Повысьте видимость вашего сайта в поиске с помощью метатегов и элементов HTML. Узнайте, как оптимизировать метатеги, чтобы сделать фрагменты поиска более привлекательными и привлечь трафик на ваш сайт.
Метатеги HTML уже довольно давно считаются одним из наиболее важных аспектов SEO. И знаешь что? Это по-прежнему правда.
Вы можете (и должны) писать хороший контент, привлекать обратные ссылки и делать все возможное в дизайне макета страницы. Но все вышеперечисленное вряд ли будет полезно без HTML-тегов.
Ха, точно так же, как метатеги бесполезны, если сама страница ужасна…
Джон Мюллер из Google сказал, что Google использует метатеги HTML для формирования фрагментов результатов поиска, а не для ранжирования. Но в этом заявлении он признает, что хороший фрагмент поиска заставляет людей посещать вашу страницу. Итак, метатеги – это определенно то, о чем вам нужно заботиться, чтобы получать трафик.
HTML-теги наиболее удобоваримым образом сообщают Google о содержании страницы, поэтому это важнейший компонент успеха SEO.
Кроме того, Google может понизить ваши позиции, если вы неправильно используете метатеги HTML – намеренно или нет. Это еще один признак того, что метатеги необходимы.
Итак, давайте углубимся. Вот 10 лучших метатегов HTML, которые вы можете использовать на своем сайте. Прочтите внимательно и позаимствуйте лучшие практики.<х2>1. Теги заголовков
<стр>Тег заголовка — ваш главный и самый важный якорь. <стр>The <title> элемент обычно появляется в виде кликабельного заголовка на страницах результатов поисковых систем (SERP), а также отображается в социальных сетях и браузерах.
Например, если вы просмотрите HTML-код этой статьи, вы увидите заголовок:
<title>10 самых важных мета-тегов, которые нужно знать для SEO</title> <п>Теги заголовков размещаются в теге <head> вашей веб-страницы и призваны дать четкое и полное представление о том, о чем эта страница.
<стр>Но оказывают ли они такое же сильное влияние на рейтинги, как это было на протяжении многих лет?
В последние несколько лет факторы поведения пользователей часто обсуждались как логическое доказательство релевантности и, следовательно, как сигнал ранжирования – даже представители Google кое-где признают его влияние.
Заголовок страницы по-прежнему является первым, что пользователь видит в поисковой выдаче, и он помогает ему решить, будет ли страница соответствовать цели поиска.
<п>Хорошо написанное письмо может увеличить количество кликов и трафика, что хоть как-то повлияет на рейтинг.
Простой эксперимент также может показать, что Google больше не нуждается в вашем теге заголовка для включения ключевого слова с точным соответствием для определения темы, охватываемой страницей.
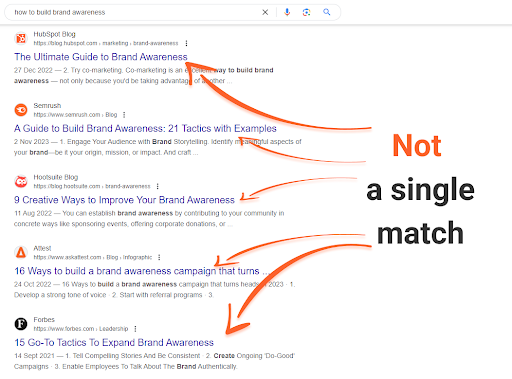
Например, пару лет назад поиск в Google по запросу [как повысить узнаваемость бренда] выдавал 2 из 5 лучших результатов с заголовками, точно соответствующими вашему запросу.
Сегодня, однако, мы видим другую картину:

Снимок экрана из поиска по запросу [как повысить узнаваемость бренда], Google, апрель 2024 г. Нет одно точное совпадение. <п>И тем не менее, ни одного нерелевантного результата; На каждой странице, представленной здесь, объясняется, как повысить осведомленность, и названия отражают это.
Поисковые системы смотрят на картину целиком и, как правило, оценивают содержание страницы в целом, но обложка книги по-прежнему имеет значение – – особенно когда дело касается взаимодействия с поисковиками.
<сильный>Лучшие практики
<ул> <ли>Присвойте каждой странице уникальный заголовок, который кратко и точно описывает ее содержимое.
Совет: используйте заголовок, чтобы привлечь внимание
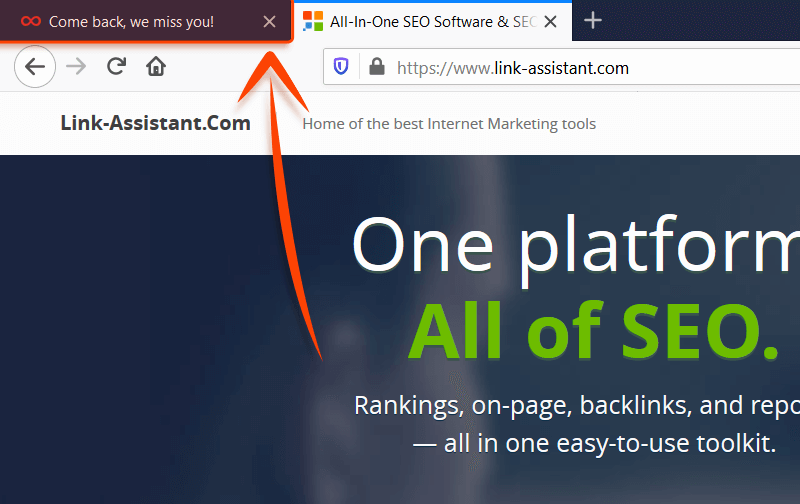
Тег заголовка ценен не только потому, что он является основным объектом поисковой выдачи, но и потому, что он функционирует как заголовок вкладки в вашем веб-браузере.
Это можно использовать для привлечения внимания пользователя. Например:

Скриншот автора, апрель 2024 г.
Это именно тот подход, который используют Facebook и LinkedIn, чтобы показать вам, что у вас есть уведомления, и его можно использовать с довольно хорошим эффектом.
<х2>2. Мета-теги описания
<п>Мета-описание также находится в разделе <head> веб-страницы и обычно (хотя и не всегда) отображается во фрагменте поисковой выдачи вместе с заголовком и URL-адресом страницы.
Например, вот метаописание этой статьи:
<meta name=”description” content=”HTML теги имеют решающее значение для SEO больше, чем когда-либо прежде. В этом посте я делюсь 10 лучшими HTML-мета&. ;nbsp;теги вам нужно знать.”/> <п>Хотя метаописание не является прямым фактором ранжирования, оно требует усилий по оптимизации для привлечения пользователей. (и Google) внимание.
<ул>
<ли>Если Google посчитает, что ваше описание не соответствует содержанию вашей страницы, он может сгенерировать собственное подходящим способом. Поэтому убедитесь, что ваше метаописание содержит основное ключевое слово и соответствует теме.
Невозможно поместить все ключевые слова, по которым вы хотите ранжироваться, в метаописание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая несколько ключевых слов.
<стр>Хороший способ выяснить, что писать в метаописании и что лучше всего подходит для вашей конкретной темы прямо сейчас, — это провести конкурентное исследование.<стр>Посмотрите, как ваши конкуренты с самым высоким рейтингом заполняют свои собственные описания, чтобы понять, какие варианты использования лучше всего подходят в каждом конкретном случае. <ч3>Рекомендации <ул>
<ли>При желании используйте привлекательный призыв к действию, уникальное предложение или дополнительные подсказки о том, чего ожидать – ‘Учитесь’ ‘Купить’ конструкции и т. д.
Мета Совет
Метаописание не обязательно должно быть просто предложением, повторяющим первый абзац текста вашей страницы.
Проявите творческий подход — добавьте призыв к действию (CTA), чтобы побудить к действию, если это актуально, используйте варианты ключевых слов (т. е. не то ключевое слово, которое вы использовали в заголовке) и сохраняйте намерение поиска как минимум на
<п>Например, если у вас есть информационная страница о гребешках, было бы неплохо сделать метаописание определением гребешков. Если на вашей странице рассказывается, как готовить морские гребешки, придумайте вкусное и хрустящее описание для вашего рецепта. <стр>Если вы торговец рыбой, продающий свежие морские гребешки, опишите, насколько они свежие, и предложите людям купить их как можно скорее с помощью призыва к действию.
<сильный>3. Метатег роботов
Метатег robots на уровне страницы с контентом =“noindex” атрибут указывает поисковым системам не индексировать какую-либо страницу.
Атрибут nofollow запрещает переход по ссылкам на этой странице.
Хотя эти теги не коррелируют напрямую с рейтингом, в некоторых случаях они могут оказывать некоторое влияние на то, как ваш сайт выглядит в глазах поисковых систем в целом.
Например, Google очень не любит тонкий контент.
Хотя это может быть и непреднамеренно, на вашем сайте могут быть страницы, которые не представляют особой ценности для пользователей, но необходимы по определенным причинам.
Кроме того, могут быть “draft” или страницы-заполнители, которые необходимо опубликовать до полной оптимизации.
В идеале вы не хотели бы, чтобы эти страницы учитывались при оценке общего качества вашего сайта.
<п>В других случаях вы можете захотеть, чтобы определенные страницы не попали в поисковую выдачу, поскольку на них есть специальное предложение, доступ к которому предполагается только по прямой ссылке (например, из информационного бюллетеня).
Наконец, если у вас есть возможность поиска по всему сайту, Google рекомендует закрыть пользовательские страницы результатов, которые можно сканировать бесконечно, и тратить ресурсы бота на отсутствие уникального контента.
В приведенных выше случаях теги noindex и nofollow очень полезны, поскольку они дают вам определенный контроль над внешним видом вашего сайта для поисковых систем.
<сильный>Лучшие практики
<ул> <ли>Закройте ненужные/незаконченные страницы с небольшим содержанием, которое не имеет особой ценности и не намерено появляться в результатах поиска.
<сильный>4. rel=”канонический” Тег ссылки
The rel=”canonical” Тег ссылки — это способ сообщить поисковым системам, какую версию страницы вы считаете основной и хотите, чтобы она была проиндексирована поисковыми системами и найдена людьми.
Это обычно используется в случаях, когда одна и та же страница доступна по нескольким разным URL-адресам или несколько разных страниц имеют очень похожее содержимое, охватывающее одну и ту же тему.
Внутренний дублированный контент не рассматривается так строго, как скопированный, поскольку обычно за ним не стоит никаких манипулятивных намерений.
Однако это может стать источником путаницы для поисковых систем: если вы не укажете, какой URL-адрес вы предпочитаете ранжировать, поисковые системы могут выбрать его за вас.
Выбранный URL-адрес сканируется чаще, в то время как остальные остаются позади.
Вы можете видеть, что, хотя риска штрафа почти нет, такое положение дел далеко не оптимально.
<п>Еще одним преимуществом является то, что канонизация страницы упрощает отслеживание статистики производительности, связанной с контентом.
По данным Google, использование rel=canonical для дублированного контента помогает Google объединить все ваши усилия и передать сигналы ссылок со всех версий страницы на предпочтительную.
Именно здесь использование канонического тега может помочь вам направить усилия по SEO в одном направлении.
Лучшие практики SEO
<ул>
<ли>Дублированные страницы доступны по нескольким URL-адресам.
<сильный>5. Мета-теги социальных сетей
Facebook изначально представил Open Graph, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальных сетях.
Карточки Twitter предлагают аналогичные улучшения, но являются эксклюзивными для X (Twitter).
Вот основные теги Open Graph:
<ул>
<ли><сильный>og:description – Описание вашей страницы. Помните, что Facebook будет отображать только около 300 символов описания.
Используйте специальные метатеги социальных сетей, чтобы сделать ваши ссылки более привлекательными для подписчиков.
Это не такая уж большая настройка и не влияет на ваш рейтинг в поисковых системах.
<п>Однако, настроив внешний вид ссылок на ваши страницы, вы можете значительно повысить показатели CTR и UX.
Лучшие практики SEO
<ул>
<сильный>6. Разметка схемы
Это отличная возможность реализовать, потому что это действительно беспроигрышный вариант.
<п>Наличие структурированной разметки схемы:
<ул>
SEO вышло далеко за пределы ключевых слов и обратных ссылок. Наличие релевантных и правильно реализованных структурированных данных на ваших страницах во многих случаях является обязательным, если вы хотите привлечь трафик и занять высокие позиции.
Например, если ваш сайт относится к нише электронной коммерции, у вас не будет другого выбора, кроме как добавить разметку схемы продукта на страницы вашего продукта. В противном случае ваш фрагмент просто потеряется.
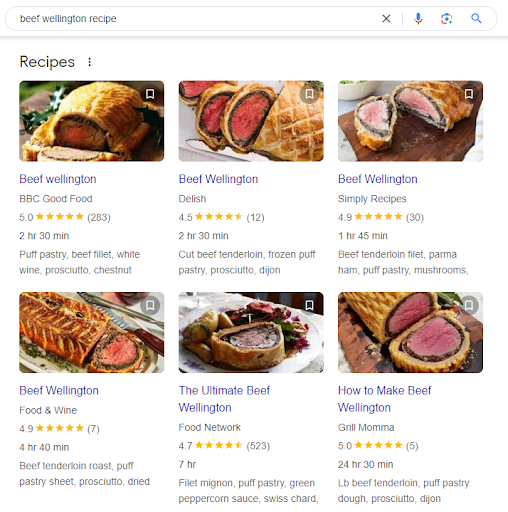
То же самое относится и к сайтам о кулинарии — найдите любой рецепт, и вы не увидите ничего, кроме функции SERP «Рецепты».

Снимок экрана поиска по запросу [рецепт говядины Веллингтон], Google, апрель 2024 г. Конечно, вы бы хотели, чтобы ваш сайт был там.
<сильный>Примечание: Большинство популярных сегодня систем управления контентом, особенно связанных с электронной коммерцией, таких как Shopify, по умолчанию имеют встроенные соответствующие структурированные данные.
A “семантическая сеть” — это “содержательная сеть” где фокус смещается с экземпляров ключевых слов и только обратных ссылок на концепции, стоящие за ними, и отношения между этими концепциями.
Структурированная разметка данных – это именно то, что помогает поисковым системам не только читать контент, но и понимать, к чему относятся определенные слова.
<п>Поисковая выдача настолько изменилась, что вам, возможно, даже не придется пролистывать результаты, чтобы получить ответ на свой запрос.
Но если кто-то собирается щелкнуть мышью, расширенный фрагмент – с красивым изображением, 5-звездочным рейтингом, указанным ценовым диапазоном, наличием на складе, часами работы или чем-то еще полезным – с большой вероятностью привлечет внимание и привлечет больше кликов, чем простой текстовый результат.
Присвоение тегов схемы определенным элементам страницы делает ваш фрагмент поисковой выдачи богатым информацией, которая будет полезной и привлекательной для пользователей.
И, вернемся к исходной точке: такие факторы поведения пользователей, как CTR и показатель отказов, влияют на то, как поисковые системы ранжируют ваш сайт.
Лучшие практики SEO
<ул>
<х2>7. Теги заголовков (H1-H6)
Использование тегов заголовков в наши дни является источником некоторых споров.
Хотя теги H2-H6 считаются не столь важными для поисковых систем, правильное использование тегов H1 подчеркивается во многих отраслевых исследованиях.
<п>Хотя теги H2-H6 изначально использовались для целей UX, введение индексации отрывков в 2021 году сделало их весьма ценными. Например, Google может проиндексировать и ранжировать часть вашей страницы, если запрос соответствует, скажем, заголовку H3 и абзацу, к которому он относится.
<стр>Вместо этого нам следует подумать о том, что заголовки имеют решающее значение для организации текста и контента, и мы должны относиться к ним серьезно.
Использование тегов заголовков, безусловно, улучшает архитектуру контента.
<ул>
Эти факторы повышают важность тщательной оптимизации, когда мелкие детали складываются в общую SEO- и удобную для пользователя картину и могут привести к повышению рейтинга.
<ч3>Рекомендации <ул>
<ли>Не злоупотребляйте тегами и ключевыми словами в них. Сделайте его доступным для чтения для пользователей.
Должен ли ваш заголовок &amp;amp;amp; H1 Матч?
Согласно рекомендациям Google, рекомендуется совместить заголовок страницы и H1, слегка меняя порядок и меняя его здесь и там.
<стр>Итак, если вы изо всех сил пытаетесь придумать идеальный H1, просто используйте свой заголовок еще раз.
<сильный>8. Семантические теги HTML5
Вот как теги HTML5 выглядят в исходном коде страницы:
<п><статья> <h1>10 самых важных метатегов, которые нужно знать для SEO</h1> <p>Теги Title размещаются в «заголовке» вашей веб-страницы и предназначены для предоставления четкого и полного представления о том, о чем эта страница.</p> </статья>
Примеры тегов HTML5
Существует множество тегов HTML5, широко используемых сегодня оптимизаторами поисковой оптимизации. Если вы присмотритесь к этим тегам, вы увидите, что их названия повторяют наиболее распространенные элементы, встречающиеся на любой странице, например видео, меню и т. д.
<п>И вот они (большинство): <ул>
Лучшие практики SEO
Правда в том, что теги HTML5 заменяют бесконечные теги <div>, которые все мы знаем и используем в наши дни.
Тем не менее, атрибуты HTML5 могут помочь вашему контенту быстрее индексироваться и лучше ранжироваться, поскольку Google четко видит и понимает, что такое <article>, что такое <video> , и где найти набор навигационных ссылок <nav>.
Вот почему единственная лучшая практика, связанная с тегами HTML5, — это использовать их на своих страницах и правильно применять — конкретный тег для определенной части контента.
Не пытайтесь обмануть и отмечать текстовое содержимое значком <video> день — Google это не понравится.
<сильный>9. Альтернативные атрибуты изображения
Атрибут изображения alt — это тег, который вы добавляете к изображению, чтобы предоставить письменное описание. На практике это может выглядеть так:

<img src=”https://mtpak.coffee/wp-content/uploads/2021/02/image2.jpg” alt=”Обжарка кофейных зерен”>
Атрибуты Alt важны с точки зрения оптимизации страницы по двум причинам:
<ул>
<п>На сайтах электронной коммерции изображения часто оказывают решающее влияние на то, как посетитель взаимодействует со страницей.
По словам Мюллера, продуманное альтернативное описание изображения также имеет жизненно важное значение, если вы хотите получить рейтинг в Google Images.
Однако помните о важности релевантности: не только альтернативный текст, заголовки и подписи должны соответствовать изображению, но и само изображение должно быть помещено на свое место. также соответствующий контекст.
<сильный>Лучшие практики
<ул>
<ли>Сохраняйте замещающий текст ясным и достаточно информативным, разумно используйте ключевые слова и следите за тем, чтобы они естественным образом вписывались в весь контент страницы.
<сильный>10. Атрибуты Nofollow
Естественно, они используются для ссылки на проверенные источники, указания людям на другие полезные ресурсы или упоминания соответствующего сайта по какой-либо другой причине.
Эти ссылки очень важны для SEO: они могут сделать ваш контент похожим на тщательно созданный вручную фрагмент, подкрепленный надежными источниками, или на свалку ссылок с не очень ценным контентом.
Google хорошо известен своей резкой антипатией к манипулятивным тактикам размещения ссылок, соблюдение которых может привести к наказанию, и он не становится менее умным в их обнаружении.
Кроме того, в эпоху семантического поиска Google может рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понять содержание вашей страницы.
<п>По обеим этим причинам стоит обратить внимание на то, где и как вы размещаете ссылку.
По умолчанию отслеживаются все гиперссылки, и когда вы размещаете ссылку на своем сайте, вы по сути «выражаете вотум доверия». на связанную страницу.
Когда вы добавляете к ссылке атрибут nofollow, он указывает поисковым системам; боты не должны переходить по ссылке (и не передавать какой-либо вес ссылки).
В HTML атрибут ссылки nofollow выглядит следующим образом:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
В дополнение к традиционному nofollow, Google представил еще два варианта указания ссылки nofollow: rel=“sponsored” для платных ссылок и rel=“UGC” для пользовательского контента, такого как комментарии на форуме:
<a rel=“спонсорство” href=“https://www.apple.com”>купить Apple</a> <a rel=“UGC” href=“https://www.apple.com”>что пользователи говорят об Apple</a>
Соблюдая порядок в SEO, вы сохраните здоровый баланс между отслеживаемыми и неподписанными ссылками на своих страницах, но обычно для следующих типов ссылок устанавливается значение nofollow:
<ул>
<мкл> <мкл> <мкл>
<сильный>Вывод
Метатеги HTML — это вечно актуальная техника SEO, поскольку HTML — это основа каждой страницы в Интернете. Это основы, которыми никогда не следует пренебрегать при SEO на странице.
Иногда эти “основы” — это проблема, которая мешает вам занять верхние позиции, поскольку Google не может распознать ваш контент.
Ну, вы поняли. Кроме того, современный ажиотаж вокруг искусственного интеллекта делает правильное использование HTML-тегов еще более важным — они помогают Google понимать контент, налаживать связи и, таким образом, обучать ИИ.
SEO продолжает развиваться, и HTML тоже развивается, появляются новые теги. Следите за новостями, будьте в курсе и используйте теги.