает 1 МБ.
<сильный>Подробное описание продукта
Представьте свои продукты или услуги в выгодном свете: включите подробные характеристики и преимущества, которые клиент получит при покупке. Посетителям сайта важно понимать, что делает ваш продукт уникальным. Кроме того, на фоне конкурентов выделяется подробная информация о продукте, особенно если она не содержит подробного описания.
Цены
<п>Сотрудники не должны раскрывать цену товара или услуги только по телефону или электронной почте — это может повлиять на доверие к компании. Если цен много, опубликуйте прайс-лист. Если есть диапазон цен, добавьте калькулятор, чтобы клиент мог самостоятельно рассчитать объем заказа. Для каждого продукта укажите символ валюты.”
<сильный> Как учитывать привлекательность веб-сайта на каждом этапе






Структура и прототип
Знание поисковых запросов, которые наиболее соответствуют теме вашего сайта, поможет вам разработать более релевантную структуру разделов и страниц. Это позволяет пользователям интуитивно перемещаться по сайту и воспринимать его более позитивно.
Функциональность
<п>Разработка функциональности фактически следует за прототипированием и дизайном, но давайте помнить о технических характеристиках. Все начинается с этого. Чтобы юзабилити сайта отвечало всем потребностям аудитории, важно заранее предусмотреть структуру всего сайта. Это включает в себя создание подробной технической спецификации, которая включает как минимум:
. <ул>
Только тогда элементы дизайна ‘выстраиваются в линию’ к хорошо откалиброванной и подробно описанной структуре и функциям.
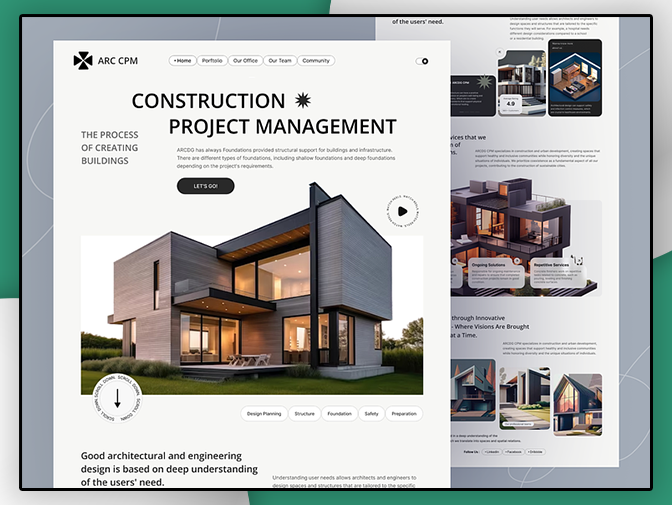
Дизайн
Дизайн – это комплексная концепция, включающая в себя множество компонентов:
<ул>
Они могут частично перекрываться и включать друг друга, но мы не будем вдаваться в подробности. Важно отметить, что удобство использования и внешний вид следует рассматривать с разных точек зрения. Большая ответственность ложится особенно на тех, кто занимается фронтенд-дизайном UX/UI. Вы решаете, как именно пользователи взаимодействуют с веб-сайтом и как выглядит пользовательский интерфейс.
<ул> <ли>Важно создать простой, понятный и понятный дизайн, который позволит пользователям легко работать с сайтом и возвращаться на него при необходимости.
Соображения по созданию веб-сайта <с>При разработке сайта учитывайте не только визуальные параметры, но и технические аспекты. Это также влияет на качество взаимодействия с клиентами и продажи.
Адаптивный дизайн
<п>Адаптивный дизайн помогает сайту корректно отображаться на компьютерах и ноутбуках, смартфонах и планшетах. Он адаптируется к заданным параметрам браузера и отображает правильное изображение страницы. Во-первых, создайте адаптивный веб-сайт для мобильных устройств: этот дизайн требует меньше кода и его легче писать. Затем переходите к полной версии для компьютеров.
Высокая скорость загрузки
Скорость загрузки вашего сайта напрямую влияет на продажи. Если на сайте много ‘серьезных’ Элементы и ошибки в верстке страницы снижают скорость загрузки ресурса. Клиенты не ждут 15–20 секунд, пока загрузится сайт, и переходят на сайт конкурента в течение 3 секунд.
Для увеличения скорости сайта размещайте изображения размером не более 1 МБ. Выбирайте хостинг в зависимости от ‘веса’ сайта, а если у вас много сайтов, выберите выделенный сервер.
Поисковая оптимизация (SEO)
Основная цель SEO — улучшить видимость сайта в поисковых системах и помочь пользователям находить товары и услуги компании с помощью поисковых запросов. Прежде чем приступить к поисковой оптимизации, следует провести общий анализ сайта на предмет выявления проблем и ошибок.
Навигация
Сделайте навигацию по сайту понятной и логичной. Если клиент сразу находит нужный продукт или информацию, это означает, что навигация эффективна. Продумайте структуру главного меню, значков, кнопок действий, кнопок «Назад», подвала сайта и переходов между страницами. Помните, что большинство пользователей не терпят неудобств и тратят время на поиск нужного раздела. Вы можете легко найти сайт вашего конкурента.
<п><сильный>Вывод <п>Сайт – это визитная карточка компании и канал получения прибыли. Внешний вид ресурса определяет, как компания будет взаимодействовать с клиентами и каков будет уровень продаж. Поэтому сайт должен быть функциональным, понятным и информативным: это повышает лояльность и доверие аудитории. Начните сотрудничать с профессиональным рекламным агентством WGG, чтобы увеличить свои продажи.

