<стр>Мартин Сплитт из Google объясняет стратегии рендеринга, их влияние на SEO и способы оптимизации веб-сайтов для поисковых систем.
- Предварительная визуализация обеспечивает простоту, безопасность и лучшее SEO.
- Рендеринг на стороне сервера поддерживает динамический контент, но требует больше ресурсов.
- Чрезмерное использование клиентской визуализации может привести к проблемам с SEO и видимостью контента.
<стр>Google выпустила новый эпизод Search Central Lightning Talks, в котором основное внимание уделяется стратегиям рендеринга — важной теме для веб-разработчиков. <стр>В этом видео Мартин Сплитт, разработчик-консультант в Google, объясняет тонкости различных методов рендеринга и то, как эти подходы влияют на производительность веб-сайта, пользовательский опыт и поисковую оптимизацию (SEO). <стр>Этот эпизод также связан с недавними дискуссиями о чрезмерном использовании JavaScript и его влиянии на поисковые роботы с искусственным интеллектом, тема, ранее затронутая в Search Engine Journal.<стр>Идеи Сплитта предлагают практическое руководство для разработчиков, которые хотят оптимизировать свои веб-сайты для современных поисковых систем и пользователей.
Что такое рендеринг?
<стр>Сплитт начинает с объяснения того, что означает рендеринг в контексте веб-сайтов. <стр>Он объясняет рендеринг простыми словами, говоря:
“В данном контексте рендеринг — это процесс загрузки данных в шаблон. Существуют разные стратегии относительно того, где и когда это произойдет, поэтому давайте посмотрим вместе. ”
<стр>Раньше разработчикам приходилось напрямую редактировать и загружать HTML-файлы на серверы.
<стр>Однако современные веб-сайты часто используют шаблоны для упрощения создания страниц с похожей структурой, но разным содержанием, например, списки продуктов или записи в блогах. <стр>Split классифицирует рендеринг по трем основным стратегиям: <ол>
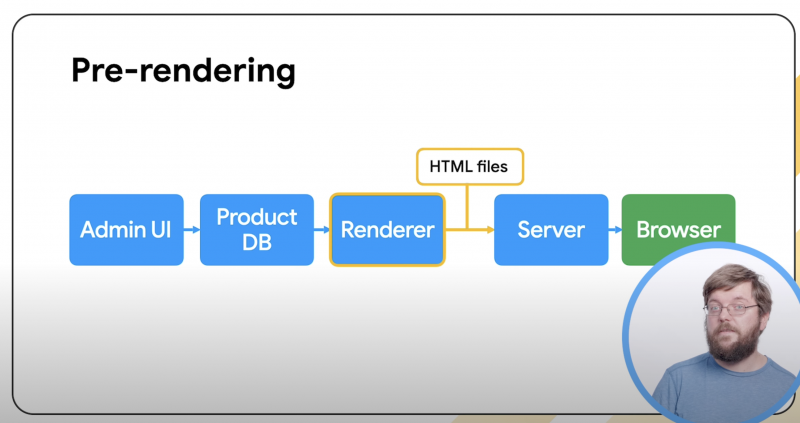
1. Предварительная визуализация

Снимок экрана с: YouTube.com/GoogleSearchCentral, январь 2025. <стр>Предварительный рендеринг, также известный как генерация статического сайта, заранее генерирует HTML-файлы и предоставляет их пользователям.
<стр>Сплитт подчеркивает его простоту и безопасность:
“Он также очень надежный и очень безопасный, так как с сервером не происходит большого взаимодействия, и вы можете заблокировать его довольно плотно. ”
<стр>Однако он также отмечает его ограничения:
“Он также не может реагировать на взаимодействия ваших посетителей. Это ограничивает ваши возможности на сайте. ”
<стр>Такие инструменты, как Jekyll, Hugo и Gatsby, автоматизируют этот процесс, объединяя шаблоны и контент для создания статических файлов.
<сильный>Преимущества:
- Простая настройка с минимальными требованиями к серверу
- Высокая безопасность из-за ограниченного взаимодействия с сервером
- Требуется ручная или автоматическая регенерация при каждом изменении содержимого
- Ограниченная интерактивность, поскольку страницы не могут динамически реагировать на действия пользователя
- Поддерживает динамическое взаимодействие с пользователем и настраиваемый контент
- Может размещать пользовательский контент, такой как обзоры и комментарии
- Сложная настройка и текущее обслуживание
- Более высокое потребление ресурсов, так как страницы отображаются для каждого посетителя
- Потенциально более медленное время загрузки из-за задержек ответа сервера
- Пользователи наслаждаются плавным интерфейсом, похожим на работу в приложении, без перезагрузки страниц.
- Он обеспечивает такие функции, как автономный доступ с использованием прогрессивных веб-приложений (PWA).
- Поисковые системы могут испытывать трудности с индексацией контента, обработанного с помощью JavaScript, что приводит к проблемам SEO.
- Пользователи могут видеть пустые страницы, если JavaScript не загружается или не запускается.
<ли>Прочная и надежная работа
<сильный>Недостатки:
<ул>
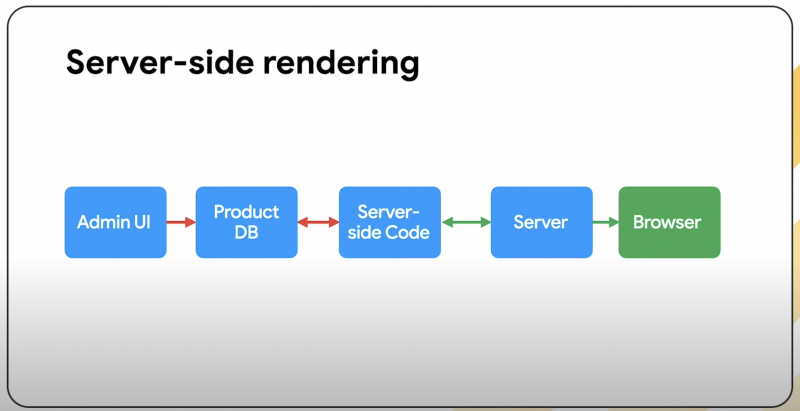
<х3>2. Серверный рендеринг (SSR): гибкость с компромиссами

Снимок экрана: YouTube.com/GoogleSearchCentral, январь 2025 г.
Рендеринг на стороне сервера динамически генерирует веб-страницы на сервере каждый раз, когда пользователь посещает сайт.
<п>Такой подход позволяет веб-сайтам предоставлять персонализированный контент, такой как пользовательские панели управления и интерактивные функции, такие как разделы комментариев.
<стр>Сплитт говорит:
“Программа принимает решения о таких вещах, как URL, посетитель, файлы cookie и другие вещи—какой контент поместить в какой шаблон и вернуть его пользователю& ;браузер.”
<стр>Сплитт также указывает на его гибкость:
“Он может реагировать на такие вещи, как статус входа пользователя или действия, например подписка на рассылку или публикация комментария”
<стр>Но он признает и его недостатки:
“Настройка немного сложнее и требует больше работы для обеспечения ее безопасности, так как пользователи’ ввод теперь может достичь вашего сервера и потенциально вызвать проблемы. ”
<сильный>Преимущества:
<сильный>Недостатки:
<стр>Чтобы снизить потребность в ресурсах, разработчики могут использовать кэширование или прокси-серверы для минимизации избыточной обработки.
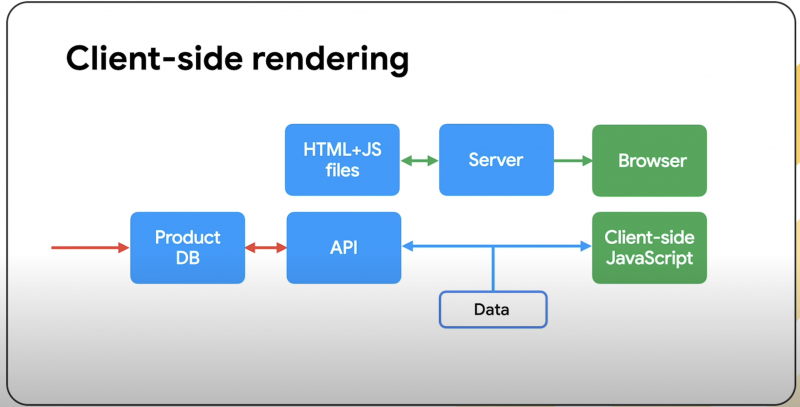
3. Клиентская визуализация (CSR): интерактивность с рисками

Снимок экрана с: YouTube.com/GoogleSearchCentral, январь 2025. <стр>Рендеринг на стороне клиента использует JavaScript для извлечения и отображения данных в браузере пользователя. <стр>Этот метод создает интерактивные веб-сайты и веб-приложения, особенно те, которые обновляются в режиме реального времени или имеют сложные пользовательские интерфейсы.
<стр>Splitt подчеркивает свою функциональность, подобную приложению:
“Взаимодействия ощущаются так, как будто они находятся в приложении. Они происходят плавно в фоновом режиме без видимой перезагрузки страницы.”< /p>
<стр>Однако он предупреждает о рисках:
“Главной проблемой CSR обычно является риск того, что в случае возникновения проблем при передаче пользователь“не увидит никакого вашего контента. Это также может иметь последствия для SEO. ”
<сильный>Преимущества:
<сильный>Недостатки:
- <ли>Это сильно зависит от устройства и браузера пользователя.
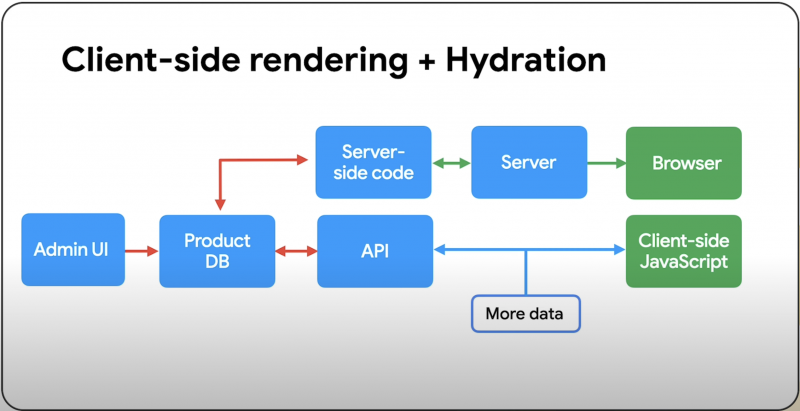
Сплитт предлагает гибридный подход, называемый «гидратацией» для улучшения SEO.
В этом методе сервер изначально отображает контент, а затем клиентская сторона обрабатывает дальнейшие взаимодействия.

Снимок экрана с: YouTube.com/GoogleSearchCentral, январь 2025.
Как выбрать правильную стратегию рендеринга
<стр>Сплит отмечает, что не существует универсального решения для разработки веб-сайтов. <стр>Разработчики должны учитывать потребности веб-сайта, рассматривая конкретные факторы. <стр>Сплитт говорит:
“В конце концов, это зависит от множества факторов, таких как то, что делает ваш сайт? Как часто меняется контент? Что какие взаимодействия вы хотите поддерживать? И какие ресурсы у вас есть для создания, запуска и обслуживания вашей установки?”
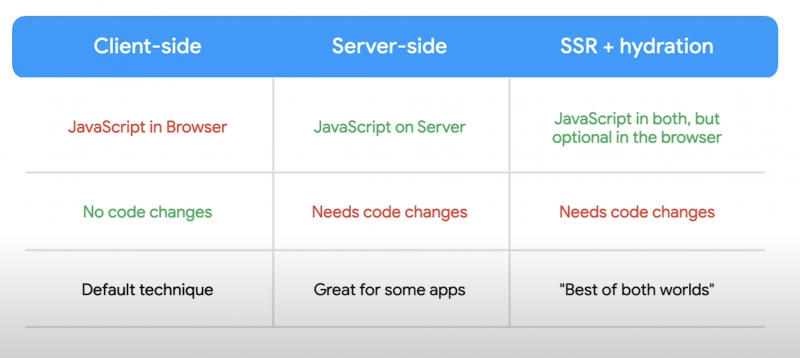
<стр>Он предоставляет наглядное описание плюсов и минусов каждого подхода, чтобы помочь разработчикам сделать осознанный выбор.

Снимок экрана: YouTube.com/GoogleSearchCentral, январь 2025 г.
Соединяя точки: рендеринг и чрезмерное использование JavaScript
<стр>В этом эпизоде продолжаются более ранние дискуссии о недостатках чрезмерного использования JavaScript, особенно в отношении SEO в эпоху поисковых роботов с искусственным интеллектом.
Как сообщалось ранее, роботы с искусственным интеллектом, такие как GPTBot, часто испытывают трудности с обработкой веб-сайтов, которые в значительной степени полагаются на JavaScript, что может снизить их видимость в результатах поиска.
Чтобы решить эту проблему, Splitt рекомендует использовать рендеринг на стороне сервера или предварительный рендеринг, чтобы обеспечить доступность основного контента как для пользователей, так и для поисковых систем. Разработчикам рекомендуется внедрять методы прогрессивного улучшения и ограничивать использование JavaScript теми ситуациями, когда это действительно приносит пользу.
<стр>Посмотрите видео ниже, чтобы узнать больше о стратегиях рендеринга.

